網頁制作poluoluo文章簡介:9個網頁設計中常見的可用性錯誤.
現在,比較牛的設計師和開發者都認識到了可用性在他們工作中的重要性。可用性好的網站會極大地提高用戶體驗,並且好的用戶體驗會讓用戶更加快樂。用聰明的設計決策取悅並滿足您的訪客,而不是阻撓和激怒他們。
下面是9個網站經常面臨的可用性問題 ,以及對於這些問題的推薦解決方案。 您可能還對下面的文章感興趣:
1. 太小的鏈接點擊區域
設置超文本鏈接的目的是被點擊,確保它們很容易點擊才有意義。下面的示例中的鏈接實在是太小了;點擊它們的難度太高。 這些是 評論中的鏈接,Hacker News 是一個社會新聞的網站。 (點擊區域用紅色突出顯示) :

下面例子中包含相同的界面元素,鏈接的評論,但是這個例子中有一個很大的可點擊區域:

Newspondcomments link.
為什麼我們需要一個更大的點擊區域? 很簡單。 因為我們移動鼠標並不是很准確。 一個大號的點擊區域使鼠標光標懸停在鏈接上更容易。如何能有一個大號的點擊區域呢?我們可以使整個鏈接更大,或者使用CSS “padding”屬性增加鏈接周圍的空間。 代碼如下:
<a href=”http://www.examplesite.com”style=”padding: 5px;”>Example Site<a>
為了使例子簡單點,這個CSS樣式直接寫在代碼裡了,但在現實生活中您可能是在您的CSS文件中添加一個樣式,給這個鏈接一個class或者是一個id,然後指向它。
在37signals上,你可以閱讀到更多關於填充鏈接以更適用於鼠標點擊的文章,的文章棉衣鏈接的目標 。文章認為,填充為用戶提供了 “舒適的感覺。真的非常容易點擊鏈接。感覺鏈接就像是在配合你工作不是和你對著干你。 ”
2. 錯誤使用的分頁
分頁指把內容分為幾頁。如果需要顯示一個很長的內容列表,這是網站上常用的方式;例如,商店中的產品或是相冊中的照片。因為這種目的使用分頁是有意義的,因為太多的項目顯示在一個頁面上將會使網頁下載和處理速度變慢。

FeedMyApp以正確的方式使用分頁:把其海量的應用服務列表以合適的量顯示。
但是現在還有人用另一種方式在Web上使用分頁。 .內容網頁上,比如博客的一篇文章,有時也會分成若干頁。 為什麼這樣做? 有什麼好處麼?不太可能是文章實在太長了,因此需要分頁; 在大多數情況下, 這樣做是用來提高頁面浏覽量的。因為很多博客和雜志通過廣告獲得收入,獲得更多的頁面浏覽量(即單獨網頁的加載數量)來提高他們的浏覽統計數據,使他們能夠在每個廣告上獲利更多。

Wired 上的文章《Google的Logo》 分為8頁,非常難以閱讀。
雖然這可能看起來像是一種簡單的方法,讓您可以從廣告中擠壓出更多的錢,但它也帶來了兩個主要的問題。
首先,這樣做真的,真的非常討厭。 閱讀一篇文章不得不加載好幾頁一點也不好玩。 您給您的訪客設置了一個完全沒有必要的障礙。
第二個原因是SEO(搜索引擎優化) 。 搜索引擎使用您網頁上的內容理解它是關於什麼的,然後相應地進行索引。 如果內容分成若干頁,內容就被稀釋了,每個頁面更難理解並且其中和主題相關的關鍵字也更少了 。 這可能會對文章在搜索引擎中的排名產生不利影響。
3. 重復的網頁標題
每個網頁上的標題都是非常重要的。網頁標題就是HTML代碼<head>區段中我們寫在<title>標記裡面文本。 有時,人們在編寫他們網站模板時設定一個通用名稱——例如其網站的名字——然後在整個網站反復使用相同的名稱。 這樣做是錯誤的,因為為每個頁面設置單獨的標題有幾個關鍵的好處。
第一個好處是,一個好的標題能向您的訪客傳達很多信息,解釋這個頁面的內容是什麼。人們可以迅速知道他們是否在正確的地方。請記住,標題不僅僅顯示在浏覽器窗口頂部,它也顯示在搜索引擎結果頁上 。 當人們在Google的時候看到一個搜索結果列表,他們會去閱讀那些網頁標題來了解每個網頁的內容。僅僅因為這個,你也應該花一些時間來優化你的網頁標題。
第二個好處是SEO。 搜索引擎需要不同的信息來為一次特定的查詢排序搜索結果。 網頁標題是重要的信息之一,它們用來衡量您的網頁與一個特定的搜索關鍵字的相關程度。這並不意味著你應該在標題裡添加許多關鍵字——這與第一個好處相矛盾——但你應確保每個標題簡明扼要地介紹了網頁的內容,其中包括幾個你覺得人們會用來搜索這篇文章的關鍵字。 下面是一個好網頁標題的例子。這是一個Smashing Magazine網頁標題在Safari中浏覽的樣子:

