過去常常被問到一個類似的問題:「有沒有UX設計的SOP? 我們想要導入一套像IDEO一樣,那麼完整的設計流程」。每回聽到這樣的大哉問,我都不太好意思直接潑對方冷水,畢竟會提出這樣的問題,必定是對於使用經驗有一定的追求與憧憬。不過,很實際的狀況是,大多數公司都不需要「完整的」設計流程;相反地,大家真正需要的是,一個「有效而且彈性的」設計流程。
話說,世界上並不是沒有整套規劃詳盡的UCD (User-Centered Design)設計流程,事實上多得是,而且寫得超完整。下圖UPA的Typical UCD Process就是一個很好的範例參考 。我還記得第一次看到這張設計流程圖的時候,曾驚嘆地發出啊的一聲,然後心裡想著:怎麼可能從頭到尾,全部都跑過一次啊?是的,每個案子都可以這樣跑才有鬼。當各公司的UX team都在追求更多的時間、更多的資源,並且說服公司老闆要導入完整的設計流程的同時,基本上我的實務經驗是:很難跑完所謂完整的設計流程,而且就算跑完了,通常這個設計專案也會以失敗收場。
失敗?真的嗎?UCD設計流程看起來都很合理而且嚴謹啊,怎麼會不成功呢?

UPA Typical UCD Process, 能夠真的都跑完才有鬼
地球是圓的,而且不停快速轉動
UCD流程其實沒有錯,每一個設計專案,基本上都必須要從理解使用者開始,經過user profile以及scenario的分析,找到潛在的問題與機會點,然後逐步發展概念、驗證,並且走向細部設計。這個基本塬則跟人需要吃飯喝水一樣自然,不需要再多做解釋。
只不過,在業界根本沒有那麼多時間,可以等繁復精準的研究報告,世界上也沒有那麼乖巧的競爭對手跟消費者,會動也不動地等在哪裡,讓你把市場慢慢研究透徹,然後再花6-12個月的時間把產品設計驗證到位。
舉個例,我曾經歷過好幾個創新產品的研發,研究團隊個別花了2-3個月去做缜密的使用者訪談、脈絡分析,最後產出了幾篇擲地有聲的使用者研究報告,不僅點出了幾項具體的使用者需求,而且也提供了好幾個可能的設計脈絡。在那個當下,研究報告的價值是很高的。不過隨著時間過去,幾週後,競爭對手的新產品推出,一下子滿足了其中幾項設計需求;兩個月後,新技術的出現,又消除了幾個問題點;半年後,消費者對於該議題的熱度開始明顯降溫。至此,雖然這些創新產品已經投入了大量資源去設計研發,走向量產,但是價值卻已經大減。
於是UX team會陷入一個無限迴圈,不斷重復辛苦地發現需求,看著競爭對手跟上,然後留下「我們早在半年前就知道了」的遺憾。
拿出鉛筆跟白紙,簡化溝通,加快速度
被嫌速度太慢,花太多時間,幾乎是每一個有組織、有流程、重品質的設計團隊,會被其他部門圍勦抱怨的共同問題。不諱言,我帶過的每一個團隊,在不同公司文化下,全都被嫌過這件事,哈哈。回頭想想,UCD設計的速度能否再快一點?我自己試驗的結果,很簡單,只要把電腦關了,把鉛筆跟白紙拿出來,就會看到效果。

