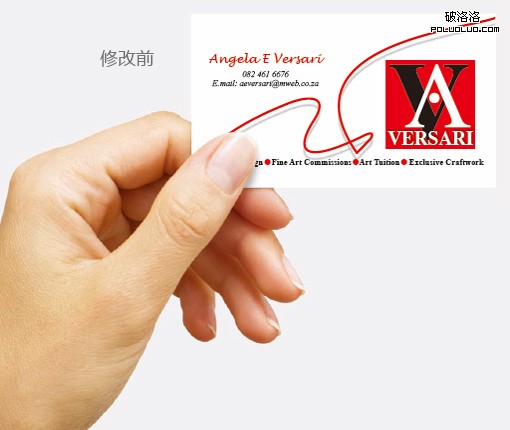
讀者Angela Versari最近給了一張她的名片給我們看,希望我們能夠對她的名片做些建議。Angela所希望的元素其實非常不錯。她使用了一種漂亮的字體,富有力量的顏色,而且標志呈鏡像對稱的特點,都是設計的有利因素。
有時做一點小小的改變,就可以化腐朽為神奇。在本文中,我們將標志釋放,並將一張復雜的名片簡化。

讀者Angela Versari最近給了一張她的名片給我們看,希望我們能夠對她的名片做些建議。她說:“我喜歡Times New Roman字體,也喜歡紅黑這兩種顏色。我希望標志能夠強有力及富沖擊力,我不希望將標志設計得過於花俏及過於柔和,也不希望標志顯得過於富浪漫氣息。”
Angela所希望的元素其實非常不錯。她使用了一種漂亮的字體,富有力量的顏色,而且標志呈鏡像對稱的特點,都是設計的有利因素。而且她所希望的東西都非常明確。但她原來的設計中卻顯得有些復雜,讓我們看一下如何通過減少元素反而使名片整體顯得更好看。
從標志開始
AV這兩個字母作為首字母並列的情況並不多見,它們在大寫時也非常漂亮,而且剛好能夠緊密配合。Times New Roman並不是一種古老字體,但它繼承了古老的Rome字體的血脈,具體到Angela的這個設計,使用這種字體非常適合。Times字體顯得高貴、權威及正統,特別是作為標題大小使用時這種感覺更加強烈。既然原來設計中所使用的元素都非常合理,那是哪裡出了問題?都是因為那個紅色的“盒子”使一切都顯得局促。

AV特有的交叉狀輪廓結構使其非常容易“閱讀”,但加了那個紅色的區域,卻使整體只是一個正方形,更糟的是,盒子裡面的所有元素都顯得擁擠。留意標志中的V使用了Times粗體,這使到它比Times Roman字體缺少了一些優雅。但在尺寸較大時觀察,還形成了一種視覺矛盾——雖然Times字體傳達出一種重量感及堅實感,但在原來的標志中它卻是漂浮的。特別是VERSARI加了陰影後,這種漂浮的感覺更強烈,意味著標志是離地,但從其陰影判斷,其光源又似乎是在由下往上照,給人一種不自然的感覺。
釋放標志,簡化字母
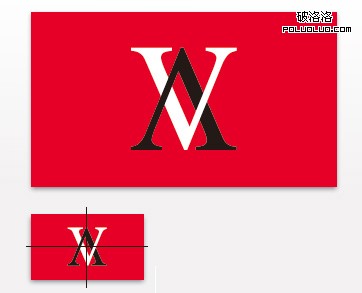
要解決這些問題,就要將標志釋放出來,然後重新調整字母,這裡我們只使用一種字體樣式及大小,而且將它們都放在地上了。

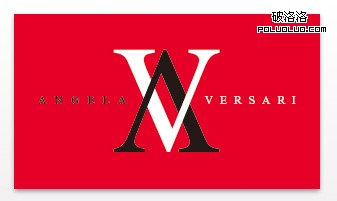
加上名稱,即大功告成。

留意名稱使用了Times New Roman字體,與標志完美配合,其字體尺寸較小,增強了標志的力量感及對比。再來對比一下原來的標志,白色的VERSARI與上面的字母A形成注意力的沖突。請注意,我們設計時,只需要一個焦點,才顯得更有力量。這個標志中,AV這兩個字母就是一個捨我其誰的主角,所有的注意力都應該從這兩個字母著手。