例子裡,我們可以看到文章標題,類別和文章的網站名稱。 把網站名稱放在最後,更強調的是網頁本身的內容 ,而不是網站的品牌。 下面是標記中HTML代碼的樣子:
<title>Vintage and Blues WordPress Themes | Freebies | Smashing Magazine</title>
Google搜索結果中這個頁面的樣子:

4. 內容難以掃描
為了確保您的網站易用性,您不僅需要有一個好的設計,你還需要良好的Copy(文案)。 Copy(文案)是一個術語,用來描述網站上所有的文本內容。 是的,好的設計能引導您的訪客浏覽您的網站,將其注意力集中在重要的事情上,幫助他們理解信息塊,但訪客仍然需要閱讀文字來處理信息。這意味著Copy是你整體網站設計中的一個重要組成部分。
在你能寫出一份好的文案之前,你需要了解人們實際上如何浏覽你的網站。不要以為你的訪客會從頭到尾閱讀所有的文字。 那樣當然很好,但是不幸的是,根本事實不是這樣滴。 人們被Web上的信息狂轟亂炸,而且我們中的大部分人在盡力去消化那些信息。這就導致非常瘋狂的浏覽行為:我們從一塊內容跳躍到另一塊,從一個網站網站跳到下一個。人們往往不能從頭到尾閱讀一個網站;他們從最先吸引他們注意力的那一塊內容開始,然後移動到下一個捕獲他們興趣的地方。 這個模式看起來有點像這樣:

The Basecamp 的到達頁面。
紅圈表示訪客目光聚焦的區域,數字表示他們看那些元素的順序。用戶的視線在頁面上的興趣點之間跳躍,想要充分利用這種混亂的浏覽模式,你需要用一種特定的方法組織你的文案。下面是幾個重點:
- 設置幾個“關注點”(Points of focus)。這些部分吸引訪客的注意力,你可以用粗體,高對比度的顏色和較大的字體來實現這個目的。你也可以使用圖片,例如圖標,把圖標放在文字旁邊,給這區域帶來更多的視覺吸引力。
- 每個“關注點”應該伴隨一個描述性的標題。在進一步閱讀文案之前,訪客可以了解到一點內容概要。不要做“標題黨”,標題應該簡單明了。人們希望迅速獲得信息,藏著掖著只會惹惱他們。
- 任何文字都應該簡短並容易消化。只提供要點,把其余的都刪去。在大多數情況下,文案撰寫者想補充說明觀點的文字只是增加了網站的負載。人們將只閱讀小塊小塊的文字,並且忽視大段的文章。把你的文案刪減到不能再減的地步吧。

“為什麼你應該使用的 OpenOffice;;; ”網頁肯定可以改進。除了頂部的大橫幅之外沒有設置明確“關注點”;並且,文案聚在一起成了一個大疙瘩,閱讀起來相當困難。

Things 軟件的功能頁,每個功能都是一小段文字,包含一個自己的圖標和標題。這使得這個列表非常容易被掃描。為了使文案給人印象更深,列出實際的好處,而不是功能的名字。
5.沒有辦法取得聯系
如果你想建立一個成功的社區,用戶參與是非常重要的,並且如果你想建立一個成功的網站或是社會網絡軟件,社區是非常重要的。此外,如果你想擁有忠實的用戶,用戶參與同樣很重要。迅速回答用戶提出的疑問,修復他們遇到的問題並不僅僅意味著你有很好的客戶服務——這意味這你在乎他們,並且你的用戶和訪客會很欣賞這一點。
但是很多網站依舊沒有給訪客一個方便渠道和公司取得聯系。一些網站甚至沒有Email地址或是聯系方式。

