
2010年12月,Thomas應邀參加中國交互設計體驗日大會,展開了一次主題為《特殊人群的設計關懷》的演講。演講主要介紹了在做產品設計時,公司對於特殊群體的一些考慮。以下是對這次演講的現場記錄:
“盲人對QQ的依賴度非常高。”
在正式演講之前,想請大家看一段視頻。大家可以看出這是個怎樣的用戶嗎?是的,這是一位盲人。可能很多人會吃驚,盲人怎麼可以使用QQ?其實盲人不光使用QQ,他們正在利用互聯網的很多服務充實自己的生活。
我們關注到這個群體的時間其實不長,只有一年多的時間。這期間,通過大量的觀察和研究,我們可以說,對於這個群體的了解已經相當多了。同時,我們也在嘗試各種方法,以幫助他們更好的使用我們的產品。

大家想象一個場景:一位盲人用戶坐在桌子面前,他的面前是鍵盤,沒有顯示器,只有一個音箱。他們在電腦上安裝的讀屏軟件能把鼠標移動到的位置內容朗讀出來,盲人就是通過這些讀出來的聲音來操作電腦。他們對電腦的使用非常熟練,對於QQ的依賴度也非常高,一天有好幾個小時泡在網上,每次上網總是最先打開QQ。
我曾經觀察過一個盲人的QQ群。出乎我意料的是,盲人群裡非常熱鬧,他們在群裡很活躍的聊天,而且聊天時滾動的都是大段大段的文字(這在普通人的群裡也很少見)。在群裡他們聊得非常開心,甚至有時候打字時,打著打著會唱起來。互聯網為他們提供了現實生活裡難以給到的快樂。
而今天想跟大家探討的,就是我們在目前的設計中對於特殊人群在用戶體驗上的一些考慮。希望能通過這些設計,給他們帶來更多的溫暖和幫助。
“看似有努力,實際沒幫助。”

現實當中可能會遇到這樣的情況:這是盲道遇到一堵牆的照片(見左圖)。這是兩個無障礙坡道的照片(見右圖)。我很期望做出這個坡道的人,自己坐在輪椅上嘗試一下這樣的坡度。可以看到,我們有時候看似在給殘障人士一些便利,但實際上並沒有幫助到他們。
這有一個數字:500萬——這是06年中國盲人的數量。我們曾經探訪過一位盲人用戶,我們叫她李姐,在深圳開了一家盲人按摩店。她給我們講的許多關於QQ的故事都讓我們非常感動。她有一個視力正常的女兒,有天女兒跟她發生了點小摩擦,為了跟媽媽和好,女兒客廳的電腦裡打開QQ,對媽媽說了平常沒說出口的話:“我愛你。”這位盲人媽媽在臥室的電腦收到這句話,非常感動。——這種QQ給盲人帶來快樂的例子舉不勝舉,在跟她接觸過程中,我們做了很多改進自身產品的決定,好讓我們的軟件能夠適應他們。
2898萬,這是2010年中國50歲以上網民的數量,占網民總體6.9%(數據來自CNNIC)。不知在座大家的父母會不會上網,就我所知道的,老年人上網還是很多的。我的父母就活躍於QQ、MSN以及偷菜游戲。這麼多的中老年人在使用互聯網了,我們要為他們做什麼?
另外,我們是不是還應該考慮兒童用戶? 1300萬20歲以下的網民,占總體網民31%(數據來自CNNIC)。在產品設計時,我們是不是也要考慮到他們的需求,以及他們的健康成長?
“現狀有些諷刺”
看一下我們的現狀。

畫面有些諷刺,這是中國殘疾人就業信息網。我想中國殘疾人裡一定包括視障人士,但這個網站對於視障人士來說,是很難用的。網站裡大量使用的圖片是不能被讀屏軟件讀取的,也就無法到達盲人。
再舉我們自己產品的例子,我們的QQ郵箱在做改版時,沒有把焦點考慮進去。原來用戶進來後直接回車便可以打開郵件,改版後雖然讀屏軟件讀出了第一封郵件,但是鼠標焦點並不在郵件上,回車後轉到該頁面的最底部。這樣給盲人在使用郵件時帶來了很大的麻煩。

