:每個行業的LOGO 都有各自的行業特征和表現手法 這就是共性,理解了共性就很容易理解個性了,個性是在具備共性的基礎上 在同行中脫穎而出的特性 也就是這個LOGO 所代表的公司或團體的獨特競爭力


絕世武功必然有心法 講心法前 先和大家诠釋2個名詞

大家先看下面這些LOGO 這些是我隨機找的體育類的LOGO
他們都有什麼共同特征呢?

很顯然 他們的共同特征就是:動感 速度感 充滿活力 這就是行業特性 也就是共性
我們再看下面這些LOGO 又有什麼共同特征呢?

每個行業的LOGO 都有各自的行業特征和表現手法 這就是共性
理解了共性就很容易理解個性了
個性是在具備共性的基礎上 在同行中脫穎而出的特性 也就是這個LOGO 所代表的公司或團體的獨特競爭力
共性是快速的傳遞這間公司的行業屬性 個性是告訴人們這個公司和別的公司有什麼不同
了解了以上2個名詞那麼請看下面這些LOGO 您能猜到他們的行業和個性麼?

任何一個LOGO 必定是共性和異性的混合體

下面我們看看 LOGO 的3種狀態
1:圖標+字標 (陽)
2:字標(陰)
3: 圖字混合(無極)

講完基礎概念 下面就開始心法了


一個LOGO 必須要有一個概念或創意
為什麼呢? 沒有概念和創意 你在創作的路上就會迷失方向 無從選擇造型和色彩及組合方式
沒有概念和創意 你就不知道你的LOGO 該說些什麼及怎麼說
如果沒有概念和創意 你將陷入和客戶爭討好看不好看的泥潭之中
我的觀點是:一個LOGO 好看不好看不是最重要的
最重要的是:這個LOGO的創意是否准確的表現出客戶所要達到的目的
不然這個LOGO 只是一只中看不中用的GO
一般創意和概念源自品牌的願景或者策略

一個LOGO必須傳遞信息 必須說點什麼
有了概念和創意後 我們創作的過程中 在進行造型和色彩等表現的過程中 每一個元素的存在都必須要有存在的理由
必須和我們的創意有關
一個GO 不會叫 來了小偷怎麼辦?不會叫的GO 要它何用?

和消費者溝通 要用他們聽得懂的視覺語言來進行溝通
做LOGO 前必須先了解我們的目標客戶群
同樣的一個LOGO 做給 90後看和做給70後看是不一樣的表現手法
簡單點說就是: 想對長沙人的賣槟榔 你得和他們說長沙話
想獲得北京人的信任 你得和他們說北京話
如果你對一個北京人 用長沙話推銷你們公司的產品 他肯定對你翻白眼!
我們生活中有這樣一個名詞:塑料普通話
這個詞很能說明問題:我們的視覺語言必須是保持在同一水平線上的
例如:西裝革履 穿了雙拖鞋

一個LOGO傳遞出的信息越少 消費者越容易留下深刻映像
設計師要做的就是精簡信息 只表達必須要表達的概念和創意
如果你指望消費者去查閱你的LOGO設計說明 那不如自宮

在LOGO 的設計過程中 我們經常會用到標尺啊 輔助線啊 等等輔助工具
請注意: 這個是視覺游戲 不是幾何數學游戲
無論你用了多麼科學的方法來讓LOGO 規整
最後 還是要以眼睛來判斷是否合適
消費者不會用尺子來看你的LOGO 他們用的是眼睛

在選擇色彩的過程中 我們依舊要以創意為核心 同時注意我們的目標消費者對色彩的感知差異
例如 黑色在廣東的傳統觀念裡 是不吉利的 是家有喪事的意味

在尋找創意之前
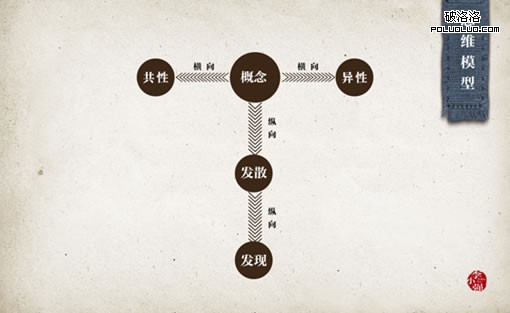
我先給大家介紹下我自己開發出來的一個思維模型
在思維進行縱向推進的時候 必須同時進行橫向思維的平衡
這是整個秘籍的核心 也是心法的重點部分

