最近做了一次口碑網注冊流程改造,簡單說一下激活郵件的設計上的一些小心得:
1、盡量不要用圖片,尤其是別把激活鏈接做成一個點擊按鈕。
2、盡量少的給鏈接,最好只有一個顯眼的鏈接。其他鏈接一律變短,弱化。鏈接明文顯示。
以上兩點,都是基於激活郵件的第一要素:簡潔,省去所有不必要的干擾元素。讓用戶打開郵件,快速點擊激活鏈接走人,符合用戶的利益,也符合網站的激活達成率要求。這裡有個小技巧,可能有些設計師僅從設計角度考慮的話,把激活鏈接做成一個顯眼的按鈕狀以示強調,適得其反。這往往是一張顯眼的圖片,而很多郵箱在第一次打開這樣的郵件時,是屏蔽圖片的,這就導致用戶第一次打開郵件時,看不到圖片,也就是看不到鏈接。我推薦的做法是用加下劃線的藍色鏈接即可。另外,鏈接只有一個的話,就省去了用戶判斷思考的時間,看到鏈接點進去,肯定是點對的。鏈接做明文顯示,看到的鏈接與點擊的鏈接一致,這樣,如果有些變態郵箱過濾鏈接的話,用戶可以自行拷貝這個鏈接到浏覽器地址欄中完成激活。
3、用簡單的郵件頭
做會員運營的網站,往往會形成一個固定的郵件頭,上面會帶一個logo,會加一些網站主頻道,這能引導一部分流量,但我們要知道,激活郵件不是運營郵件,用戶的目的很明確,點擊激活鏈接走人。加了這些頭鏈接,根本達不到吸引流量的目的。而且,網站的主頻道往往隨著網站業務的發展,幾個月就會有一次變化,我們是否要求每幾個月就要程序員來更新注冊郵件模板呢?
4、給予適當的提醒和幫助
a、提示用戶如果無法點擊鏈接,直接拷貝鏈接激活。
b、提示這是一封系統發出的信,請勿直接回信。
5、表明身份,發信人使用網站名即可,如“口碑網”、“淘寶網”。
下面以gmail郵箱為例,截取了一些網站的激活郵件
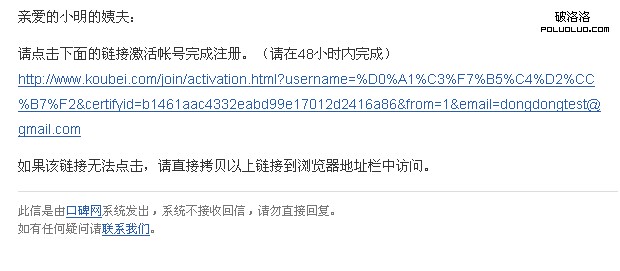
口碑網:
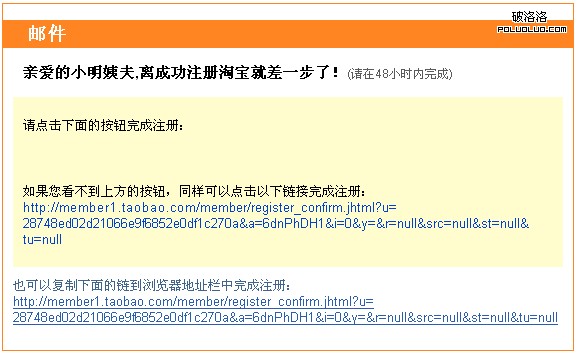
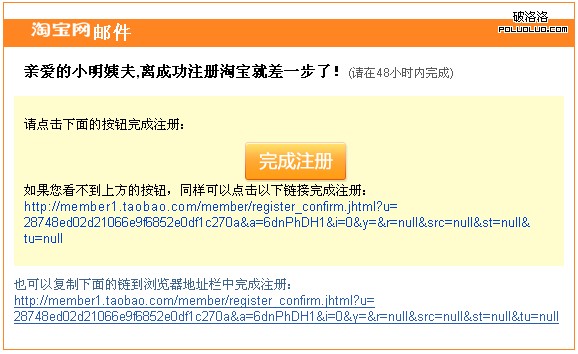
淘寶網:
第一次看到的是圖片被屏蔽的:
解除屏蔽之後:
點評:用了圖片按鈕,同時存在兩個醒目的鏈接會干擾用戶點擊。
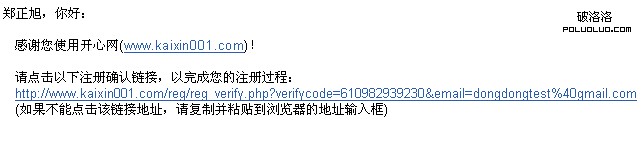
開心網:
點評:夠簡潔,但缺乏基本的幫助信息。
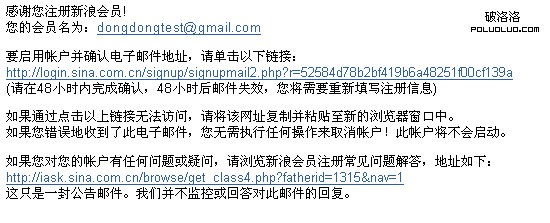
新浪:
點評:主次內容未做設計上的區分,同時存在兩個醒目的鏈接會干擾用戶點擊。
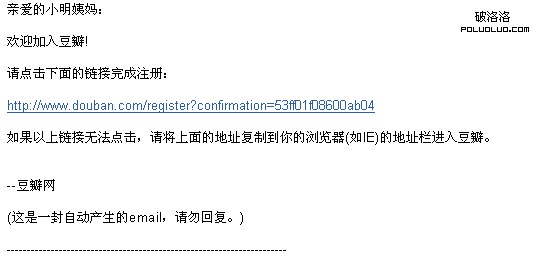
豆瓣:
點評:還不錯,最後一條虛線不知道有什麼含義…
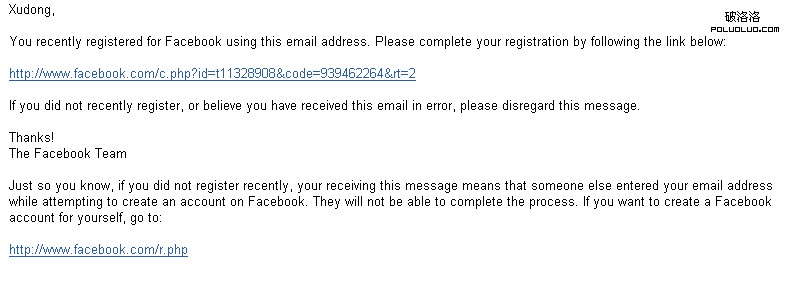
Facebook:
點評:好
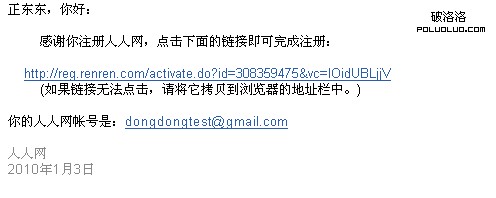
人人網:
點評:最後一行帳號上的鏈接稍稍有點搶眼。