當你點擊可口可樂Coca-Cola網站上的“聯系我們”鏈接。顯示出來的頁面,沒有電子郵件,沒有電話號碼。大部分的鏈接指向“常見問題”;反饋表需要您的地址和年齡,還有500個字符的限制;“提交一個想法”的表單有兩頁那麼長,還包含一大堆條款。看來可口可樂真的不想你與他們聯系。
網頁制作poluoluo文章簡介:9個網頁設計中常見的可用性錯誤.
當然,把你的Email地址放到網站上可能會吸引大量的垃圾郵件,這裡有幾個解決辦法。
Enkoder 是我最喜歡的把Email放到Web上的解決方案。Enkoder是一個軟件,有兩個版本,一個是基於Mac平台的,一個是免費的網絡應用。它可以加密你提交的任何Email地址,生成一串亂七八糟的JavaScript代碼,你可以把它放在你的頁面上。當網頁加載這段代碼的時候,你的電子郵件地址就會奇跡般地出現,還是一個可點擊的鏈接。抓取EMail地址的爬蟲機器人不能讀取你的地址,起碼計劃是這樣的。
你還可以用“聯系表單”(contact forms)來避免在網頁上顯示你的EMail的問題,但是你仍舊會收到一些垃圾郵件,除非你使用一個有效的Captchas,或是其他垃圾郵件保護機制。請記住,像Captchas這樣的東西是用戶交互的障礙,並且可能會降低用戶體驗。
論壇救援。在線論壇是一個很好的溝通渠道,是一個不錯的和用戶聯系替代方案。一個公開的論壇比一個簡單的“聯系表單”或Email更好,因為你的用戶在論壇上可以相互幫助。即使你不親自回應用戶,其他的用戶可能幫助那個人,解決他的問題。
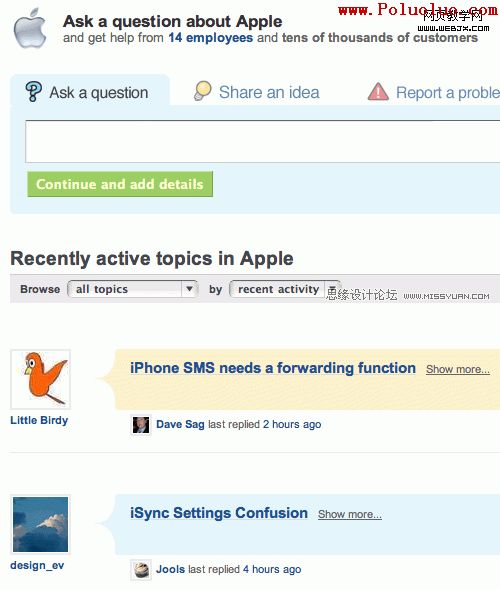
GetSatisfaction 是一個Web應用程序,它就像一個論壇,用戶可以在板塊裡張貼自己的問題和反饋,用戶或是團隊成員都可以回復。用戶可以添加評論闡述自己的問題。無論你選擇GetSatisfaction的托管解決方案或是運行你自己的留言板,這樣雙向的溝通渠道是一個與用戶保持聯系的優秀方法。

The GetSatisfaction forum for Apple.
6. 沒有辦法搜索
大部分人到達一個頁面會立即開始尋找搜索框。也許他們知道自己在尋找什麼,並且不想花時間學習這個網站的導航結構。Jakob Nielsen 管這些人叫“搜索優勢用戶”。
我們的可用性研究顯示,超過一半的用戶是“搜索優勢”的,大約五分之一的用戶是“鏈接優勢”的,其余則呈現出混合行為。“搜索優勢”用戶通常進入一個網站時直奔搜索按鈕,他們對在網站上逛逛沒有興趣;他們是“任務中心”的,而且想要盡可能快地找到明確的信息。 Jakob Nielsen
無論您運營的是在線商店還是Blog,你都需要搜索框。人們會來尋找一個特定的產品,或是一篇他們記得的文章,他們想要用一個快速搜索找到它。好消息是,如果你還沒有在你的網站上設置搜索,這件事其實很簡單。
你不必自己寫一個搜索功能,Google和Yahoo這些搜索引擎已經索引了你網站的大部分頁面(如果不是全部的話),因此,所有你需要做的就是選擇一個,然後把搜索框嵌入到你的網站裡。
<form action="http://www.google.com/search" method="get"> <fieldset> <input type="hidden" name="sitesearch" value="smashingmagazine.com" /> <input type="text" name="q" size="31" maxlength="255" value="" /> <input type="submit" value="Google Search" /> </fieldset> </form>
下面是Yahoo的:
<form action="http://search.yahoo.com/search" method="get"> <fieldset> <input type="hidden" name="vs" value="smashingmagazine.com" /> <input type="text" name="p" /> <input type="submit" value="Yahoo Search" /> </fieldset> </form>
為了讓它運轉起來,你需要做的只是把“hidden”字段的值改成你網站的域名。這將把Google或是Yahoo的搜索查詢范圍限制在你的網站內部。你可能還想要修改下提交按鈕上的文字,說些你想說的……
7. 太多的功能需要注冊
你的網站可能有些內容或者功能要求訪客注冊才能使用。這很好,但是小心有多少內容被藏在了注冊流程後面。深度交互的Web應用,例如EMail,文檔編輯和項目管理,其100%的功能都只有注冊用戶才能使用。其他網站,例如社會化新聞網站,不要這麼做。我可以浏覽Digg和Reddit上所有的故事而不用登錄;用戶沒必要顯示出自己的身份才能享受這些功能。
當你實現一個登錄限制的時候,小心不要把那些不需要用戶身份認證的功能也鎖起來。一些Blog需要人們注冊之後才能發布評論。當然這將大大減少垃圾郵件,但也同時大大減低了評論數。
你在網站上設置的限制會影響用戶的參與行為,消除那些限制,比如注冊什麼的,幾乎肯定會增加用戶的參與程度。事實上,一旦用戶開始使用你的網站,他們將更可能注冊賬號,因為他們其實已經參與進來了。

