
關於 Nintendo 3DS
今年 2月 25日Nintendo 3DS 正式發賣了!這對所有的小N 黨來說都是一個振奮人心的消息~相信速度快的同學已經入手新主機了吧 @@ !
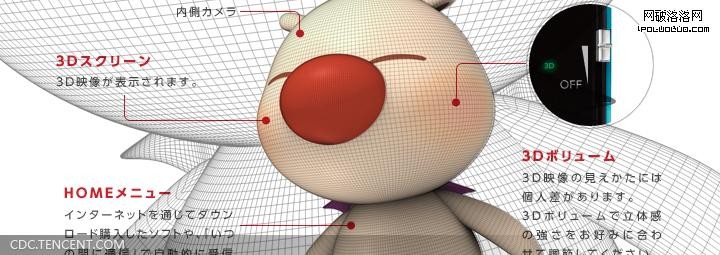
3DS 的正式公開,伴隨的是肉眼可直接觀看3D 效果技術的公開,讓我們可以拋棄3D 眼鏡。而且,任天堂也創造了一個名叫做“3D 音量(3D Volume )”新控件。以下是Nintendo 官網對裸眼功能的一些解釋:
“Nintendo3DS 影像是用左右目視差的原理來生成立體感的。但是觀看3D 影像是存在個人差異的。比如左右眼視力差大的人 ( * 1) ,因人而異看到立體影像可能會有一些難度,也有可能存在完全看不到立體影像的情況。Nintendo 3DS 為了能讓更顧客享受 3D 影像帶來的樂趣,引入了3D Volume 控件。3D Volume 向下滑動,影像的立體感會漸漸削弱 ( * 2) 。滑到最下方,看到的將是完全的2D 影像,這使喜歡用2D 影像來玩游戲的人也可以享受這個過程。
* 1 對於用眼鏡等矯正視力的顧客,戴著眼鏡玩游戲要更容易感覺到立體感。
*2 一部分的軟件,可以切換 3D ・ 2D 模式。”

關於立體影像
立體影像會給用戶帶來完全不同的使用體驗,它不僅是一種全新的感觀,同時也可以承載比以前二維媒體更多的信息,也會給軟件商帶來許多新的創意點。 也許絕大部分玩家對於這項技術的概念比較模糊,那麼首先,相信你看完本文之後會對它有一個膚淺的了解…(雖然我不知道任天堂這個究竟是怎麼做的)。其次,還會發散一些三維影像所帶來的新的可能性。
其實在裸眼3D 出現之前,就已經有各種3D 產品了。比如我們小時候都看過的三維立體畫,還有就是現在的3D 電影等。但是在看這些東要時,我們必須要借助一點器械(眼鏡)或是進行什麼特殊訓練(對眼等…),不然是絕對不行的~但為什麼現在又可以裸眼了呢。

