HTML5技術教程 動畫在手機中屏幕適配
編輯:HTML5詳解
由於設備尺寸千差萬別,Mugeda使用不同的屏幕適配方式,默認的適配方式是寬度適配,垂直居中。這個是最流行的適配方式,這種適配方式,可能會導致內容在某些設備上出現圖片被揭掉的情況,這個是很正常的。因此,一般推薦的做法是,采用320寬度的內容,高度依照最長的設備設計,這樣的內容一般大小320x520(注意素材需要雙倍精度以保證質量,例如你的舞台是320x520,素材處理成640X1040)。然後在設計時,考慮到上下可能會被截掉,需要預留出一定的安全空間。在安全空間內,不要放置重要的設計元素。
上述描述和推薦的設計方法適用於寬度適配,垂直居中的頁面。如果處於某種考慮,想采用其它適配方式,可以選擇:
1. 高度適配
2. 包含
3. 覆蓋
4. 全屏
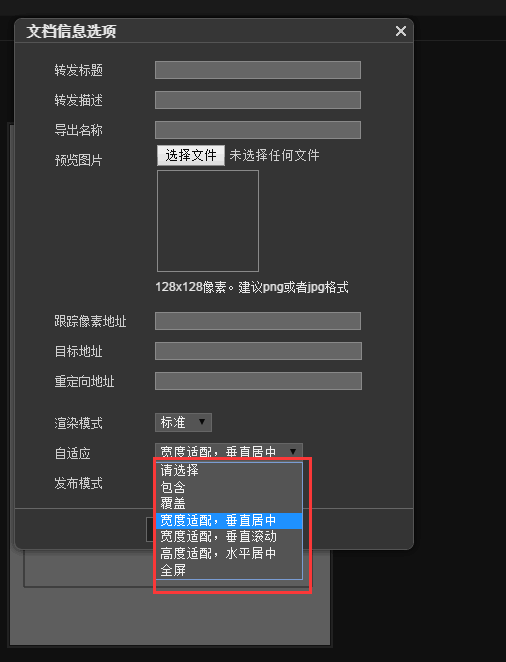
你可以在菜單”文件/文檔信息“中設置自適應模式:

雖然我們提供了充分的選擇,但是我們一般推薦用寬度適配,垂直居中的適配方式。
- 上一頁:HTML5技術教程 分享編輯地址
- 下一頁:HTML5技術教程 如何支持滑動
小編推薦
熱門推薦