很早就曾想對所見的一些以時間維度相關的互聯網產品做一些總結。隨著這篇日志的不斷推遲。我也越多的發現更多類似的WEB產品設計出現。這是一件好事。我想也該是時候做總結羅列了。
Plurk
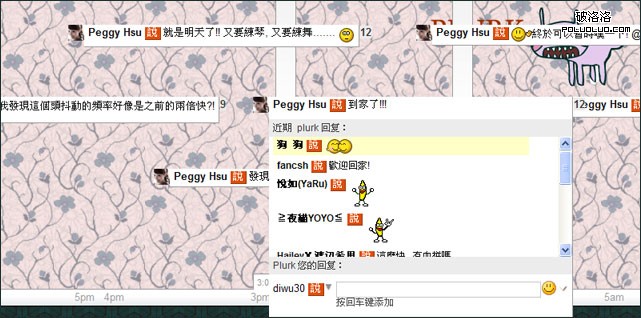
在去年年底,發生MSN 中國“抄襲門”- 聚酷抄襲 Plurk事件。足以證明Plurk是有獨特之處。Plurk,中文名稱為噗浪,是一個提供基於時間軸的可視化微博客服務的多種語言支持的社交網站,類似於twitter,由一個稱為A-team的組織創 建。其最大的特色就是在一條時間軸上顯示自己和好友的更新,並能在時間軸上對內容進行直接互動。用戶還可以自定義時間軸的背景。這樣賦予了時間軸的多樣性,也滿足了用戶的個性需求。目前噗浪在港澳台相當流行,中國大陸地區2009年4月起暫時無法使用,噗浪官方已在協商中。
Google實時搜索
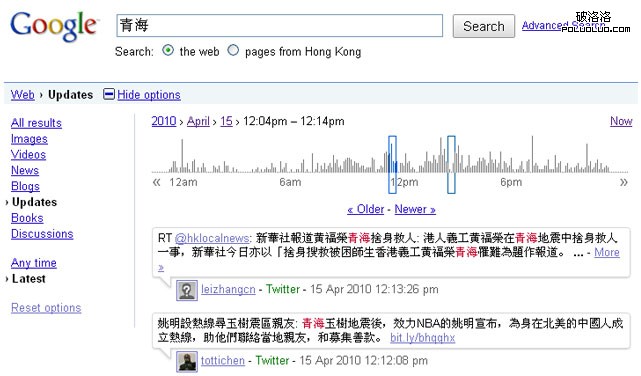
GOOGLE(en)的最新實時搜索結果也采用了與時間軸的融合,這也是最近我非常喜歡的一個設計。時間軸上峰值條顯示的高度與密度都取決於實時信息的量。信息量越大,峰值條高度越高、寬度越密,在這個時間軸通過左右移動藍色框,可以靈活定位時間域。還有年月日的選擇。這樣的一個時間軸設計是對信息可視化一種很好表現。另外有一個很有意思的細節設計。當用戶剛打開實時搜索結果是最右側欄會顯示相關新聞Top Links,Top Links是來自左邊這些更新頻繁的博客、微博客、論壇裡分享的鏈接地址,那些最多被分享的鏈接就會出現在Top Links裡。而當用戶自定義時間軸具體位置後,Top Links會消失。這樣設計可能是考慮信息噪音的影響吧。
Google百寶箱-時光隧道
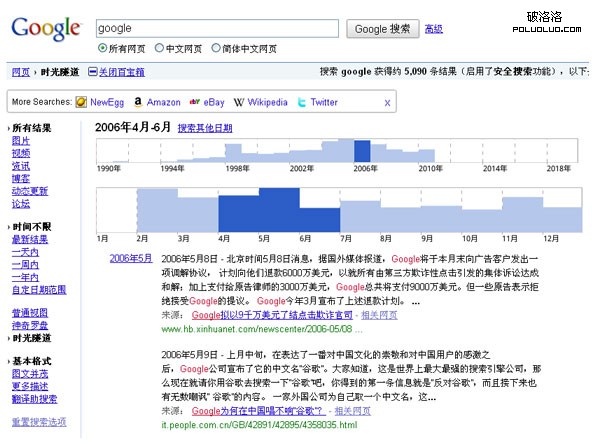