The GetSatisfaction;;; 的交互界面允許你填入你關於一家公司或是一個產品的評論,然後點擊“發布”按鈕。之後你看到的卻不是你發布的評論信息,而是一個“登錄或是注冊”的提示。這很扯,用戶可能已經被打擊到了……

Pixlr是一個在線圖片編輯應用,這是Pixlr的到達頁面,上面有一個鏈接名為“Jump in n’ get Started!”,點擊後會打開應用。沒有試用,沒有注冊;你現在就可以開始試用這個應用了。

Posterous,一個博客托管網絡,使用甚至不要求注冊。只是發送一封包含你的文章的Email,你的Blog就創建好了。
8. 老的永久鏈接指向“不存在”
永久鏈接(Permalink)指一個鏈接固定指向一個頁面,不會被改變;例如,指向一篇博客文章的鏈接,就像你現在正在讀的。問題出現了,當網站轉移到另外一個域,或者結構重組了。那些指向現有頁面的老永久鏈接可能就斷掉了,除非你做了點什麼。有種東西叫做301重定向。 301重定向是存在你服務其上的幾個指令,它可以把訪客重定向到恰當的頁面素以,如果誰用老鏈接訪問你的網站,他們將不會看到一個404錯誤頁:301重定向會把他們轉向正確的地方,只要你設置正確。數字“301”制定重定向的類型:permanent。

Frye / Wiles 404 error.
有各種不同的辦法做301重定向。他們是如何實現部分取決於你使用的Web服務器。這裡介紹一下301重定向的基本操作,基於目前最流行的Web服務器,Apache。
下面的代碼應該在一個名為“.htaccess”的文件裡,這個文件應該在你網站的根目錄下。是的,文件以一個英文逗號開始。這意味這是一個系統文件,標准文件浏覽器會默認隱藏這種文件。因此,如果你不能用你的文件浏覽器或者FTP客戶端看到它,去把你的 “Display invisble files”選項勾選上。用你的編輯器創建或者(如果文件已經在那裡了)編輯這個文件。每當訪客到達你的網站上,這個文件中的重定向規則將會被應用。
下面是些簡單的301重定向代碼:
RewriteEngine on Redirect 301 /oldpage.html /newpage.html
這些代碼相當簡單明了。如果誰想試著進入 “yoursite.com/oldpage.html,” ,他們會立刻被重定向到“yoursite.com/newpage.html.” 。頂部的“RewriteEngine on”是設置mod_rewrite引擎為開啟狀態(默認是關閉的)。這就是處理重定向的引擎。
9. 老長老長的注冊表單
注冊表單是一砣障礙物。因為填寫表單很費勁,並且很無聊。人們不得不投入時間和精力去注冊,之後還得投入更多的時間和精力去記住他們的用戶名和密碼!
我們可以降低這種阻礙,通過盡可能縮短注冊表單。考慮到所有情況,注冊系統的目的僅僅是能夠識別每一個用戶,所以,偉義的要求就是一個獨特的標識(如用戶名或是Email地址),還有一個密碼。如果你不需要更多信息,就不要問了。讓表單盡可能短。

ReadOz的注冊表單可長了。仔細研究下,我們發現,一半以上的字段都是可選的。如果這些是可選的,也就是並不真正需要的。這種形式可能會讓用戶看一眼就跑了。只顯示那些人們注冊時必需填寫的,其余的可以以後再說。

Tumblr(已經被牆了)有一個最短的注冊表單。只有三塊,電子郵件,密碼,你新Blog的地址。

Basecamp 的注冊頁用了一個聰明的伎倆。頁面上除了去首頁的鏈接沒有其他任何網頁導航。這樣可以使用戶集中在注冊過程中,不會受到任何干擾離開頁面。
少過腦子
可用性就是使工具更加容易使用。少讓用戶過腦子,少讓用戶受挫折。一個網站應該完成所有的工作,呈現給訪客的只是那些他們尋找的東西。可用性還包括人們使用你的網站時的體驗,因此,關注細節,在實現頁面的呈現和感覺的時候。
好的,如果你有些對這篇文章的想法,或是遇到了任何其他的可用性問題,寫在下面的回復部分告訴我吧