下面我著重講解下縱向思維模型
從沒有創意 到 得到解決方案(一般來說得到4個解決方案是很容易的)
我們會經歷 發散思維 到發現創意的過程
我們很有可能發現很多好創意 也有可能發現GO 不喜歡的紅蘿卜
我用一個實例來講解下

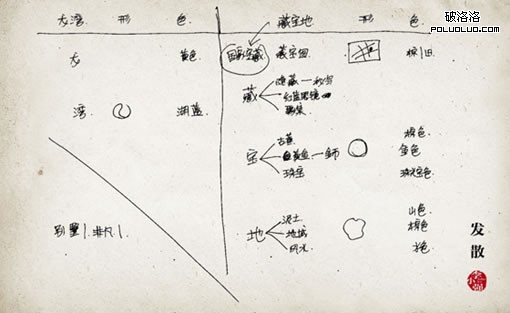
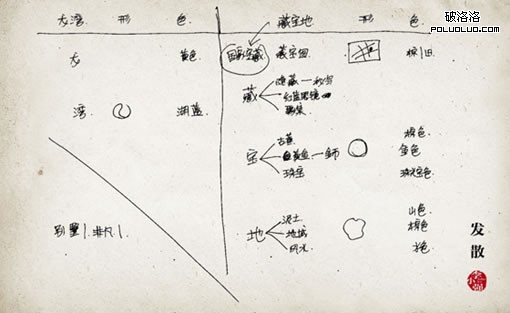
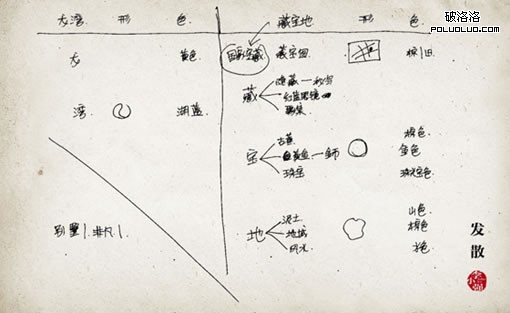
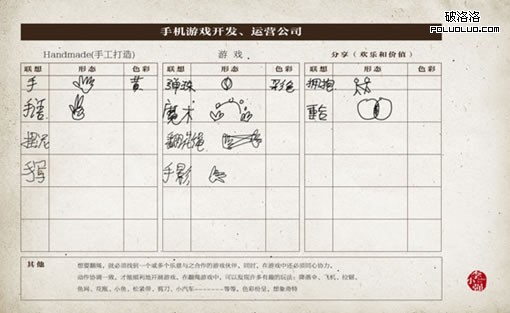
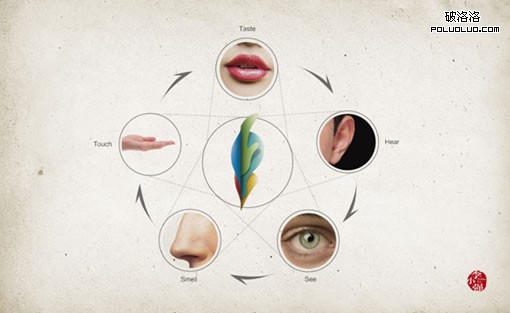
在進行發散思維的時候 我用到了一個自己開發的工具表格:聯想工具
看到這個表格大家肯定會問 觸覺? 嗅覺? 味覺? 聽覺?
這些有啥用? 哈哈哈 別急 都非常有用
舉個例子:大家可以看看 原研哉 的設計 他在一個醫院的VI 中就引入了觸覺 作為導示系統的創意
人是通過五覺來接受信息 然後混合記憶來觸發感受和理解信息的
所以我在這個工具中加入了視覺之外的四覺

這個工具是我近期才完善的 下面這個實例用的是沒有加入五覺的簡化版
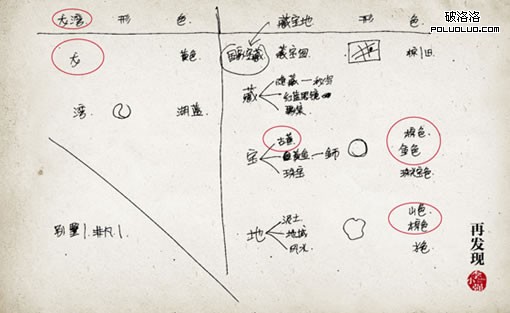
我先通過這個實例講解下 這個聯想工具和思維模型的用法

