javascript實現下班倒計時效果的方法(可桌面通知)
編輯:關於JavaScript
本文實例講述了javascript實現下班倒計時效果的方法。分享給大家供大家參考。具體如下:
周末了,搞個下班倒計時,娛樂下。
確保下面三點:
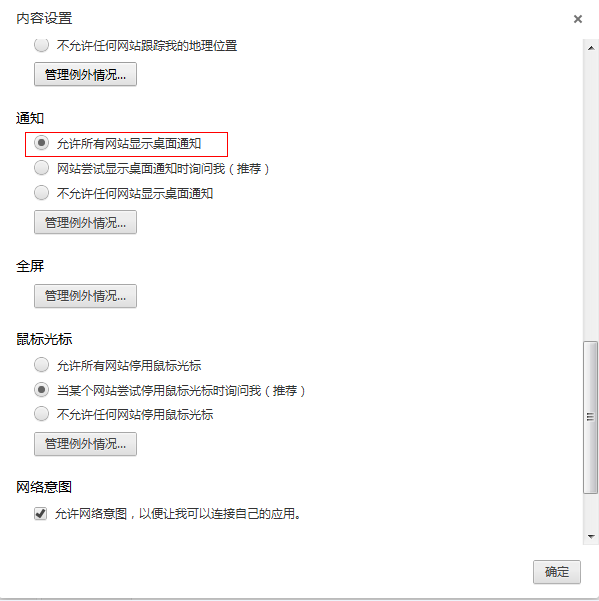
1、非IE浏覽器,較高Chrome版本,已開啟HTML5桌面通知。具體設置見下面截圖
2、將這個HTML放到本地Web服務器上測試,直接雙擊運行無法彈出桌面通知
順帶提下,這個程序很容易擴展成定時通知。
做這個東西的過程有兩點比較糾結,總結下:
1、parseInt("09")返回的是0。正確做法是parseInt("09", 10),顯式指定基數為十進制
2、false與"false",這個也有點小糾結,開始我這樣
$("#minute").attr("readonly", "false");
但達不到效果,因為實際上readonly屬性只有兩個值true或false,所以如果我設置它的值為"false",那麼相當於設置(非空字符串轉成布爾類型為true):
$("#minute").attr("readonly", true);
更新:
修復了一些小Bug,體會到這句話”看起來很簡單的東西也不是那麼容易“。
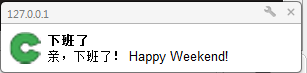
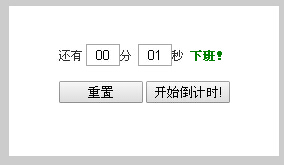
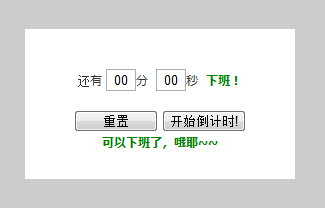
運行效果如下圖所示:




<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta name="author" content="By jxqlovejava" />
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>下班倒計時</title>
<style type="text/css">
body {
color:#333;
font-family:meiryo, Arial, Helvetica, sans-serif;
font-size:12px;
height:100%;
margin:0 auto;
padding:0;
width:100%;
}
html,body,div,dl,dt,dd,ul,ol,li,th,td {
margin:0;
padding:0;
}
body {
background-color: #ccc;
}
#counterContainer {
width:270px;
height:150px;
position:absolute;
left:50%;
top:50%;
margin:-75px 0 0 -135px;
border: 1px solid #ccc;
background-color: #fff;
}
#timeContainer, #toolBarContainer, #msgContainer {
text-align: center;
}
#timeContainer {
margin-top: 38px;
}
#toolBarContainer {
margin-top: 15px;
}
.timeBox {
width: 30px;
}
#minute, #second {
text-align: center;
}
.highLight {
font-weight: bold;
color: green;
}
.bt {
width: 84px;
}
#msg {
visibility:hidden;
padding-top: 10px;
}
</style>
</head>
<body>
<div id="counterContainer">
<div id="timeContainer">
還有
<input type="text" id="minute" class="timeBox" value="00">分
<input type="text" id="second" class="timeBox" value="00">秒
<span class="highLight">下班!</span>
</div>
<div id="toolBarContainer">
<input type="button" id="setOrResetBt" class="bt" value="設定" />
<input type="button" id="startBt" class="bt" value="開始倒計時!" />
</div>
<div id="msgContainer">
<span id="msg" class="highLight">可以下班了,哦耶~~</span>
</div>
</div>
<script type="text/javascript" src="jquery-1.7.1.min.js"></script>
<script type="text/javascript">
var minuteLeft; // 剩下的分
var secondLeft; // 剩下的秒
var totalSeconds; // 剩下的總秒數
var myInterval; // 倒計時用的time interval
var isCounting = false; // 是否正在倒計時
var hasSetted = false; // 是否已設定完畢
var charLimit = 2; // 分和秒都只能為2位
// 桌面通知
function sendDesktopNotification(title, msg) {
