設計理論:用戶界面UI的icon設計
編輯:關於網頁技巧

一個icon 設計的好壞,除了好看與否以外,還有是功能性的考量- 是否容易、准確地讓用戶理解到其所想表達的意思。每一個UI 上的icon (符號)背後其實都是一個「隱喻」,運用真實世界所熟悉的概念來描述某功能。
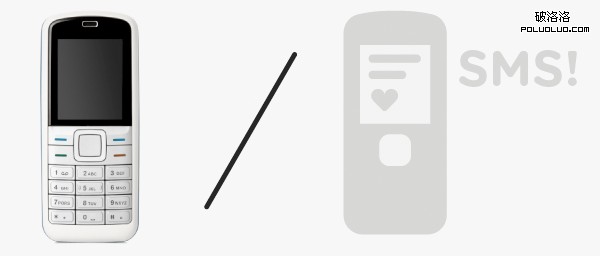
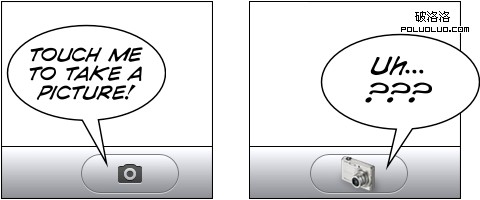
其中一個影響icon 表達能力的因素是icon 的真實度(realism)。在《現實主義在用戶界面設計》一文中作者舉出了如下例子:

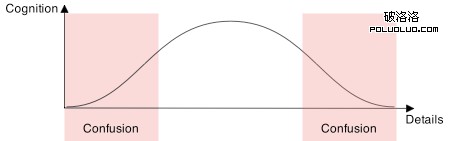
可見 icon 的呈現並不是越真實越好。一個優秀的 icon 必須抽絲剝繭,把不必要的細節去除掉,同時又不能過於抽像。事實上,一個icon 的認知度跟細節有如下圖的關系:

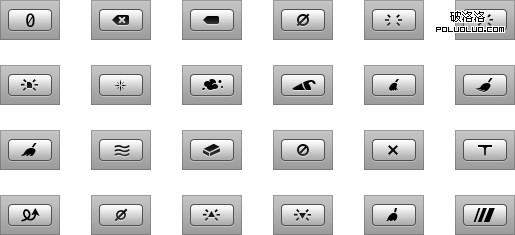
當然,抽絲之前當然先得確保對像是正確。特別是要形像化一些抽像概念的時候,選擇一個正確的符號會是整個設計中最困難的一個環節。 Mac 軟件開發公司 恐慌 設計部門常務委員會設計 清除 Clear 按鈕的時候就嘗試了二十多種做法:

結果該團隊決定參考Apple 的做法,直接寫Clear 了事XD
設計有限公司,一個眾所周知的圖標 iconwerk.de 早前推出了一個video podcast,展示了他們設計icon 的過程。包括一些描像概念的 icon。
- 上一頁:中國用戶體驗設計精英匯走進清華大學
- 下一頁:使用情境決定設計一致性原則
小編推薦
熱門推薦