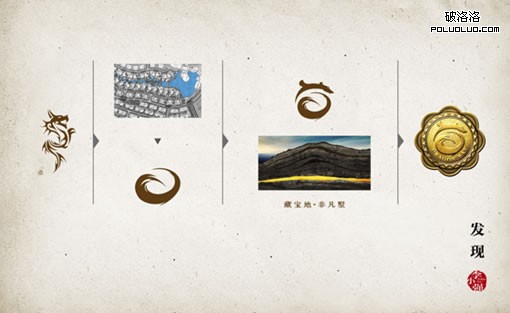
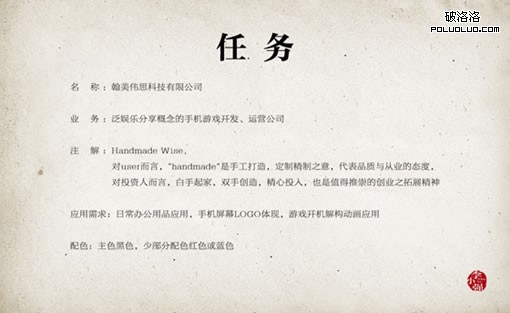
這是一個房產的LOGO 在做LOGO 之前策略已經給出了一個概念: 藏寶地 非凡墅
基於這個概念我們開始做LOGO


這是我之前做LOGO 的時候的手稿 為此還找了《國家寶藏》這部電影來尋找創意
TIPS:電影真是好東西 可以彌補你沒有的生活經歷和豐富你的創意 我的觀點是 不喜歡看電影的設計師 不是一個好設計師
閒話不多說了
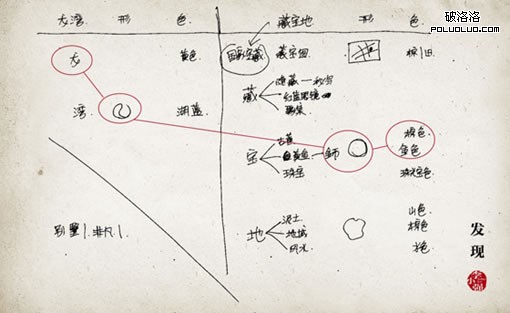
發散完後 我們來看看我們找到了什麼?


我從來都不寫LOGO 的設計說明
我主張看圖說話 因為這是視覺的游戲 無需文字的參與
寫上大段文字說明的LOGO 解析 都是天生的智障或者殘疾

通過古老的金幣這個創意 我又發散出了一系列的子LOGO 主要應用於導示系統
我一般都會保留最初的聯想工具手稿
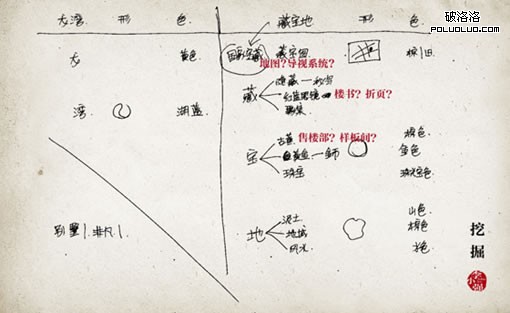
為什麼呢?這張表格就像我的寶藏 可以為同一項目不斷的挖掘出新的創意
例如:房產中的區位地圖我是否可以做成藏寶圖的式樣呢?
樓書我是否可以做成戴紅藍眼鏡才能看到某些圖形呢?(受國家寶藏的啟發)
售樓部我是否可以裝修成一座地下寶藏的挖掘現場呢?
.....................................還有很多很多

我之前說過 通過發散思維的 聯想工具我們一般可以找到最少3種解決方案
下面是另外一個


通過上面這個實例 我相信大家應該都知道這個思維模型和聯想工具怎麼用了
不會的話 多用你就知道怎麼用了
如果你對這個工具有改進的地方 千萬要記得告訴我和大家哦
創意還有別的源泉麼?
有!