if(!window.webkitNotifications || (window.webkitNotifications.checkPermission()!=0)) { // 不支持桌面通知或未授權
alert("不好意思,你的浏覽器不支持桌面通知或者你未開啟!");
return; // 不支持桌面通知
}
var notificationMsgBox = window.webkitNotifications.createNotification(icon="images/favicon.ico", title, msg);
notificationMsgBox.show();
}
$(function() {
// 將兩位字符串轉成00-59格式
function convertToStandardFormat(timeInput) {
var val = $(timeInput).val();
if(val.length == 0) {
return;
}
else if(val.length == 1) {
if(isNaN(val)) {
$(timeInput).val('0');
}
}
else if(val.length == 2 || val.length == 3) {
var intVal = parseInt(val, 10);
if(isNaN(intVal) || intVal <= 0) {
$(timeInput).val('00');
}
else {
var firstDigit = parseInt(val[0]);
if(firstDigit > 5) {
firstDigit = 0;
}
$(timeInput).val(firstDigit+val[1]);
}
}
}
// 限制分輸入框和秒輸入框都只能輸入兩個字符且范圍為00-59
$("#minute").keyup(function(e) {
if(e.keyCode == 37 || e.keyCode == 39) // 方向鍵
return;
convertToStandardFormat($(this));
});
$("#second").keyup(function(e) {
if(e.keyCode == 37 || e.keyCode == 39) // 方向鍵
return;
convertToStandardFormat($(this));
});
$("#setOrResetBt").click(function() {
if($(this).val() === "設定") {
if(parseInt($("#minute").val(), 10) == 0 && parseInt($("#second").val(), 10) == 0) {
alert("請設定分、秒為0到59范圍內的數字!");
return;
}
hasSetted = true;
// 設置分輸入框和秒輸入框不可編輯
$("#minute").attr("readonly", true);
$("#second").attr("readonly", true);
minuteLeft = parseInt($("#minute").val(), 10);
secondLeft = parseInt($("#second").val(), 10);
totalSeconds = minuteLeft*60 + secondLeft;
// 按鈕文字切換
$(this).val("重置");
}
else { // 點擊了重置按鈕
clearInterval(myInterval);
isCounting = false;
hasSetted = false;
$("#msg").css("visibility", "hidden");
// 設置分輸入框和秒輸入框可編輯
$("#minute").attr("readonly", false);
$("#second").attr("readonly", false);
$("#minute").val("00");
$("#second").val("00");
// 按鈕文字切換
$(this).val("設定");
}
});
$("#startBt").click(function() {
if(!hasSetted) {
alert("請先設定時間!")
return;
}
if(!isCounting) {
myInterval = setInterval(function() {
totalSeconds--;
if(secondLeft == 0 && minuteLeft > 0) {
minuteLeft--;
secondLeft = 59;
}
else {
secondLeft--;
}
// 更新分秒顯示
$("#minute").val(minuteLeft > 9 ? minuteLeft : ('0'+minuteLeft));
$("#second").val(secondLeft > 9 ? secondLeft : ('0'+secondLeft));
if(totalSeconds==0) { // 下班時間到了
clearInterval(myInterval);
$("#msg").css("visibility", "visible");
sendDesktopNotification("下班了", "親,下班了!\nHappy Weekend!");
}
}, 1000); // 每一秒鐘更新一下時間
}
isCounting = true;
});
});
</script>
</body>
</html>
希望本文所述對大家的javascript程序設計有所幫助。
小編推薦
熱門推薦