表格變填空與冷冰冰的網頁對話
編輯:關於網頁技巧
網頁制作poluoluo文章簡介:今天@lukewdesign在網站上發表了一篇短文,解釋了一下填空模式表格的實驗,初步發現轉化率提高了25-40%,可以說是非常顯著。
還記得英語考試裡的填空題吧? 在考場以外,貌似填空這種模式比整齊劃一的表格更讓人感到親切。
今天@lukewdesign在網站上發表了一篇短文,解釋了一下填空模式表格的實驗,初步發現轉化率提高了25-40%,可以說是非常顯著。
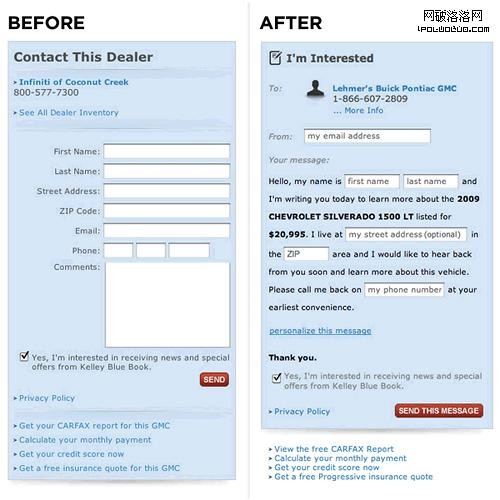
看了圖就明白了,這個界面是與汽車經紀聯系,詢問汽車記錄的頁面。比較左面與右面的兩幅圖,我似乎能感覺到左面的圖是冷的,右面的圖是熱的。

細節比較
語氣變化
指示性的”聯系這個經銷商”,被換作第一人稱“我感興趣”。同時也避免了“經銷商”這個往往給人虛偽感覺的詞。

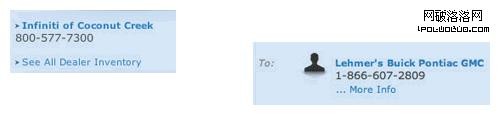
人形圖標
雖然可能這個人形圖標看起來不顯眼,但是讓人不經意間感受到似乎是在與一個人交互。注意兩幅圖裡經銷商的名字不一樣,電話也不同。這是實驗的設計,在不同的經銷商的頁面使用不同的界面,以方便比較。

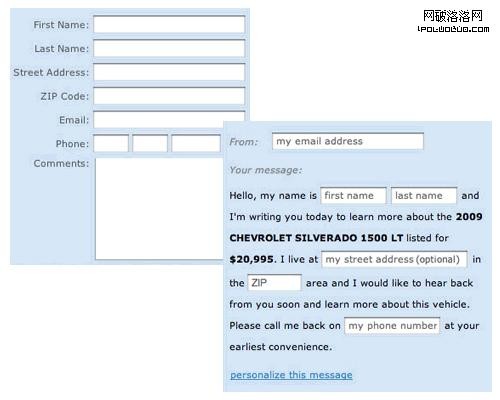
主體嵌入
問答式的表格變成了一個短信的一部分,似乎讓人感受不到在給出私人信息,而只是填充必要的聯絡方式。因而讓人感覺更親切。此外,“必填”的字樣似乎也不再需要了。

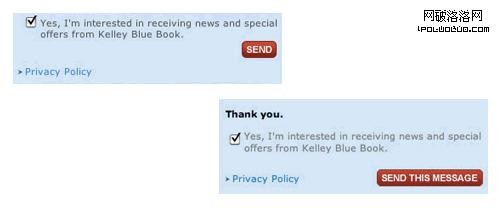
一個謝謝送溫暖
不過我有點搞不清楚這個是作為短信的一部分表示用戶謝謝還是網頁謝謝用戶。

我覺得這個必將成為潮流,你覺得有什麼啟發麼?
來源: http://www.lukew.com/ff/entry.asp?1007, Luke Wroblewski
小編推薦
熱門推薦