准備好了嗎?我們開始實戰!









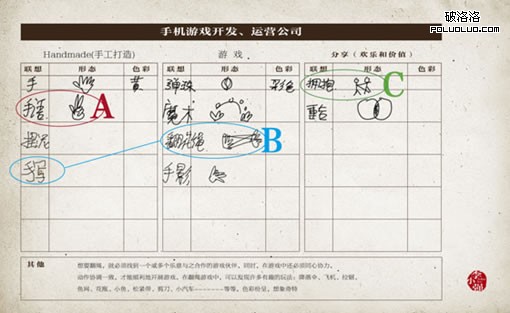
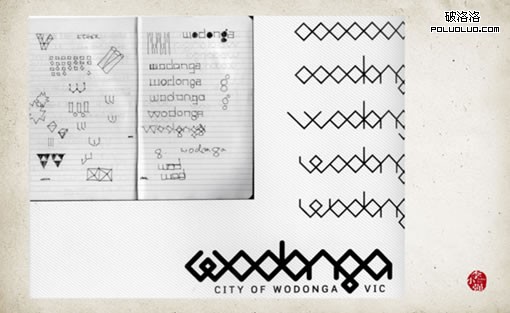
在和客戶進行溝通後 大家一致通過“翻花繩”的創意
於是我開始完善 這個創意
我嘗試了很多表現形式和手法
為了加入游戲科技的屬性 我將字體設計中的 思 字做了個像素飛入

這是最後的定稿


剛才通過一個實例解析了 整個思維模型從上到下的應用過程
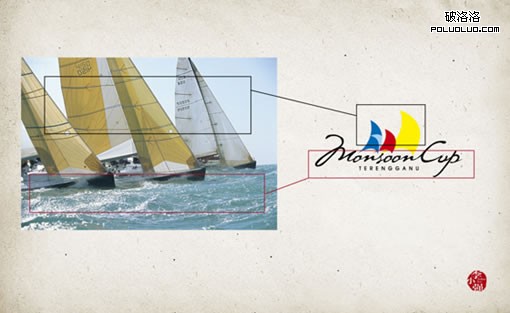
我們也可以把別人做的LOGO 放到思維模型中進行 反推
在反推的過程中我們可以吸收其他設計師的創意
用於借鑒 而非抄襲





網速越來越快 世界的變化越來越快 品牌的跟新速度越來越快
如何讓品牌的視覺資產變的更持久 耐用呢?如何讓越來越喜新厭舊的人們不斷獲得品牌的新鮮感呢?
以萬變應萬變 這是一個不錯的解決方案
下面我為大家介紹下 LOGO 的新趨勢
去年至今 已經有很多品牌發布了 新的視覺形象
關於百事的新LOGO 我也看到了大家很多的品論
我的觀點是:這是這個品牌在百年歷程中一次很正常的換裝
設計公司也緊貼品牌核心做出了符合時代趨勢和商業運作的解決方案
從設計的角度來看 非常棒!!!!


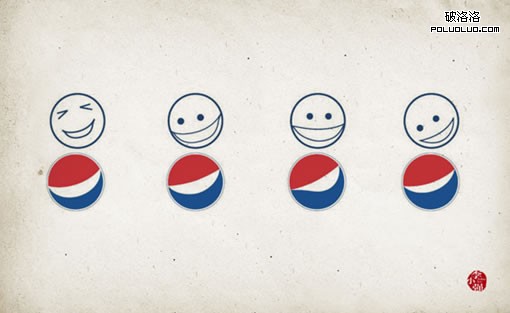
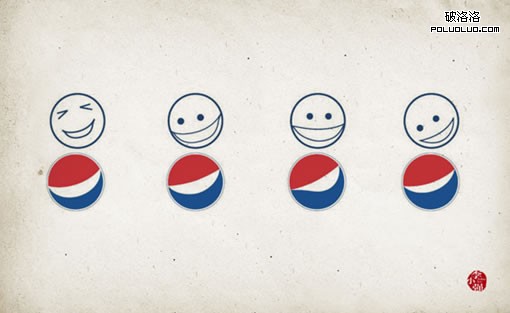
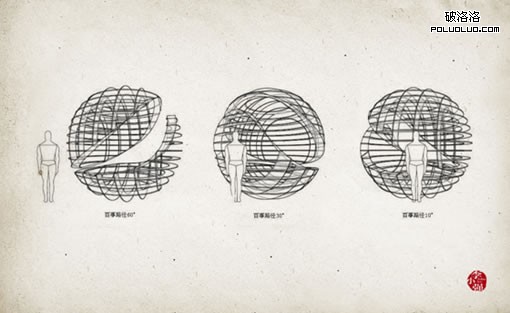
百事的新裝 LOGO 有多種變化
經典口味:標准LOGO (藍色)
低糖口味:小嘴LOGO (銀色) 傳達---減少糖的攝取更健康的特性
混合口味:大嘴LOGO (黑色) 傳達---暢快好喝的口感特性
這3種還只是在包裝上的LOGO 應用

