Axure RP交互設計軟件使用教程:Widgets工具欄
編輯:關於網頁技巧
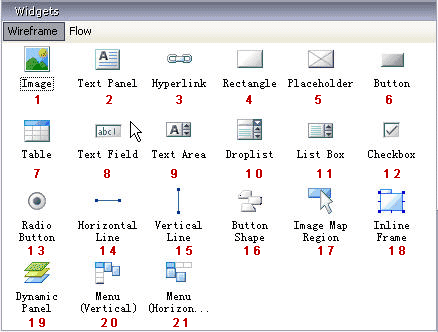
Axure RP的widgets工具欄,就是我們用來畫線框圖wireframe、流程圖flow的工具,也可以說是組成我們最終輸出圖表的零件。好比我們小時候玩的組裝積木,這些工具就是組裝積木裡的一個個小部件,組成什麼?組合得怎樣?完全依靠個人的經驗和智慧。因此,熟悉每一個工具的用法和用途,才能隨心所欲的畫出腦海中的圖形。
相關文章:Axure RP交互設計軟件使用教程:masters
Widgets工具欄,下分兩類工具:
wireframe線框圖工具:基本上對應著web頁面中的各種圖形。針對頁面中交互行為的表達,Axure RP專門增加了image map region 圖像映射區、dynamic panel動態面版、menu(vertical/horizontal)水平/垂直菜單等幾個特殊的工具。
Flow工具:流程圖所需的基本圖形框架。
我們先談wireframe線框圖工具。學習這部分工具,如果事先有html基礎,或者對web頁面元素有比較充分的理解,就很容易入手。以下我根據圖片中的編碼,依次講解。

- 1、image圖片:給wireframe中插入一個圖片站位,也可以直接置入真實的圖片。
- 2、text panel文本:插入文本。相當於插入了一個< text >標簽。是不帶鏈接的文本。但是其實也可以帶鏈接,在interactions中我們會提到。
- 3、hyperlink超鏈接:插入帶鏈接的文本。相當於插入了一段帶< a >標簽的文字。但其實在Axure中它與普通文本除了外型不同,沒有本質區別。
之所以將兩類文字區分開來,目的還是為了在視覺表達中讓人直觀的理解鏈接文本和普通文本,而這對於設計人員理解也非常重要,因此建議畫圖時盡量標准的區分鏈接文本和普通文本。 - 4、rectangle矩形:插入一個矩形。可以對其進行圖形樣式編輯。此圖形通暢被用來表達板塊的邊界。
- 5、placeholder占位符:插入一個占位符。占位符通常用來表達在頁面中某些特殊區域,比如情況復雜,或者在系統升級中不需要修改,又或者無關緊要的區域等等。作者需要結合說明文字,進行對應的詳細表達。
- 6、button按鈕:插入一個按鈕,相當於< button >標簽。按鈕一般結合表單使用,當然也可以作為強化的提示鏈接使用。
- 7、teble表格:插入一個表格。Axure的表格使用起來不是很方便,增加行、列,修改行、列寬度都不方便,算是一個敗筆。期待在下一個版本的時候能夠有更好的進步。與標准化制作網頁一樣,表格的使用在畫wireframe的時候就應該明確其作用,是用來作為數據列表展示使用,而不是作為網頁布局的控件。
- 8、text field文本輸入框:結合表單使用。一般用作表單中提交數據。比如搜索框、用戶登錄框、注冊信息填寫框等。用作字段提交或單行數據提交。
- 9、text area文本區:結合表單使用。一般用作大段文字編輯、提交。比如文章編輯、留言等板塊。
- 10、droplist下拉列表框:結合表單使用。一般用作下拉菜單或者下拉列表選項,比如在搜索中,可以通過下拉列表框來定位搜索分類的范圍。也有人用它來做友情鏈接,可以通過下拉選擇直接進行頁面跳轉。
- 11、listbox列表選擇框:結合表單使用。通過文本框列表選項,通常使用在多項列表選擇,比如在填寫簡歷表的時候,選擇你所感興趣的行業,會提供列表選擇框。不過列表選擇框都會結合按鈕使用。
- 12、checkbox多項選擇:多項選擇通常使用在表單中,以提供多項選擇。比如在有些有些注冊要求用戶選擇興趣愛好,會提供十多個選項,因為選項可以並列進行,因此使用的是多項選擇。
- 13、raido button單項選擇:在一組選擇中選擇適合選項,選項關系非此即彼。比如在填寫性別的時候提供男女選擇,用戶非男即女,只取一項。當然,不排除再多提供一個雙性選擇,這樣就是三選一,但是同樣是非此即彼的單一選擇。
- 14、15、horizontal line水平線、vertical line垂直線:用以分割頁面中的不同板塊區域。由於web頁面中只能存在垂直與水平線,為了系統生成用於演示的html文件,特將兩種線條分開使用。
- 16、button shape形狀按鈕:相當於圖形按鈕,多用於導航,或者多幀切換的版面切換按鈕。可進行邊角編輯。
- 17、image map region圖像映射區:它用於在web頁面中制造一片不可見的區域,一般是圖片的部分區域,相當於圖片的熱區,從而添加說明與互動。在現實的網頁中經常會有一張大圖中有某個區域是觸發按鈕,而圖像映射區就可以用來說明這個區域的的功能和互動內容。
- 18、inline frame框架:類似於html中的< iframe >對象。用於在頁面中制造頁面框架,每個框架中嵌入不同的頁面。我們經常看到後台系統分左右兩欄,一般都是使用了框架,左側載入的是導航頁面,右側是載入的管理頁面。
Axure的缺點是,暫時不支持百分比,因此iframe都是按像素度量的,和實際頁面效果還是有差距。 - 19、dynamic panel動態面版:是Axure為了表現多幀區域內容而制造的一個工具。它的圖標很形象的說明了它的結構。它是不同的state疊加的一個動態區域,默認顯示其中一個state,當用戶觸發按鈕、圖片或者下拉列表等時,可以設置相應動態面版切換到不同的state。不同state的關系,類似於photoshop的層,也類似於html中的css屬性layer。
我們可以通過右擊dynamic panel進行state編輯,然後通過打開對應state進行編輯,編輯方式和編輯頁面相同。 - 20、21、menu(vertical/horizontal)水平/垂直菜單:用於制作水平或者垂直的菜單,可以添加漂浮的的子菜單,添加方法很簡單,就是選擇所要添加的菜單項,添加submenu。
Axure RP p
12下一頁- 上一頁:如何讓網頁表單成為完美的友好用戶界面
- 下一頁:用戶體驗的網站首頁設計的准則
小編推薦
熱門推薦