在我們第一次接觸iphone時,都曾醉心於iphone手指輕輕一滑世界便在掌握的爽快感受,axure作為一款強大的交互軟件,我現在告訴你:這個可以有。你想要自己制作iphone的滑動解鎖效果嗎,筆者在這裡為你提供一個很簡單的用axure實現的小技巧,讓我們在axure的成長道路上多多交流。
其實完成這一動作只需要滿足兩個條件:
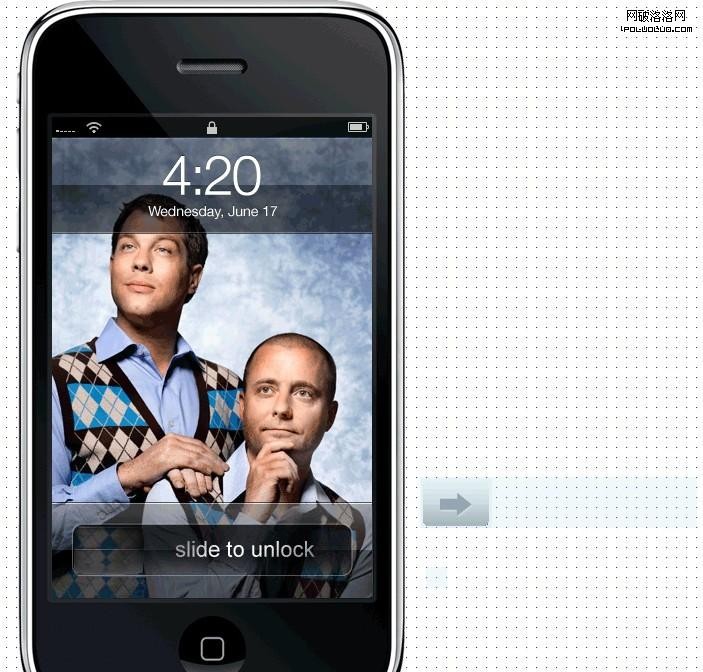
1.iphone的一張背景圖、一個滑動控件圖、一個ip的screen的圖片
2.設定動態面板完成拖拽時的交互
a.到達指定區域進入screen界面
b.未到達指定區域則控件返回原處
設定好了這些內容,我們就可以生成原型,欣賞自己的作品吧。好,下面筆者將詳細講解如何來制作這個功能吧。
一.選好三張圖片

二.設定兩個動態面板
一個動態面板的大小長度和解鎖框的大小一致,另外一個可以盡量小一些僅用來判定滑動控件的位置就可以了
放在圖中的1,2位置

接下來看1、2號控制面板
在1號動態面板中添加一個大小和控件大小相同的控制面板,命名為“滑動控件”,將控件圖片添加進“滑動控件”面板中,接下來對“滑動控件”做相應的交互設計就可以了。
2號控制面板命名為“結束”
在交互動作中添加進這些事件

1.如用例1中:選擇移動動態面板→選擇“滑動控件”動態面板→移動選擇沿X軸移動。就像這樣:

2.接下來編輯ondragdrop事件,這個事件中我們要編寫兩個用例,一個用例是控件滑動到底時,一個用例是控件未滑動到底回到原位置
a.用例1
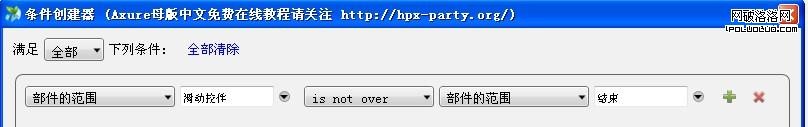
點擊添加條件如下圖

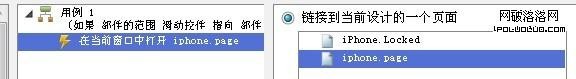
添加一個動作:

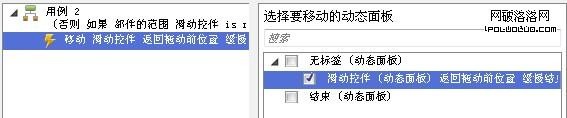
b.用例2
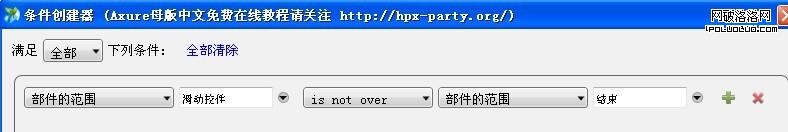
點擊添加條件如下圖

添加一個動作

注意:這裡的動畫調成 緩慢結束 800ms 效果會更好
到這裡就對滑動解鎖的交互完成了,是不是很簡單呢!哈哈!這時候你會發現,我進入screen界面後無法返回,別急!添加一個矩形在home的位置,鏈接到前一個頁面,這樣就能夠連續操作了喲!好,今天的交流就到這裡。
丟下一個小問題:
這個時候我們的控件是能夠左右移動無限距離的,能不能讓控件只在框內移動呢?我們在以後的axure小技巧中來為大家解答!