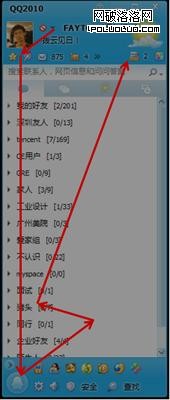
無序的Tab鍵也對盲人產生了非常大的困惑。盲人使用電腦主要依賴鍵盤的Tab鍵進行切換操作。盲人期望Tag操作是有序的,但事實上他們的焦點從空間可以先跳到主菜單,再從主菜單往回走。

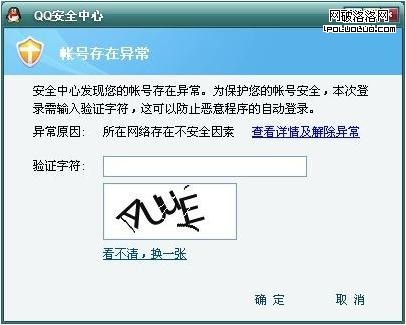
還有個最要命的驗證碼。有些驗證碼,正常視力的人都未必能讀出來,更別提視障人士了。驗證碼其實並不是很好的體驗,最初是為解決互聯網安全問題而出現的。公司采用驗證碼,是為了防止用戶QQ號被盜,但這給視障人士帶來了相當大的障礙。

文字的字號、字色也是問題。這是騰訊網改版前的一個頁面。現在看來,字體比較小,字間距也密密麻麻,還有字體顏色比較淺。有些設計師出於美感的考慮,對於文字和背景不希望有太大的對比,但當我們追求這種和諧感的時候,文字識別度也就降低了。現在對於文字,我對設計師的要求是,盡量白底黑字。

QGame的問題主要在導航。密密麻麻的導航給用戶,特別是中老年用戶,在查找游戲時帶來很大麻煩。
“我們做的事情”
我們在盲人入戶調查方面做了相當多的工作。電腦是他們的另一雙眼睛,他們渴望交流、期待關注、熱衷分享、超強耐心和忍受力、記憶力好、探索欲強。他們在使用軟件的過程中雖然遇到很多困難,但他們以極大的耐性在堅持使用。我們在對他們了解的基礎上,改進了很多設計上的一些細節。

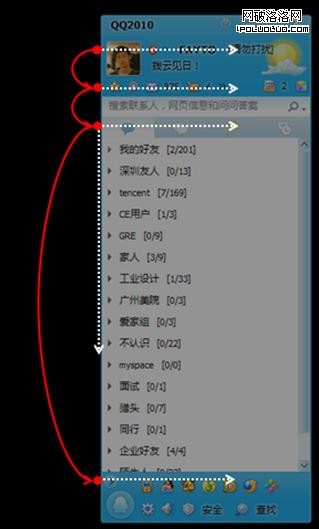
比如Tab,我們已經整理了各個操作按鈕,並且對它們進行了分組。盲人在QQ上做Tab操作時會先選組,再選擇按鈕。
剛剛我們也有提到驗證碼的問題。對此,我們建立了白名單,視障人士申請加入了“白名單”後,在使用QQ過程中就不再有填寫驗證碼的要求。這個白名單的用戶,從2000發展到40000個,如今這個“白名單”還在持續更新中。

我們也花了很多時間來研究長者上網的情況。最後的結論包括,在針對長者的設計上,他們需要可視化的幫助功能;簡單的功能設計;清爽的界面設計;大而清晰的字體、按鈕;單擊為主的操作;智能輸入法、手寫輸入;語音與視覺相互補充的多通道設計。
我記得,當時教我爸爸用電腦的時候,教他使用雙擊左鍵教了很久,至今他在雙擊左鍵上都會相當緊張。每次都要問我,很是辛苦。後來我們在QQ的單雙擊操作上做了改進,QQ托盤區“提取消息”的圖標,很久以前是雙擊提取,現在就改成了單擊提取。

