與日本相比,韓國的產品沒有技術優勢;與中國相比,又沒有價格優勢。危機感迫使韓國企業要想在中日之間生存,唯一的道路就是挖空心思在設計上不斷創新。韓國產品的主要特點為簡潔、體現人類對簡約生活的追求,以一種自然的心態來演繹時尚。

背景
韓國是一個奇特的市場,蘋果宣稱在韓國境內只有不足20%的市場份額,Google的市場份額也只有10%左右。然而與日本相比,韓國的產品沒有技術優勢;與中國相比,又沒有價格優勢。危機感迫使韓國企業要想在中日之間生存,唯一的道路就是挖空心思在設計上不斷創新。韓國產品的主要特點為簡潔、體現人類對簡約生活的追求,以一種自然的心態來演繹時尚。
正題
Naver.com和Daum.net是韓國最大的兩個門戶網站,其在線地圖服務的設計上有非常多值得我們稱贊和學習的地方。下面我們一起進行探討:
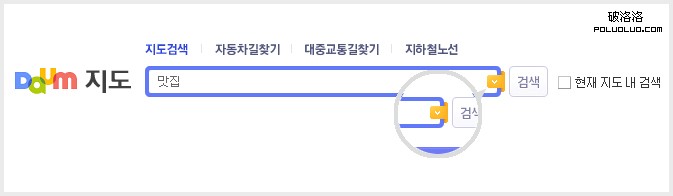
(1)Daum(Map.daum.net)優雅的搜索框
默認搜索框上別致的下拉按鈕

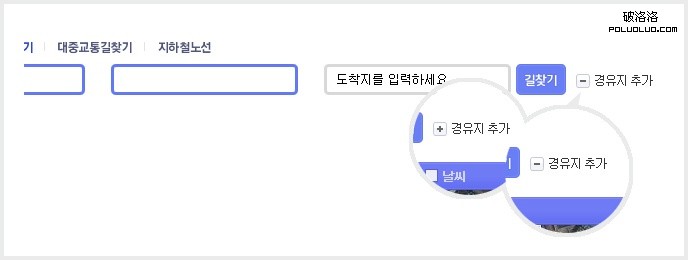
可以互換輸入框內的名稱

點擊搜索框旁邊的“增加/刪除”,可以增加中間站點
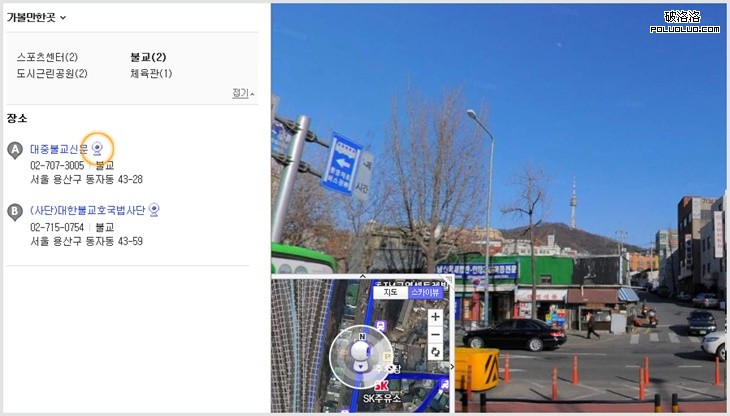
(2)形象化的示意
與眾不同的是,Daum將搜索結果與街景做了完美的結合。每一條搜索結果,你都可以通過街景模式查看。方便用戶更加准確地知道被搜索地點。
點擊左側搜索結果上的 攝像頭圖標,就可以在右側顯示真是街景。

街景中鷹眼內的指針也以攝像頭示意,很好地呼應搜索結果上的圖標形象,使用戶容易理解
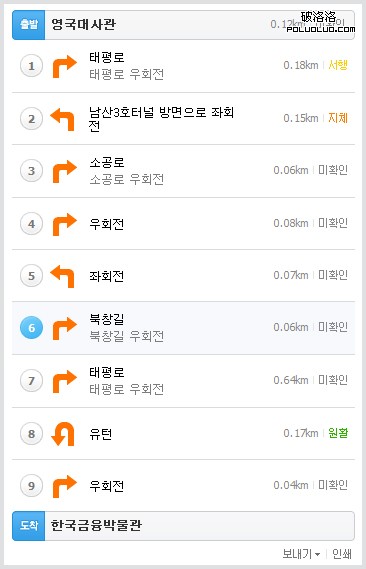
(3)可視化的路線搜索結果,用箭頭標明要拐的彎道,每一步都非常清晰。
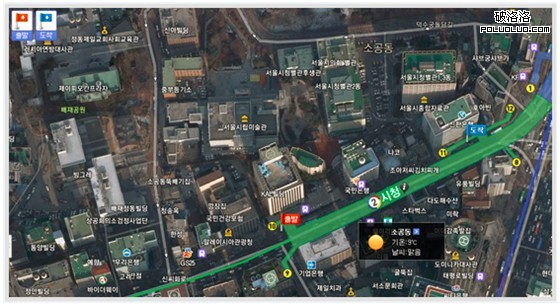
(4)在默認的地圖中,地鐵線路總是被標識地很清楚,包括站點和各個出口,可見地鐵在韓國居民的生活中是非常重要的出行方式。
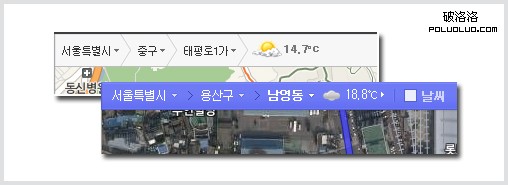
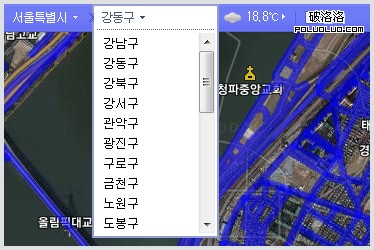
(5)路徑化標識出當前用戶的位置。同時用戶可以在城市/地區名稱旁邊選擇更換當前城市/地區。