去年5月份,Google發布的搜索百寶箱首批推出的包含的時光隧道等,用戶只要輸入一個簡單關鍵詞,百寶箱中的時光隧道就可以根據用戶的意圖,按網頁內容的時間屬性重新提煉或者組織,將所有信息按照時間重新排序並呈現在用戶面前。相比百度等其他搜索引擎,Google推出的百寶箱,能根據用戶搜索查詢的不同出發點,提供不同的搜索結果。這是一種極具革新的搜索改變。目前Google考慮到用戶習慣,百寶箱默認是關閉。在以後的不久百寶箱將慢慢的在不影響用戶習慣的前提下默認打開。

Google 十周年大事年表
google十周年的大事記頁面,通過簡簡單單的滾動條+時間軸的結合。展現google從注冊域名到成為世界級互聯網公司的這10年當中的歷史性的一些重大時刻。
Digg Labs(365)
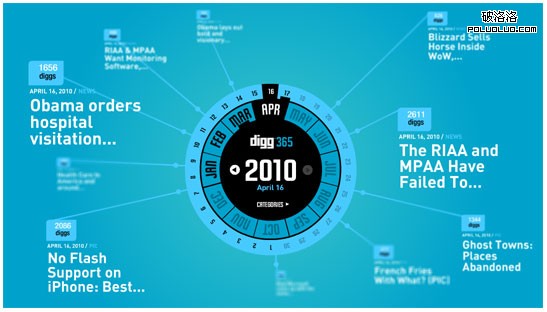
通過界面中的時間羅盤。指定某天、月或年。以可視化方式幫助用戶輕松捕獲熱門咨訊。切換年份後,按月份對應的顏色顯示10條年熱門事件。也可按故事的類別查看。

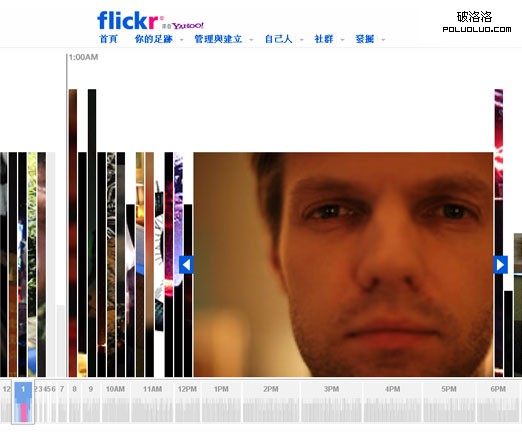
flickr clock
flickr clock一個以圖片和視頻結合時間軸的產品。通過時間軸上的定位可以查看那該時段的圖片或視頻。時間軸的峰值條高度、密度與寬度,都取決於數據量。
最後,讓我們思考一下 – 時間維度的意義。
1、有時間軸的融合內容展現更有空間感、歷史感。
科學家有過這麼一個構想,說所有的維度都是由時間構成,沒有時間,就沒有空間。因為沒有時間,空間本身的存在就沒有任何意義,因為時空本身就是不能分割的整體。根據愛因斯坦相對論所說:我們生活中所面對的三維空間加上時間構成所謂四維空間。
2、另一種閱讀、檢索信息的方式。
引入時間軸的這種信息可視化設計,對用戶來說。閱讀信息內容無疑又多一種全新的方式。以時間維度來組織內容、組織記憶是人類一直使用的方法。例如我們歷史上的“九一八事變”、“512四川大地震”。。。。
面對信息檢索。除了tag、社會化分類、情景式分類以外,如果時間要能結合信息可視化設計,應該也是一個非常好的分類和檢索方式。