網頁制作poluoluo文章簡介:交互設計實用指南系列(9)—一次點擊.

有一次去超市換貨,本能的找到服務中心,服務中心說這個業務在超市旁邊一個房間裡,由於忘記帶小票,那個小房間的人讓我去另外一個小房間調電腦裡的記錄,調出來我拿著記錄單去了賣貨的地方才換貨。其實超市退換的需求也不少,整個過程服務態度很好,但是很麻煩。
其實我們日常生活中很多事情,辦起來過程很羅嗦,辦事的工作人員說這是應該的,都這樣做,可應該不應該,誰是評判標准呢?
交互設計一個很重要的目地就是讓用戶方便快捷的執行任務和完成工作。在互聯網產品的交互設計中,盡可能的消除每一個附加工作,做到盡可能一次操作而完成任務。一次操作是個概念,並不是完成任務只能點擊一次,而是減少用戶操作次數。使之提高工作效率。
交互產品經常包括一些不必要的具有繁重工作量的交互,對於用戶而言,這些就是附加工作,附加工作不直接實現目標,但對於實現目標是有用因素。附加工作的問題是它們在消耗我們的精力,而不是直接實現我們的目標,如果能夠消除附加任務,我們就能讓用戶更加又效率,更有生產率。並且能夠改善軟件的可用性。作為一個交互設計者,你應該對附加工作的存在非常敏感,用戶界面中附加工作的存在是造成用戶不滿的首要原因,因此每一個設計者都值得關注各種形式的交互附加工作。(About face 3,第11章:消除附加工作)
那麼,如何減少用戶的附加工作,保證用戶工作效率呢?
1,保證主操作以及用戶常用功能的方便展現。
這是用戶快速完成任務的核心。比如播放器需要突出播放按鈕,而收起了快進功能。ps的濾鏡裡會第一個展示出你上次應用過的濾鏡效果,方便再次應用等。
2,合適的關閉與隱藏新手培訓工具
用戶不會長期停留在新手狀態,所以新手的任務對於中間用戶和高級用戶來說就是附加工作,需要關閉或者隱藏。
3,平衡好視覺裝飾元素對用戶操作的干擾
適度的裝飾性元素會有助於創造特殊情緒和氛圍,以及產品個性便於品牌記憶。但是過度的裝飾會干擾用戶工作效率,因為用戶不得不分析、破解,以區分哪些是關鍵信息、操作功能等。
這點對從視覺轉過來的交互設計師尤為重要,視覺設計在缺乏系統的用戶交互行為認知的情況下,很容易使設計浮於表面,從而做到吸引用戶眼球後又讓用戶不明白如何方便的應用,這也是產品設計和廣告設計的根本區別。
4,不要輕易打斷用戶操作流
用戶高效的使用工具會進入一種自然流的狀態,這個時候需要一些努力才能打斷,例如突然電話響了。錯誤消息對話框就是如此。一些打斷是不可避免的,但另外一些則不是必要的。
5,改善導航
更好的利用導航將保證用戶的任務操作,明晰導航裡將詳細講述。
下面講一個關於不要輕易打斷用戶操作例子:
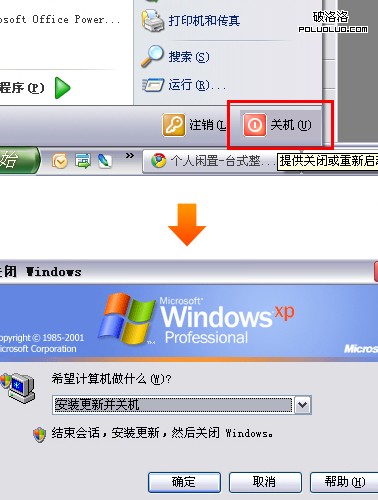
在windows xp系統以前,用戶點擊關機後,會彈出一個提示窗口,一定要用戶再次確認下關機,這對用戶快速關機存在著強行的打擾,很多人甚至按機箱按鈕強行關機(非常不好的做法)。

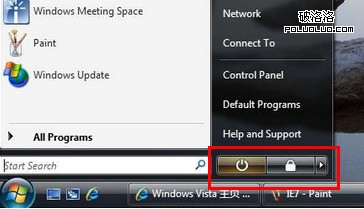
在vista之後,關機終於可以一鍵關機,並把以前彈出框裡的功能收起(非常用功能),vista還是保留了兩個按鈕:關機和鎖定,而且是圖標顯示,在win7中,只保留了關機,其他都收起,並且關機按鈕使用文字,更加清晰了用戶操作的思路。
提高用戶的效率,就在這些常用操作上的改善,能不能快點?步驟再少點?再清晰點?直到用戶說:爽了!