原來把題目定為“視覺與文字”,但是又覺得這題目似乎有點過大,怕用了專業的標題卻寫出非專業的文章。而我無意暫時也沒有能力去對視覺一些細節做極為專業的考究,只希望通過自己一些學習和了解來加深自己對美的判斷吧。其實文字本身就是一種視覺語言,它把現實世界的所有事物,都以字的形式來進行了表現。曾經讀過一篇文章,說在傳統的版式設計中,設計師們更喜歡做英文的排版,因為從視覺上來看,英文很容易形成線和面的關系,且字母有節奏感,比如aby這三個字母放一起有高矮區別;而中文相對來說,單調、孤立、不流暢。特別有道理,但在此之前,我在看到一個頁面只會說好不好看、怪不怪,從來沒有想到過這些原因。好的網站設計需要視覺和文字的和諧,下面就是我的一些理解,當然其中也有向設計師討教後的結論,若有不對,也是學習過程中的不可避免的吧:)
1、一致性
設計在同一產品(甚至同類產品)中應保持一致性,這樣可以大大降低用戶的理解成本,使用戶快速上手,增加用戶的使用率。這個一致性包括內容、顏色、形狀、操作方式等,比如在不同的頁面使用同樣的翻頁等,既可以降低成本,又能幫助用戶形成良好的習慣,到一定的程度,甚至會提升一個品牌的認知。
- •采用統一樣式、大小的button(顏色、文字的內邊距等);
- •文字采用統一的字體、字號、粗細等(根據不同的內容等級來決定);
- •鏈接不同狀態文字的顏色統一(link\visited\hover\active);
- •采用統一的標點、間距、邊距、行高等。
(具體可見視覺規范)
但,文字的位置要符合會員的整體閱讀習慣和整體視覺效果,不一定是固定放在某個位置的。如下圖,同樣是“更多”,前者由於排行有3大類,一行已經占滿,所以放在模塊的右下角;而後者是順著會員的思路,在右上角給出提示。


2、色彩
用戶看到一個網站,首先沖擊他眼球的就是界面整體的色彩,然後才是其中的內容、文字等。就好像聽一首歌,首先你肯定是被這首歌的旋律所吸引,然後才想要去聽清楚它的歌詞,進而引起共鳴。營銷學中著名的“7秒定律”就有說到:消費者會在7秒內決定其購買意願,而在這短短7秒內色彩占67%的決定因素。所以用戶對頁面中色彩的關注度是非常高的,有效的運用色彩來區分信息的級別、分類等,有助於幫助用戶對信息和操作產生關聯,減少用戶的記憶負擔。
- •同一頁面中一般采用1種主色調,1-2種輔助色,再加1種小面積的點睛色,即同時出現的顏色一般不超過4種;
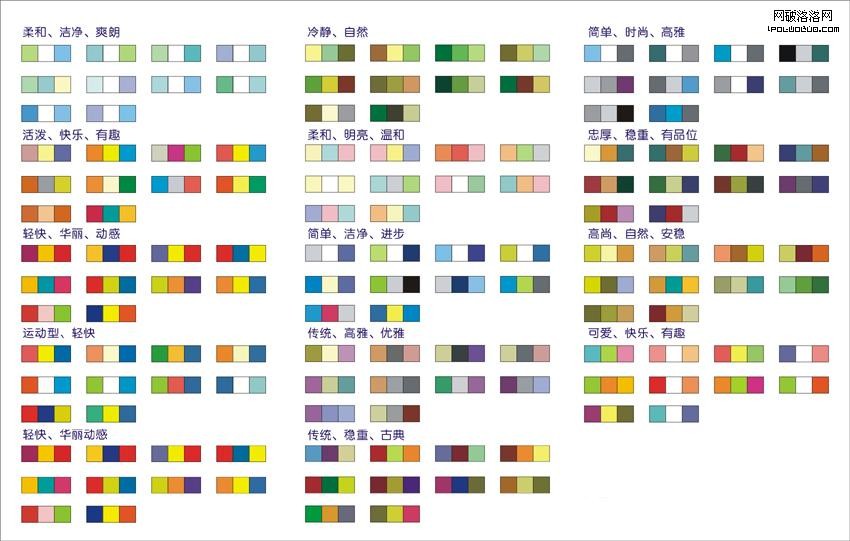
- •主色調的選擇由產品性格決定。色彩也是有性格和情緒的,因此會吸引不同性格的人,理解不同的情緒。在設計頁面之前,經常聽到有PD說我希望這個頁面的風格是大氣、時尚、活潑的……我想設計師一聽到這些詞應該馬上就會在腦海裡蹦出幾個跟這些關鍵字匹配的色彩。已經有許多的視覺設計前輩,根據長期的經驗和用戶調研總結出了類似下圖的表格,根據這些人們已認知的色彩情感,會更容易引起用戶的共鳴和信賴感。因此,設計師在考慮色彩時一定要依附於產品,並注意對用戶心理和文化的影響。比如口碑目前的主色調采用橙色,所代表的就是熱情、活躍和熱烈的感覺;

- •合理搭配顏色,使用對比度明顯的顏色,指導用戶看到最重要的信息,如在深色的背景中使用淺色的文字;
- •根據不同的產品使用場景,選擇合適的顏色,如管理頁面經常使用藍色。
3、圖形圖標
我一直認為好的圖形表達是優於文字的,有時候大段的文字解釋不僅不能給用戶帶來幫助,還容易影響頁面的美觀;相對於單純的文字,圖形以及符號化的圖標更符合用戶的認知習慣。要表達一種信息,往往一張圖片或一個標識更能讓不同用戶理解與接受。適當的使用圖形與符號化的圖標,會讓用戶很自然的建立起認知習慣。
但是圖形如果沒有把內容表示清楚,則會適得其反,給用戶造成理解上的困擾。很多情況下,我們好像都很喜歡做一些很炫的icon來表達某些內容,這些的確會起到一定的吸引性,但是最重要的一點是:不讓用戶思考,要夠直觀,夠明了,不對用戶理解內容產生干擾,如果做不到,那還不如不要。所以:
- •圖形圖標表意要清晰、明確,要有高度的概括性與指向性,讓用戶能夠快速聯想到對應的功能和操作;
- •同類信息的圖形圖標,在形式和風格上應盡量保持一致;
- •圖形圖標的使用要注意場合,避免濫用,僅在需要突出重要信息,用戶可能產生理解偏差的情況下使用;
- •圖形圖標要盡量與文本結合使用。
視覺是文案隱形的幕後推手、是文案的媒婆,2者有機的結合才能講述給會員一個完整的故事。前面是我理解的文案在視覺中的規范,而這些則是我理解的文案與視覺更深層次的關系。他們不是簡單的相互解釋,而是用各自的語言來創造想象的空間,用清晰、有創意的文案和設計來引導會員的點擊,教會他們在網站的習慣。