我傾向於在 Web 設計中盡可能在最優分辨率前後都給予浏覽器寬度一定的自由度. 往大去是為了在能改善體驗的前提下充分利用大屏幕的用戶的屏幕空間, 往小去是考慮到有時候用戶並不是把浏覽器窗口最大化, 或者不能占滿整個屏幕.
舉個 use case, 我工作的時候經常會兩個窗口 side-by-side, 一個窗口是 Google Docs, 另外一個窗口呈現參考資料. 如果是在咖啡館裡面干活那就只有筆記本一個屏幕, 每個窗口 700px 寬, 很多時候我就要不斷地拖水平滾動條, 非常悲劇.
如果浏覽器的窗口特別大或者特別小呢? 我覺得可以不為這些極端情況做優化, 但底線是不要讓人覺得出錯了, 也算是給網站界面預留退路的一種吧. 一般來說, 我會給界面指定個 最大寬度值 和 最小寬度值 , 這樣寬度的變化不至於失控. 像 iGoogle 在小屏幕下亂成這樣, 不應該:

這些肯定都不是主流用戶面對的場景, 可設計師不就是應該追求完美麼. 這裡有另外一個因素是自適應寬度頁面的設計和開發工作量都要比固定寬度大, 許多人大概還要考慮一下這個額外投入值不值的問題, 例如我就把自己 blog 的寬度給寫死了, 反正沒啥人上來看…
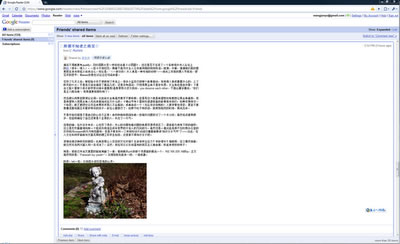
Google 的大部分產品界面都是自適應浏覽器寬度的, 產品不同, 具體做法也會有不同. 對於 application 性質的產品, 界面框架一般都是自適應的, 但為了保證裡面文本的可讀性, 往往會對文本內容區域限制一個最大寬度, 像 Google Reader 這樣:

新版 Google News 首頁整個固定寬度居中, 除了上面統一的導航條 (我是覺得可以做得更有彈性一點):

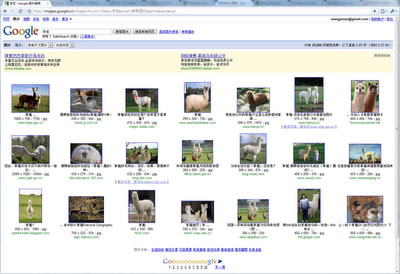
Google Images Search 的結果頁面沒有什麼文本可讀性的問題, 所以他們采取的解決方案是每行顯示圖片的數目隨界面寬度變化而變化, 內容區域總能填得滿滿的:


Picasa Web Album 的圖片浏覽界面右欄是固定的寬度, 而左欄顯示圖片的區域是變化的. 值得一提的是它還會根據窗口大小的不同, 請求不同大小的照片大圖, 而不是把照片拿回來再縮放. 可以隨便點上面一個大圖去看看.
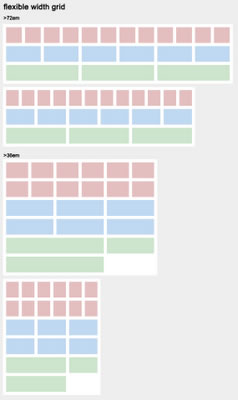
而我最近做的一個項目的要求是希望從大概 200px 到大概 1000px 都要呈現良好, 鑒於這是一個導航性質的列表頁面, 最後采取了大致如下的布局方式:

這些都是現在的解決方案, 再超前一點呢? 不大恰當地類比, 大屏幕和小屏幕的關系就如同報紙和書本一樣, 媒介的面積大了, 其實還有很多潛力可挖. 兩個例子, 用戶現在可以在 Google Books Search 的讀書界面中設置成 兩頁並排放 , 如果這個是自動做的呢? 而 CSS3 中也引入了 文本分欄 , 可以像報紙那樣把文本分欄顯示 (參照 persistent.info 的實現效果). 不是說分欄這樣的解決方案一定好 (搞不好要用戶來回拖垂直滾動條就更麻煩了), 但我們確實還可以開闊一下思路, 想想如何能優化寬屏幕下的顯示效果.
實際上設計和用戶行為也是相互影響的過程, 手頭的一份數據顯示, 目前來說屏幕越大, 用戶進行 “最大化” 浏覽器窗口的操作越少, 這也說明用戶覺得寬屏幕下網頁顯示效果不佳. 但如果越來越多的網站提升了寬屏幕下的體驗, 說不定也會有越來越多的用戶也會選擇在寬屏下 “最大化” 窗口呢.