鉛筆跟白紙,是最省腦力,也是最有效的設計工具
首先,UCD首重理解使用者、釐清問題與需求。既然使用者不在電腦裡,把電腦關了,直接走到目標族群的場域,開始做隱身長時間地觀察,必要時立刻做抽樣訪談。並且逐日檢討、修正訪談方向與架構,直到找出脈絡即可。這種彈性速成的作法,並沒有辦法達到無可挑剔的可信度,但是可以在較短的時間內,找到幾個大的設計脈絡,那也就夠了。
再來,把鉛筆跟白紙拿出來,這會有助於讓設計師專注在解決「使用者的問題」,而非解決繪圖工具的「操作問題」。不要小看鉛筆跟紙,好的概念設計,用鉛筆就可以勾勒出主要的架構跟輪廓,藉此做快速的發散跟收驗。如果一個介面設計用鉛筆畫,用嘴巴溝通,在1分鐘內沒有辦法讓人感受到價值,那麼八成就可以先放在旁邊,趕快想新的。至於繪圖軟體,在概念階段能不用就不用吧。這麼復雜又費神的工具,光是用它畫條線、填個色,就會耗去很多時間跟腦力。頭腦的資源很珍貴,用簡單省力的工具就好。再說一次,我們要解決的是「使用者的問題」,而非解決繪圖工具的「操作問題」。
然後是簡化溝通。溝通的成本是很高的,尤其是公司內有MIS部門,會定期更新Exchange Server版本的大公司,溝通成本更是無法想像地高 (汗顏)。舉個例,我過去每天平均要收120-150封信件,開4-5小時的會議,然後打5-10通電話。這些溝通有促進我們跟各部門的關係,有加快團隊的設計速度跟品質嗎?沒有,老實說一點也沒有。
要簡化溝通、加快速度,最快的方法就是把RD、PM一起抓進來觀察使用者,然後以極短的週期,不斷地重復「發現問題、解決問題」的流程,直到產品到位。這樣省了電話、信件,也省掉了精美PowerPoint,以及一堆沒有人看的各式文件。省掉形式,簡化溝通,把每一份力氣都花在有效地產出,這是Agile Development的精神,也唿應了最近開始崛起的Lean UX。
然而,只有設計可以加快速度嗎?當然不是。如果你家的PM,拿著這篇文章來扣你帽子,請他們回頭想清楚自己的工作裡,有多少比例是純粹傳遞訊息,匯整意見,跟催進度等類行政工作。請他們也省點力氣在無謂的事情上,多花點時間跟著研發團隊一起規劃產品、解決使用者的問題。UCD是每一個人的事,只有每個人都在意,都認同,才有可能看到成果。
照著上面說的做,就天下太平了嗎?
產品開發有這麼單純就好了,嗬。
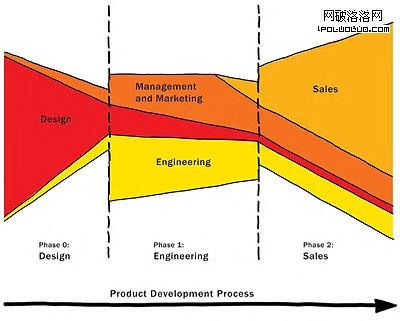
理想的UCD設計流程,會像是Bill Buxton在Sketching User Interfaces所提到的這張圖。從左到右是一個逐漸收斂成形的過程,隨著時間過去,從概念草圖,逐漸形塑成設計塬型。中間會有不斷的iteration,但是設計方向會逐漸明確,設計部門投入的資源會越來越少。

理想中的Product Development Process
(Bill Buxton, Sketching User Interfaces)
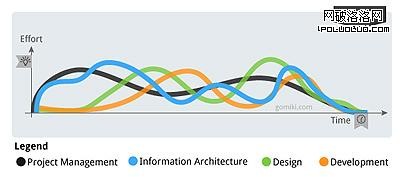
但是實際狀況比較像下圖。資訊架構 (Information Architecture) 跟介面設計 (Design)除了在前半段投入大量心力外,在程式開發出第一個版本,以及產品上市前,通常至少都還會有兩波高度忙碌期。這段期間的資源投入,理論上是不需要的,因為設計架構已經確定,產品開發的變數已經降到最低。然而,天有不測風雲,人有旦夕禍福。產品開發中一定會遇到各種狀況,像是開發平台更新SDK、老闆要求加新功能、零組件供應商倒了,什麼事都有可能,突發狀況永遠比你預想的還多。

實際上會遇到的 Product Development Process
所以,一定要讓自己的設計流程更加「有效而且彈性」,並且常保一顆樂觀、有幽默感的心。現在就把電腦關了、拿出鉛筆跟白紙,換個方式來做設計。說不定,你會做的更愉快,更有成就感也說不定。