從這張圖可以看出 LOGO 的多種變化

更恐怖的是這個LOGO 從各個角度看都有不同的表情變化 也就是說這個LOGO有著強大的生命力 可以說這是個活的LOGO

這是百事最新的廣告 從這裡可以看出 百事的色彩系統已經不再陳舊了 變的非常年輕 時尚
這一切都是和品牌核心分不開的


這些設計的元素造型 色彩 都是源自哪裡呢? 源自 新一代的視覺語言
塗鴉 滑板 插畫 平台玩具 電子音樂等等都是現在 年輕一代熱衷的表現形式
所以說百事依然沒變 不過換了件馬甲唯一
換馬甲的目的不過是為了能贏得年輕一代的青睐

下面我們來看一下 我們最近做的一個地產項目的LOGO
這個LOGO 是一個商業項目 核心是 全感官體驗之城
設計師:仇振興 李小強



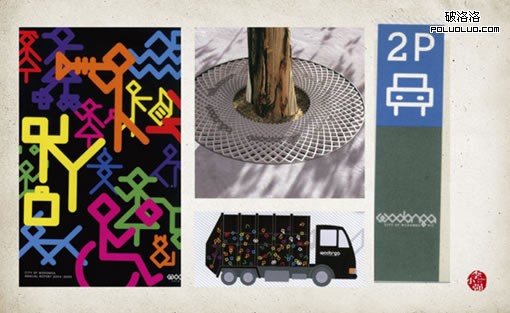
既然是 全感官體驗之城 那我們就用了 視覺 味覺 嗅覺 聽覺 觸覺 來表現
結果是 5個子LOGO 匯聚成一個主LOGO 子LOGO 主要用於導示系統
6個LOGO 並聯起整個項目的形象
這種方法我稱之為 組合式LOGO

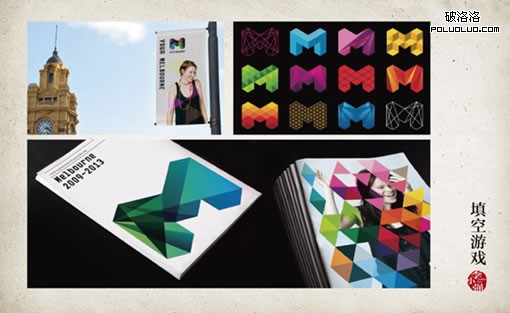
讓一個LOGO 有強大的生命力 還有很多方法
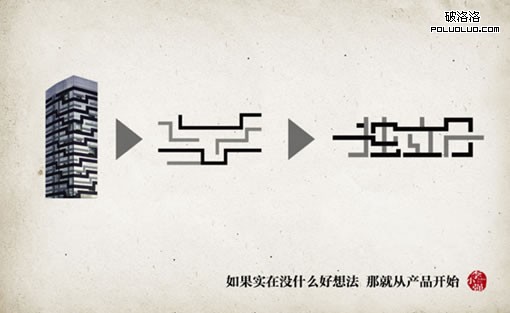
下面這個解決方案就是一種: LOGO 是個填空題 會怎麼樣?

讓菱形成為主角?




結束語:做好一個LOGO 很簡單也很難
平衡好左右手的 共性和異性 重心向下滾動底下的足球不斷向前 你就有收獲!
以上所講 是我個人的一些心得和經驗
我的觀點很簡單:好看不好看不是評價一個LOGO 的標准
我的標准是 這個LOGO 是否真的適合客戶 是否能為客戶帶來價值 讓忽悠見鬼去吧!