我們在使用一些網站分析工具的時候會發現一般報表會被分成三大模塊:用戶訪問、內容浏覽和流量來源。每個分類都由各種分析度量組成了各類的展示報表,這裡先介紹一下內容浏覽模塊(主要指的是網站的頁面浏覽)下的各種度量,以及基於這些度量我們可以實現哪些細分。
頁面的基本度量
關於一些常見的網站分析度量的定義可以參考我之前的文章——網站分析的基本度量,下面羅列的是一些頁面的度量:
頁面浏覽次數(Pageviews)
頁面被打開或請求的次數。
唯一頁面浏覽次數(Unique Pageviews)
這個是Google Analytics上面使用的一個度量,主要是避免頁面的重復加載和刷新導致Pageviews虛高的情況,所以在同一個Visit當中重復打開同一個頁面,該頁面的Unique Pageviews始終只被記為1次。
訪問次數(Visits)
頁面的被訪問次數,如果按照獨立頁面來計算每個頁面的Visits,其實結果與上面的Unique Pageviews是一致的,所以很多網站能分析工具裡面沒有Unique Pageviews,而直接用Visits來衡量頁面的唯一浏覽量。但需要注意的是Visits也常被用作整個網站或者某些內容分類匯總的度量,在這種情況下,網站的總Visits和總Unique Pageviews是不一致的,比如Visit A訪問了a-b-a-c4個頁面,而Visit B只訪問了a-b,那麼對於a頁面而言,Pageviews是3,Unique Pageviews是2,Visits也是2,但對於這個網站而言,Unique Pageviews是5,而Visits只有2個。
唯一訪問用戶數(Unique Visitors)
這個應該容易理解,就是進入這個頁面的不同IP或者Cookie的個數。
頁面停留時間(Time on Page)
用戶浏覽一個頁面時在該頁面逗留的時間,在度量頁面時,更多的是根據用戶取平均值,即頁面平均停留時間(Avg. Time on Page)=所有用戶浏覽該頁面時停留時間總和/浏覽該頁面的總用戶數。
直接跳出訪問數(Bounces)
也許你可以看到過很多關於這個定義的解釋了,一般的網站分析工具,都會將從該頁面進入網站並直接離開的訪問稱為Bounce。而這個度量更多的是以Bounce Rate的形式出現,即從該頁面直接跳出的訪問數/從該頁面進入的訪問數。
進入和離開次數(Entrances and Exits)
這個就顧名思義了,從該頁面進入、離開的訪問數,而一般會以Enter Rate和Exit Rate的形式出現,從該頁面進入、離開的訪問數/該頁面的總訪問數。

還有一些其它的頁面度量,如新訪問用戶(New Visits)、目標價值(Goal Value)等。
需要關注的頁面度量
我們會注意到一般的網站分析工具的結果展現會有許多不同的報表,並且各類報表中又會有重復或不重復的各類度量,當然每張報表可能都會有其不同的展示角度並提供不同的數據分析的用途。但也許我們日常無法全面地關注所有度量,一般都會根據網站的特點著重的關注某些跟網站運營狀態息息相關的度量。Google Analytics內容模塊的幾張報表上一般會展現:
Pageviews、Unique Pageviews、Avg. Time on Page、Bounce Rate、%Exit(離開百分比)及$Index(目標價值指數)
下面列出的是我個人認為對於評價網站頁面比較重要的幾個度量,或者說是個人比較喜歡和關注的幾個度量:
1. 訪問量(Visits)或者唯一頁面浏覽次數(Unique Pageviews)