經過改造後的標志看起來才象是一個屬於設計師的標志,標志看起來還象是一個羅馬數字,其結構清晰,顏色富有力量,沒有其它多余的干擾元素。在其它載體上它都表現出色,傳達出更多的含義,而這種“更多”卻是我們通過減少元素所實現的。
名片設計
Angela原來的名片包含了四個元素:標志,名字,文字,還有一條隨意的線條。他們在名片中的排版,是屬於四個同等的元素,問題就在這裡,缺少了一個統帥!實際上,這幾個元素是有主次之分的,標志在名片中仍然無可置疑地要擔當一個焦點角色,而其它的則屬於相對次要的視覺層次。

原來的名片中,設計者似乎要創造四個焦點,總想樣樣突出,後果就是什麼都沒有突出,無論你如何安排,四個焦點其實是不可能實現的,出來的效果總不會滿意。Angela說:“我是感覺標志過於嚴肅,所以加上一條隨意感的線條,希望形成某種對比。”形成對比,確實做到了,但這種對比並不是我們想要的。扭曲的線條及一些手寫體的字體與標志中的Times New Roman字體所傳達的那種莊嚴及正統的感覺是相抵觸的,並不是所有對比都是好的。
讓我們進行調整:

第一步:將整個名片設成一種顏色,這一步實現了兩個目標,一是我們可以讓那個小氣的紅色區域消失,二是增強了紅色所傳達出的力量感。
應用標志:
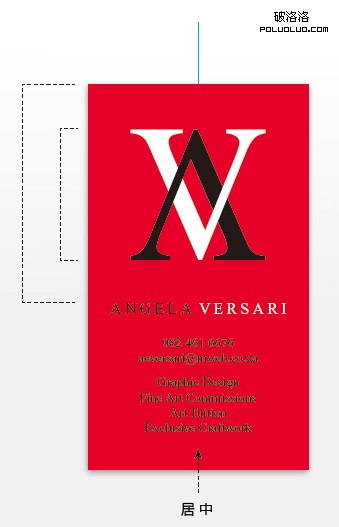
讓標志所特有的氣質來引導我們的設計。在這個案例中,標志有兩個對稱軸,顯得非常穩定及靜態,沒有給人移動或緊張的感覺。為了加強這種靜態感,我們將其置於中心位置。

居中:標志的水平及垂直都居於名片的中心位置,在繼續之前,我們可以再次打量一下這個標志,這個字母組合的標志傳達出一種力量、權威及格調。其實名片的正面都完全可以留給它自己去炫耀了。

不想這麼高調,那就還是把名稱加上吧。名稱全部為大寫字母,Times New Roman字體的名稱形成了一條貫穿名片的直線,同樣居中。將ANGELA這幾個字母設為黑色,而VERSARI設為白色,在這裡,各個元素的視覺(包括字母,字體,顏色及排版)都互相得到增強。出來的效果就是“強有力及富沖擊力”——我們實現了Angela的兩個目標,這種排版當然也說不上是一種“花俏”或“柔和”的設計,但你倒是可以在其中感受到一些“浪漫”的氣息!
別一面的設計:
你能夠只有一種字體就設計出一張名片嗎?也不需要將其中文字加粗或變斜體。當然是肯定的。關鍵是不要浮誇,以平實克制的版式來設計。我們可以將正面的那些名稱、顏色及居中的排版都用到另一面來。



與正面的樣式保持一致。將名字及其它信息居中,同樣使用Times New Roman字體,顏色上也與正面相呼應。我們推薦背面使用白色。紅色使用得恰到好處,是品味,如果使用太多,則反而顯得俗氣,這一線之差就要掌握好。在白色的背面中,由於紅色與黑色相比顯得較弱(色值較低),為了達到更一致的搭配,我們將黑色文字調整成灰色(大約65%)。
只有一面的名片:
只用一面,一樣可以設計出漂亮的名片來。為了使設計效果滿意,你需要學會妥協!原來的那種純粹的居中,我們需要調整一下。二個解決方案:


垂直的版面設計是以名片的垂直中心線作為軸心,文字由一行行疊成。標志處於一個無形的區域中心位置,但由於頁邊距較大,這個無形的區域並不象最原來的那樣形成局促感。
而水平擺放的名片設計中,可以說是標准的名片設計樣式了。標志處於高度的中心位置,而文字而放在左方。這個時候,並沒有象垂直版式設計中形成那個看不見的正方形區域,因為文字的左邊形成了參差不齊的邊緣。

留意Angela名字的放置,我們是放在文字的中間的,而不是放上最上方。因為在這個設計中,中心線的位置力量感最強,名字放在中間位置,整體加強了名片的這條中心線的力量。