XHTML 標題概述
我們在撰寫 Word 文檔的時候,常常會使用標題,如 “第一章”、“1.2.1” 等。在 XHTML 語法中也有標題這個概念。 在 XHTML 中定義了 6 級標題,分別是 <h1> 到 <h6> :
- <h1>第一級標題</h1>
- <h2>第二級標題</h2>
- <h3>第三級標題</h3>
- <h4>第四級標題</h4>
- <h5>第五級標題</h5>
- <h6>第六級標題</h6>
標題的使用
在 XHTML 文檔中,標題很重要,搜索引擎使用標題為您的網頁的結構和內容編制索引,我們要善於使用標題標識我們的文檔層次。
在標題中,第一級標題最高,然後依次遞減。一般來說,在 XHTML 文檔中,標題適用於文檔中(<body> 標簽內)如下地方:
按照網站層次來分:
<h1>定義網站標題
<h2>定義網站導航或者欄目
<h3>定義文章標題
按照網站內容來分:
<h1>定義網站標題
<h2>定義文章標題
<h3>定義欄目標題
對於大於 h3 以上的 h4 至 h6 標題,可以在適當的地方選用,如版權聲明或免責通告等相對比較重要的地方。
另外請注意,層次一定是遞減的,h1 下面 應該是 h2 這個層次,然後依次 h3 ...。
一些標題使用的建議
由於 h1 表名了整個頁面的核心內容,因此一般來說 h1 只能出現一次(並不絕對這樣,但絕對不能出現多次)且用於該文最強調的地方。所以如果對於具體的內容頁面,h1 往往會用於文章題目以突出文章的重要性,如本站:
- <h1>XHTML 標題<h1>
而此時網站標題(網站logo)是否再采用 h1 ,則根據實際情況而定。
標題使用練習
用編輯器打開我們的學習文檔 1.html 文件,將上面的 <h1> 至 <h6> 標簽拷貝到 <body> 標簽內:
- <body>
- <h1>第一級標題</h1>
- <h2>第二級標題</h2>
- <h3>第三級標題</h3>
- <h4>第四級標題</h4>
- <h5>第五級標題</h5>
- <h6>第六級標題</h6>
- <p>hi~你好!</p>
- </body>
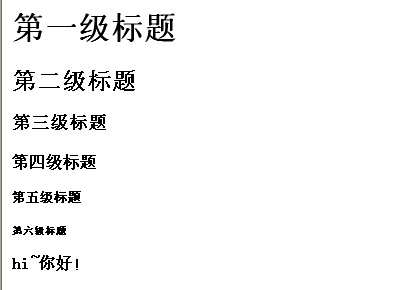
保存並用浏覽器打開1.html文件(如果已經打開則點擊浏覽器刷新按鈕重新載入文檔,下同,不再贅述),可以查看標題標簽的效果如下:
通過例子可以看出,浏覽器會自動給一個標題形成一個換行(每個標題獨占一行)。
段落 p 標簽
在 XHTML 中,通過 <p></p> 標簽來定義段落。
XHTML 段落
段落標簽實例:
- <p>這是一個段落。</p>
在實際的生產工作中,我們大量的使用 <p></p> 段落標簽。
給文字添加了段落標簽後,浏覽器會自動給該段文字添加一個段落換行。但我們不要依賴空的 <p></p> 來形成一個空行,而應該用 <br /> 換行標簽。
換行 <br />
在 XHTML 文檔中,標題或者段落標簽只提供一個換行標記,如果我們需要一個空行或者多個換行,就需要換行標簽 <br /> 。在 XHTML 中用編輯 Word 的方式敲回車鍵換行是無效的,浏覽器會忽略這樣產生的換行空白。
實例:
- <p>這是一些內容</p>
- <br /><br />
- <p>這是另一些內容</p>
由於換行標簽只是告知浏覽器這個地方需要換行,而無實質性的內容,因此這個標簽不是成對出現的,且一個 <br /> 只換行一次,需要多次換行,請輸入多個 <br /> 標簽。
在 <p></p> 中如果插入 <br /> 標簽,同樣會產生換行效果。
<br />還是<br>?
盡管我們使用 <br> 仍然能取得換行效果,但那是浏覽器兼容 HTML4.0 規范的結果。
在 XHTML 規范中,對於不是成對的標簽,只需要在內容結束後加入一個空格,然後以 /> 來閉合標簽,如 <br /> 以及後面要講到的<img /><input />等標簽。
所以是 <br /> 而不是 <br/> 或 <br> 。