網頁制作poluoluo文章簡介:hResume格式是基於一套共同的眾多領域恢復今日公布在網站上。 在可能的情況下字段名稱已選定,並從原有微格式重復使用。
hResume是發布簡歷和個人簡歷的微格式。 主要是用於發布簡歷和個人簡歷
hResume格式是基於一套共同的眾多領域恢復今日公布在網站上。 在可能的情況下字段名稱已選定,並從原有微格式重復使用。
實現hResume的方式,簡單的來說就是把微格式中的Hcard、hCalendar、hReview、XFN高級綜合應用.
hResumes的創作:
必須填寫的格式:hCard
語義的XHTML設計原則
內置的XHTML是XML的,因此,符合XHTML的格式,不僅可以用來顯示演示方便,而且也為一般用途的數據交換。 在許多方面,兼容的格式,最好的例子都在HTML和XML中。 然而,當建設的XHTML的格式,它有助於有指導的一系列原則。
- 重復使用的架構(名稱,對象,屬性,價值,類型,層次結構,限制)盡可能從預先存在的基礎上建立,以及支持標准的參考。避免重述限制表達的來源標准。
- 對於同類型的多個組件,請使用嵌套元素與類名相當於名稱的組成部分。
- 因此多個嵌套內容是用來代表多個文字值逗號分隔的。
- 使用最准確的精確語義的XHTML基石每個對象等
- 使用一個通用的結構性因素(如<span>或<div> ) ,或適當的上下文內容(如<li>內<ul>或<ol> ) 。
- 使用類名的基礎上的名字從原來的架構,除非語義的XHTML正是代表的那部分原來的架構。 組件名稱隱含在文檔(而不是明確的定義架構)。
名稱空間的組成部分成為破折號’ - ‘字符。 - 如果格式的數據,按照原來的模式是太長或屬於不友好的,使用<abbr>不是一個通用的結構元素,並把數據轉換成文字的’標題’的屬性(如地址的去向) ,以及更簡單和人類可讀相當於本身的因素。進一步豐富<abbr>的使用。
hResume架構如下:
* hresume :根類名稱
* summary :是用來標記概述的資格和目標。
* contact :當前聯系方式在hCard中應該使用<address>與hCard在可能存在的情況下。
* education :適用於hcalendar活動。
* experience :適用於hcalendar活動。職稱/職務應使用hCard 。
* skill :一個hResume可標記使用相對標記 microformat和’ skill ‘類的名字。
* affiliation :類名affiliation是用來一起hcard組織,即聯盟,團隊.
* publications :只需使用<cite> 。 當有引文,可以用來搭配舉進一步標記元素的組成部分引文。
網頁制作poluoluo文章簡介:hResume格式是基於一套共同的眾多領域恢復今日公布在網站上。 在可能的情況下字段名稱已選定,並從原有微格式重復使用。
以下是使用Hcard,Hcalendar結合的成hresume的例子:
代碼拷貝框
[Ctrl+A 全部選擇 然後拷貝]
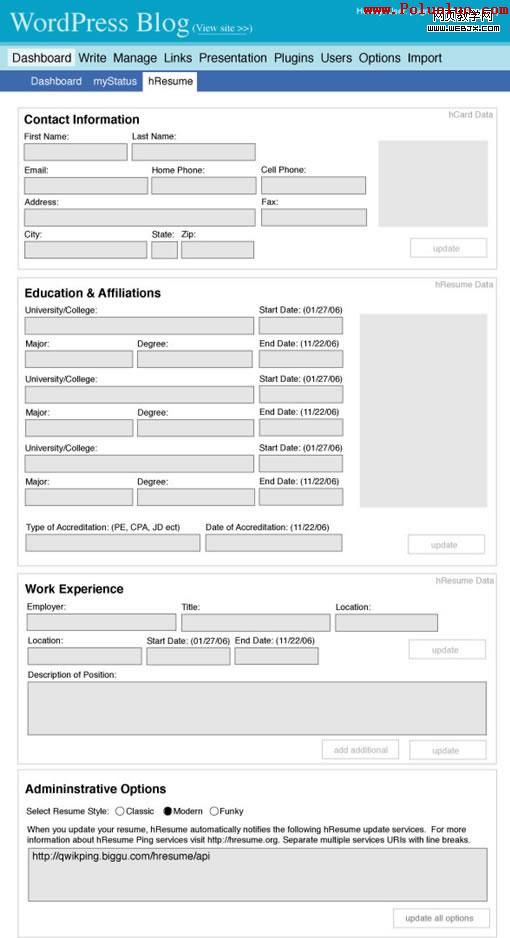
效果圖:

點擊上圖放大
hresume基本架構對應格式:
個人介紹:hcard
聯系方式:hcard
附屬機構:hcard
專業技能:hcard
教育程度:hcard,hCalendar
所獲取獎項:hCalendar
專業經驗:hCalendar
組織成員:XFN
項目:hReview
成功案例:標簽雲既,tag
把以上格式應用到個人博客與個人簡歷上,效果尚佳哦。看到很多同學的個人博客都應用了WordPress,在此介紹個有用的插件LinkedIn。
工具介紹:LinkedIn的hResume為WordPress的抓住hResume microformat塊LinkedIn的人群從您的個人資料頁,讓您將其添加到任何WordPress的網頁,並適用於您自己的風格給它。
LinkedIng下載地址(最新為3.0):
http://wordpress.org/extend/plugins/linkedin-hresume/

外國一些使用hResume的簡歷參考:
- http://www.linkedin.com/in/steveganz
- http://www.zachary.com/creemer/resume.html
- 上一頁:設計作品:53個用辦公文具設計的網站
- 下一頁:2009網頁設計發展趨勢
相關文章
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- HTMl5的存儲方式sessionStorage和localStorage詳解
- 使用HoverTreeShow插件彈出遮罩層顯示大圖
- HoverTree菜單示例
- 解決wx.onMenuShareTimeline出現的問題
- JavaScript中removeChild 方法開發示例代碼
- JavaScript中自帶的 reduce()方法使用示例詳解
- Lavarel框架中使用ajax提交表單的方法
- 完美解決ajax跨域請求下parsererror的錯誤
- Ajax 設置Access-Control-Allow-Origin實現跨域訪問