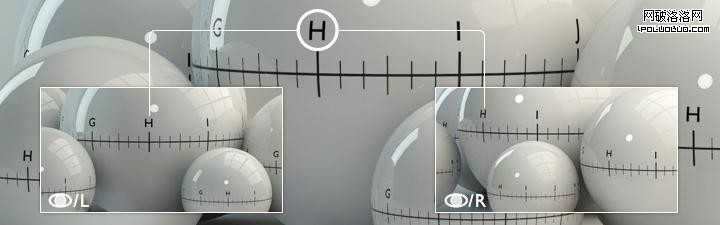
正如大家都知道的那樣,立體感的產生與左右眼的視差有很大的關系。
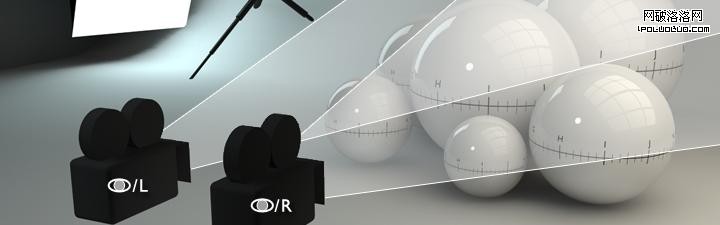
那麼,上圖。我把左右眼分別觀看到的的影像用標尺測量一下的話就變成了這個樣子。圖中最大的球,左眼可以看到內容大約是從F 到I.9 ;右眼可以看到的內容是從G.5 到I.6 。那麼,我們真正用肉眼看到的就將是這些內容。但是,單純靠平面圖像是表達不出這些的,只能看到從F.6 到J 的內容(中間圖片)。
另一個例子是,照像機。它的快門和取景框的位置是存在差異的,所以我們實際拍到的照片和所預期的照片總會有些微妙的差別。
實際上是承載了更多的信息
兩眼看到的東西不同。所以我們左眼看不到的被遮擋的東西,右眼在右邊看的時候就能看到一些~這樣其實是可以看到一點點後面的東西~像這樣的圖片進行合成以後就有了遠近感。這也是為什麼三維影像能傳達更多信息的原因。
但是像我們平時接觸最多的電腦屏幕,它實際上就是一個平面,盡管你的內容是多麼的立體,也只能把它拍平在一個面上來看。所以是絕對看不到一點被遮擋的部分的,因為這種信息在平面圖像上根本就是不存在的。
裸眼合成
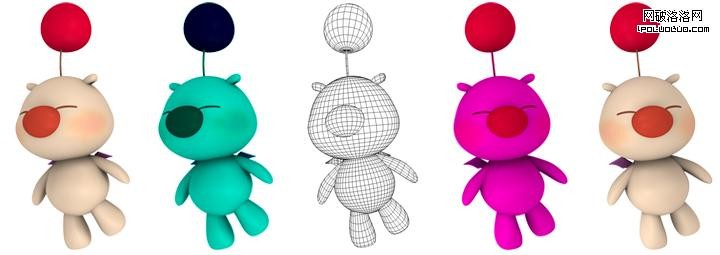
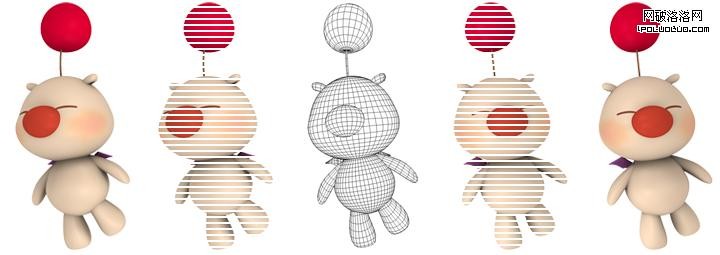
各種3D 技術的主要差異其實都在合成上面,也就是讓左右眼分別看不同的圖。兩張圖上的信息已經足夠來生成一個3D 影像了~大腦就是這樣有效快速的把兩張不同的圖像合成在一起並且產生立體感的。只是我們在正常的情況下意識不到這些。那麼,現在這個過程必須由人工來模擬。
1. 三維立體圖的方式是平視法或交差法。這種方法比較生硬也比較簡陋,但是最好實現。

2. 靠各種原理的濾光片,讓左眼只看到左圖,右眼只看到右圖(3D 電影)。其中過濾紅綠光的方法會產生色差,但偏振光的方法就很好的解決了色差問題。


3. 靠特制的屏幕,這種屏幕可以使你從左往右看和從右往左看,看到的東西不一樣。這有點像我們小時候買過的一種卡片,從這個角度看是孫悟空,把卡片轉個角度又變成了豬八戒…可能裸眼3D就利用了具有類似性質的屏幕~

可以看出,裸眼實際只是換了一種新的方式來解決影像合成的問題。

對於連續動畫,最簡單的方法就是把兩個攝影機綁在一起同時拍,來模擬人的兩只眼。
三維信息架構
加入了3D 元素以後,數碼媒體的信息架構也許會發生具大的變化。比如,像浏覽器這樣的應用程序,把地址欄和其它各種功能的控件按一定布局排例到一個屏幕上。所以有一個問題就是,怎樣排布這些控件會更合理更有效。因為電腦屏幕的面積是有限的,要增加控件區的大小勢必會減小頁面的大小,所以才會出現像Chrome 這種設計,很重要的一個目的就是想盡可能多的展現頁面內容而不是浏覽器本身。

但是在3D 世界裡,上面這種問題就一下子變得不是那麼的明顯了。原因就是,3D 空間的信息不再只是可以向上下左右擴張性的平鋪,同時也可以縱向的進深。控件不再和頁面內容搶占一塊地盤了,它們會分布在不同的層上。甚至網頁本身的內容,也可以分布在不同的層上。所以可能連網頁設計也與現在大不相同了。這樣,我們所有的Layout 和交互都將變得不同。進行創意的空間也變大了。當然,目前更多的應用3D技術的還是電子娛樂領域,在這裡,擴展新奇的娛樂方式是必不可少的。Nintendo作為一個老牌公司,一直很看重游戲性和創意,在這裡祝他們大賣~