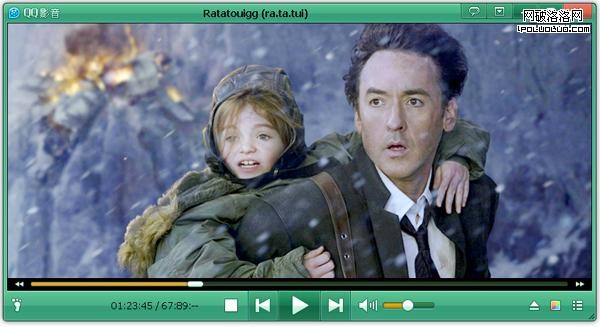
我們還做了QQ影音的老年人版皮膚,采用老年人覺得更加舒適的綠色,更大的字體和更少的操作按鈕。

我們還做了QQ空間的簡潔版。在用戶選擇簡潔版的模式下,我們提供給用戶最簡單明了的閱讀體驗。

www.qq.com使用大字體。前年做的這個改版,這個改版歷時一年。對於門戶來講,任何一個小改變,都會對用戶的浏覽產生大影響,所以我們在做改版的時候非常謹慎。在這次改版,我們把字體從12號提升到14號和13號,當我們做完這個改版,上線後用戶好評一片。我們發現,改版之前用戶看所有門戶的時候,並不覺得字小,因為所有門戶的字都很小,但一旦當他看完了qq.com,再回到其他網站,他會覺得“字怎麼會這麼小?”當用戶有了很舒服的體驗時,很難再去回到不舒服的體驗。

同樣的,QQ游戲也可以做大字體的選擇,左側字體大小可以調整。

騰訊網兒童頻道研究。我們一直以為所有人類都是按照我們設想的方式去交互的,但我們發現兒童不是。比如,他們不看導航。當他們進入一個花花綠綠的頁面,他們直奔最花哨的地方而去。所以我們會對諸如這樣的現象進行研究,做適合他們的設計。
自閉症兒童關愛行動。這是我們跟央美和騰訊公益等一起做的事情。在中國的自閉症兒童總量有150多萬。這部分孩子會有交流認知障礙和自我封閉傾向,之前有一部電影叫《海洋天堂》就是關注這一部分人群的。我們發現,很多事情以前不能做,但現在有個很好的設備——iPad。我的八個月的女兒拿著iPad,可以玩切蔬菜的游戲。iPad是非常好的拉近人與機器交互的設備,我們將iPad作為一種媒介,希望能開發出一款APP,引導自閉症兒童從封閉走向開放。我們和央美的合作團隊走訪了很多心理學專家和自閉症兒童家庭,了解他們的需求,以及兒童心理專家對自閉症兒童的觀察和認知,以及他們能想到的辦法。通過我們的APP,引導他們與機器交流,進而引導他們與人交流。

公平貿易設計行動。在當今貿易中,更多收益分配給了中間渠道。很多真正生產這些東西的人反而得不到收益。我們想做這件事情不不期望能改變大的環境,我們想來找一些試點,如稍微貧窮的地方,他們有一些文化傳承,比如說扎染的手工藝的文化。我們會幫他們將這些手工藝提升價值,然後賣給需要的人,將中間的大部分利益還給生產者。我們希望做很多這樣的設計,搭建中間的橋梁。
“無障礙設計,讓我們共同努力”
1999年,WCAG(web content accessibility guidelines)1.0。
2001年,美國508法案。
2002年,英國與德國的《特殊教育需求與殘疾人法案》及《無障礙信息技術條例》。
2008年,WCAG2.0。
2008年,中國《信息無障礙-身體技能差異人群-網站設計無障礙技術要求》。
我們可以看到,國外已經有很多關於無障礙的法案。在08年我們中國也頒布了相關規范。但全國三百多萬網站裡面,真正符合這些規范的網站,幾乎沒有。

對於關愛設計,我們依然不斷在探索和尋找方法,讓我們的軟件更加適合特殊人群的使用。以上是我們的目前一些發現。時間關系也就不多說了。
“網絡裡,我有兩個太陽;現實中,我卻沒有光感; 虛擬中,我可以張狂;現實裡,我卻已埋葬!”這是一個盲人用戶的簽名檔。這個盲人用戶只有20歲,很年輕的小伙子,他讓我們感到,我們正在做一件很有意義的事情。
在座有相當多的同行,以及將來有志於來做用戶體驗設計的學生,我想呼吁一下,讓我們共同努力!謝謝大家。