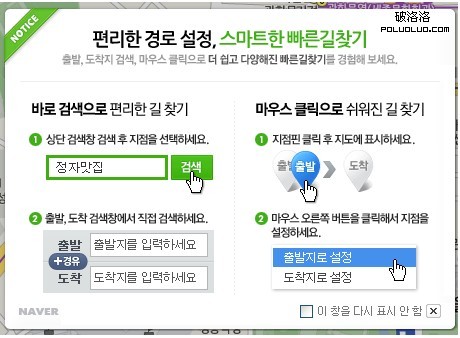
(6)Naver地圖的操作提示可視化非常形象,用戶即使不懂韓文,也能大概明白圖示中所提示功能的用途和操作。
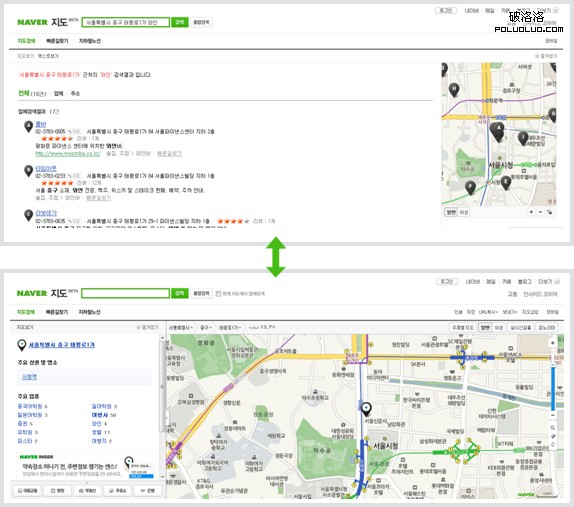
(7)Naver地圖可以將文本視圖和地圖視圖進行切換,例如:用戶更關注文本信息時,可以切換到文本視圖,地圖僅起到輔助作用;用戶更關注在地圖上搜索到的信息時,則可以切換到默認狀態下的地圖視圖。
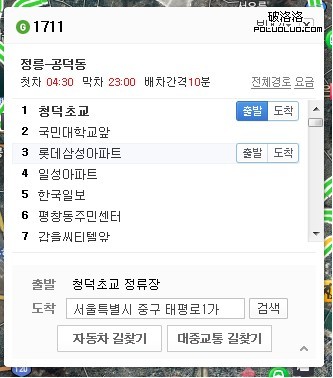
(8)非常獨特的周邊搜索。Naver地圖非常注重地圖上周邊搜索的體驗。這是在Google地 圖,Bing地圖等其他地圖中不常見的。用戶可以直接在地圖上的氣泡搜索該位置周邊的信息。例如, 當選定某個站點時,用戶可以在氣泡上查看周邊公交的信息。選擇某一個公交路線,則該線路經過的站點都將以列表的形式呈現給用戶。用戶可以選擇從某一站點出 發(或者到達某一站點),則此時,氣泡下面會出現搜索框,讓用戶輸入目的地(出發地點),用戶在氣泡上可以直接完成路線搜索。
(9)Naver地圖的航拍(Sky view)非常壯觀。180度大廣角拍攝效果使整個畫面氣勢恢弘,另外還可以360度全屏欣賞這個美麗島國的風景,讓人心曠神怡。
普通模式

全屏模式
後記
Daum地圖和Naver地圖還有很多其他值得挖掘的細節,其交互的細膩程度和其所體現的人文關懷讓人稱贊和感歎。這種無時無刻都在給用戶視覺和觸覺上感動和震撼的設計是那麼感性。我在思考:一款產品在滿足用戶基本需求的同時,更讓用戶感動,讓用戶覺得是一種享受,那誰會不喜歡使用這樣的產品呢?讓我們努力去創造這樣的產品,讓用戶愛上你的產品吧!