Web開發者目前主要分為前端和後端,本文收集的10個國外網站主要針對網站前端開發,裡面包括浏覽器兼容性檢測、JS腳本下載、CSS小工具,網頁測試、PHP與MYSQL等。都很實用
對我們這些Web開發者來說,不計其數的網站,其中有些對我們來說是相當有用的工具。在本文 中,我匯編了10個頂有用的網站,可以說每個開發者都應當將這些網站存為自己的書簽。
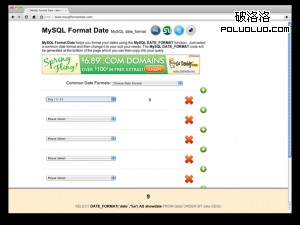
Mysql Format Date
MySQL Format Date允許你利用MySQL DATE_FORMA函數規范化你的日期數值。只須挑選一個通用的日期格式,然後修改以滿足自己的需求。頁底將生成MySQL DATE_FORMAT代碼會,你只須復制到你的代碼中就行了。

訪問該網站:http://www.mysqlformatdate.com
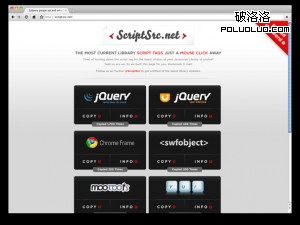
Script Src
你是否厭倦了在互聯網上一遍遍地奔波、搜索,只是為了找到你需要的Javascript 代碼庫的最新版腳本標簽?ScriptSrc.net已經把jQuery, Mootools, Prototype等都匯集在了一個單頁面上,都是最新版本,你只須輕輕點擊一下鼠標就復制到浏覽器剪貼板上了。

訪問該網站:http://scriptsrc.net
Em Chart
我對CSS文件中的ems一點也不喜歡,但有時你卻不得不處理它。Em chart能將ems轉換成像素值,會為你節省不少時間和工作量。

訪問該網站:http://aloestudios.com/tools/emchart
Twitter API Explorer
假如你 在自己的網站上使用了Twitter API,那麼這個網站無疑對你而言十分有用,它能讓你搜索整個Twitter API。該網站還能生產現成的代碼段,對你和你的客戶來說都是一筆即時的收獲。

訪問該網站:http://twitapi.com/explore
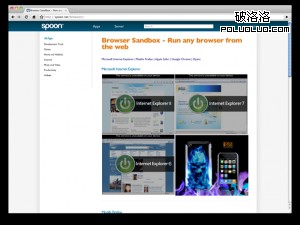
Browser Sandbox
在Web開發者的日常工作中,跨浏覽器(cross browser)的 兼容性絕對是最大的一個問題。Browser Sandbox允許你在互聯網上運行任何Windows浏覽器,但唯一美中不足的是,你一定要有一台Windows電腦才可以,因為這款應用在Mac和 GNU/Linux上是無法運行的。

訪問該網站:http://spoon.net/browsers
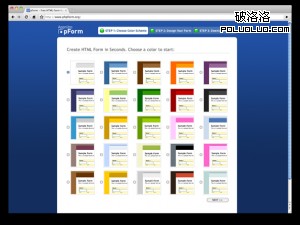
PHP Forms
表單是網站的一個重要部分,但制作表單很耗時間,那麼,既然有 個免費的網站能加快你的表單開發進度,何樂而不為?

利用PHP forms,你可以制作出適合大部分網站需求的高級表單。
訪 問該網站:http://www.phpform.org
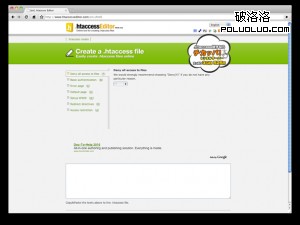
.htaccess editor
任何網站都得有一個.htaccess文 件。不知道怎麼編寫嗎?沒關系,只要訪問這個網站就行了,在向導的提示下你能很容易制作出一個.htaccess文件。雖然它不支持十分高級的處理工作, 但對於你創建的95%網站來說,它是完全可以勝任的。

訪問該網站:http://www.htaccesseditor.com/en.shtml
Smush it!
一張圖片興許勝過千言萬語,但眾所周知 圖片會消耗許多帶寬。可以使用Photoshop之類的軟件優化一下圖片,不過假如你沒有這款軟件或是壓根不知道怎麼操作,那麼smush.it就正是你 需要的。
Smush.it是一款在線工具,由Yahoo開發者社群開發而成,允許你在質量無損的前提下減小圖片的體積。對於WordPress用戶來說,這兒有一個非常方便的插件 可以使用。

訪問該網站:http://developer.yahoo.com/yslow/smushit/
CSS Compressor
CSS文件有時很龐大,並消耗過多帶寬,尤其是在一個擁有眾多頁面布局的 網站上。這個號稱CSS壓縮機(CSS Compressor)的 小工具,能移除任何CSS文件中的注釋,縮減,等等,從而縮減CSS文件的體積。
尤值一提的是,你還能夠根據你的需要配置CSS文件的壓縮率。

訪問該網站:http://www.csscompressor.com
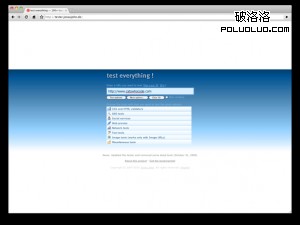
Test everything
這個網站一定要收藏! 正如其名稱所言,Test everything能夠測試XHTML,CSS標記,PageRank和回鏈,等等。

訪問該網站:http://tester.jonasjohn.de