DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery特效代碼 >> jQuery LigerUI 插件介紹及使用之ligerDrag和ligerResizable示例代碼打包
jQuery LigerUI 插件介紹及使用之ligerDrag和ligerResizable示例代碼打包
編輯:JQuery特效代碼
使目標對象可以拖動。
參數
handler
拖動的作用區域,在這個區域才可以觸發拖動。可以是字符串(jQuery selector),也可以是一個Dom jQuery對象
onStartDrag
開始拖動事件
onDrag
拖動事件
onStopDrag
結束拖動事件

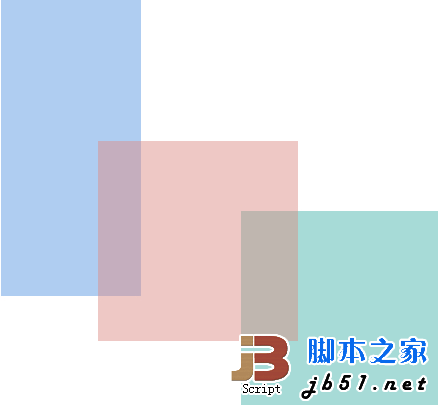
示例一:默認模式
代碼如下:
<script src="lib/jquery/jquery-1.3.2.min.js" type="text/javascript"></script>
<script src="lib/ligerUI/js/plugins/ligerDrag.js" type="text/javascript"></script>
<script type="text/javascript">
$(function ()
{
$('#rr1,#rr3,#rr2').ligerDrag();
});
</script>
代碼如下:
<div id="rr1" style="width:200px;height:200px;top:230px; left:200px; background:#A6DBD8; z-index:1; position:absolute;"> </div>
<div id="rr2" style="width:140px;height:300px;top:40px; left:350px; background:#AFCCF1; z-index:2;position:absolute;"> </div>
<div id="rr3" style="width:200px;height:200px;top:150px; background:#DA9188; z-index:3;position:absolute;"> </div>
示例二:只能在Panel頭部進行拖動
代碼如下:
<div id="rr1" style="width:200px;height:200px;top:130px; left:200px; background:#A6DBD8; z-index:1; position:absolute;">
<div class="header" style="height:30px; line-height:30px; background:#A1D1D1">標題</div>
</div>
代碼如下:
$(function ()
{
$('#rr1').ligerDrag({ handler: '.header' });
});
示例三:設置onStartDrag事件,使當前對象位於最頂層
代碼如下:
function changeZIndex(obj)
{
$(obj).css("z-index", 2).siblings("div").css("z-index", 1);
}
$(function ()
{
$('#rr1,#rr3,#rr2').ligerDrag({
onStartDrag: function (current)
{
changeZIndex(current.target[0]);
}
});
});
示例四:使拖動時對象半透明
代碼如下:
.l-dragging{filter:alpha(opacity=50);opacity:0.50; }
代碼如下:
$('#rr1,#rr3,#rr2').ligerDrag({
onStartDrag: function (current)
{
current.target.addClass("l-dragging");
},
onStopDrag: function (current)
{
current.target.removeClass("l-dragging");
}
});
示例五:顯示拖動時的信息
代碼如下:
<div id="message"></div>
代碼如下:
$('#rr1,#rr3,#rr2').ligerDrag({
onDrag: function (current)
{
$("#message").html(
"對象:" + current.target.attr("id") +
"<BR>X移動:" + current.diffX +
"<BR>Y移動:" + current.diffY);
},
onStopDrag: function (current)
{
$("#message").html("");
}
});
ligerResizable()
使目標對象可以調整大小。
參數
handles
調整大小的作用區域,在這個區域才可以觸發調整大小。字符串。包括n , e, s, w, ne, se, sw, nw這八個方向,可自由選擇一個或多個,多個時用逗號隔開
onStartResize
開始調整大小事件
onResize
調整大小事件
onStopResize
結束調整大小事件

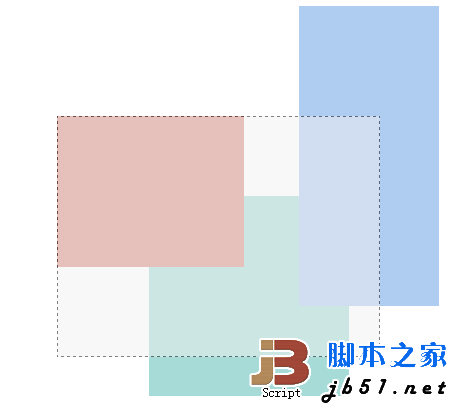
示例一:默認,不使用任何參數,這時handles='n , e, s, w, ne, se, sw, nw'
代碼如下:
<div id="rr1" style="width:200px;height:200px;top:230px; left:200px; background:#A6DBD8; z-index:1; position:absolute;"> </div> <div id="rr2" style="width:140px;height:300px;top:40px; left:350px; background:#AFCCF1; z-index:2;position:absolute;"> </div> <div id="rr3" style="width:200px;height:200px;top:150px; background:#DA9188; z-index:3;position:absolute;">
代碼如下:
<link href="lib/ligerUI/ligerui-resizable.css" rel="stylesheet" type="text/css" />
<script src="lib/jquery/jquery-1.3.2.min.js" type="text/javascript"></script>
<script src="lib/ligerUI/js/plugins/ligerResizable.js" type="text/javascript"></script>
<script type="text/javascript">
$(function (){
$('#rr1,#rr2,#rr3').ligerResizable();
});
</script>
示例二:只能在右下角才能調整大小
代碼如下:
$('#rr1').ligerResizable({ handles: 'se' });
示例二:設置onStartResize、onResize、onStopResize事件
代碼如下:
$('#rr1').ligerResizable({
onStartResize: function (current, e)
{
$("#message").html("start");
},
onResize: function (current, e)
{
$("#message").html(
"方向:" + current.dir +
"<BR>width:" + current.newWidth +
"<BR>height:" + current.newHeight);
},
onStopResize: function (current, e)
{
$("#message").html("stop");
}
});
最後附上Demo下載: 下載地址
更多細節可以訪問: http://demo.jb51.net/js/2011/ligerUI/drag01.html
小編推薦
熱門推薦