上面已經對這兩個度量進行了介紹,它們對於單個頁面而言計算得到的數值是一樣的,只會在計算匯總的時候存在差異。那麼為什麼選擇訪問量,而不是頁面浏覽數或者唯一用戶數呢?我的理解是在同一個Visit中,如果用戶多次浏覽同一頁面,那麼很有可能使用戶喜歡刷新或重載頁面,或者用戶習慣於倒退操作而重復穿梭於你的網站,所以這些重復浏覽對於評價頁面的優劣比較沒有意義;而如果是不同的Visit,即使是同一用戶浏覽了同一頁面,那麼我們更多地可以理解為用戶對於上次看到的內容意猶未盡,想再仔細研究個究竟,這種頁面浏覽對於評價一個頁面是有效的,所以我更偏向於選擇頁面的訪問量Visits。
2. 崩失率(Bounce Rate)
好吧,無論你怎麼稱呼它,都不得不承認它的魅力十足,網站有很多相關的文章,在我的博客之前也寫過一篇——關於Bounce Rate定義的疑問。
對於它的價值我是這樣理解的,用戶會直接跳出,無非3種情況:1.誤闖;2.內容過於乏味;3.進入的頁面也是網站的出口。所以在關注Bounce Rate的時候有必要進行特殊情況特殊分析,比如網站首頁的Bounce相對比較高是可以理解的,因為作為網站最前端的大門,可能會有相當一部分用戶誤闖了進來;而網站的底層內容細節頁面的Bounce Rate比較高有可能用戶直接進入該頁面,找到了需要的信息並離開了,也就是上面所說的第3種情況。而排除這兩種特殊的訪問,如果其他頁面的Bounce Rate偏高,那麼說明該頁面有問題了。
3. 頁面平均停留時間(Avg. Time on Page)
這個應該比較容易理解,用戶需要獲取你頁面中的某些信息就會需要一定的浏覽時間,當然根據頁面提供的內容的長短和復雜度,平均停留時間也會存在一定的差異,但我們不需要關注這類情況,我們只需要揪出那些平均停留時間短到用戶幾乎無法對頁面內容作出有效反應就已經離開了的那些頁面,毫無疑問這些頁面是有問題的。
頁面細分
基於上面介紹的這些度量,我們可以選擇任何的單個或者多個來對頁面進行細分,我想到的有以下結果細分的方法:
基於Pageviews、Unique Pageviews、UniqueVisitors區分熱門頁面和冷門頁面;
基於Avg. Time on Page區分有趣的內容和乏味的內容;
基於Bounce Rate及下一浏覽頁面的多樣性來區分病態頁面和樞紐頁面;
基於Enter Rate和Exit Rate來識別網站的入口和出口頁面;
……
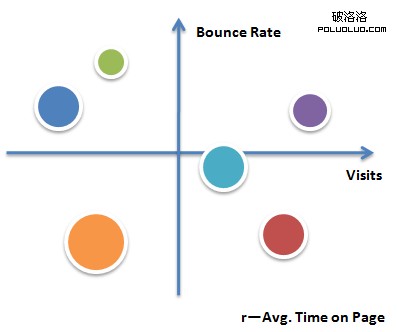
當然,你還可以想到很多種其他細分的方法,只要細分的結果對你的網站而言是有價值的。這裡舉個簡單的用多個度量組合進行細分的例子,選取的度量就是上面3個我認為值得關注的頁面度量。既然涉及3個度量,大部分的平面坐標系的圖表無法很好的展示,也許你也跟我一樣想到了一類圖表——氣泡圖,下面是一個簡單展示:

橫坐標標識訪問量,縱坐標標識Bounce Rate,氣泡的半徑r標識頁面平均停留時間,我們可以將頁面細分成4類,分別對應4個象限,其中:
第一象限:較高的訪問量和Bounce Rate,所以頁面比較熱門但並不能吸引所有進入的用戶,也許你的網站的首頁或者Landing Page正是處於這一象限,你可能需要優化下SEO的關鍵詞或者購買相關性更高的廣告或者關鍵詞,也可以優化下你的首頁和Landing Page,讓它們更具吸引力以留住用戶;
第二象限:如果你的網站有很多頁面處於這個象限,那麼你的網站正處在一個糟糕的狀況下,而往往這一象限內的氣泡也會比較小;
第三象限:其實在這一象限的某些頁面是可以通過提升曝光率來提升它們的訪問量,因為從Bounce Rate來看它們並不缺少吸引力;當然,如果某些內容只針對特定人群,而其他人群對它們的興趣不高,那麼處於第三象限也是一個正常的狀況;
第四象限:這些頁面集中了你的網站的一些黃金內容,看看它們到底在哪些方面吸引了這麼多的用戶,讓其他頁面也學習一下它們。
也許你還能想到其它更加有趣的頁面細分方法,歡迎與我分享交流。