提高視覺沖擊紋理質感風格Web設計實例參考
編輯:關於網頁技巧
網頁制作poluoluo文章簡介:在必要的Web設計中,使用紋理風格的設計技巧可以很好地增強網站的視覺沖擊,並提高網站的厚重和沉穩度。即使在頁面的某一微小區域,使用特殊紋理的頁面處理效果,都能使得網站在整體上表現出完全新穎的視覺形象。
在必要的Web設計中,使用紋理風格的設計技巧可以很好地增強網站的視覺沖擊,並提高網站的厚重和沉穩度。即使在頁面的某一微小區域,使用特殊紋理的頁面處理效果,都能使得網站在整體上表現出完全新穎的視覺形象。這裡整理了25個基於紋理質感設計的創意網站設計,或許在下一個Web設計中,你也可以嘗試這樣的風格。
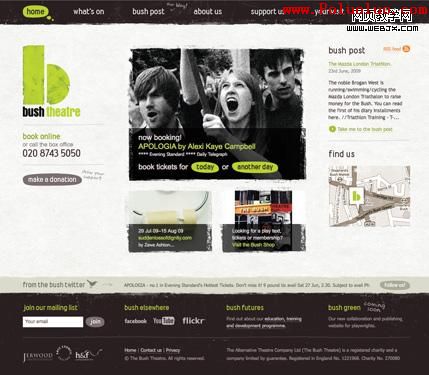
Bush Theatre

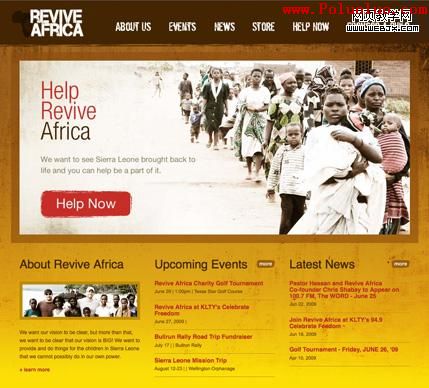
Revive Africa

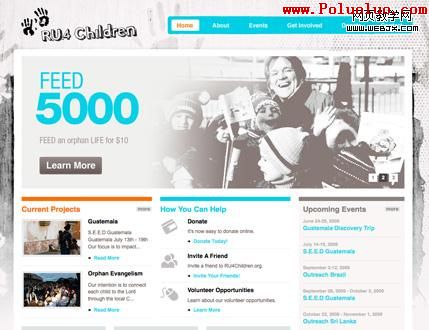
R.U.4 Children

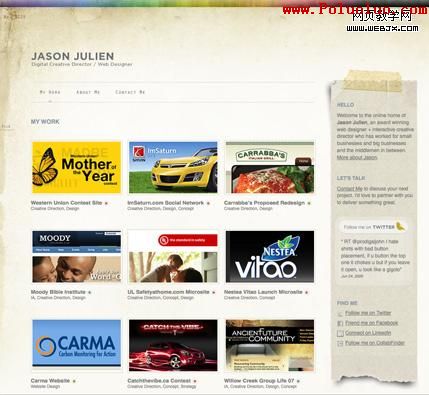
Jason Julien

Ecoki

meshU

Rocket Club

Alpine Meadows

Gary Knock

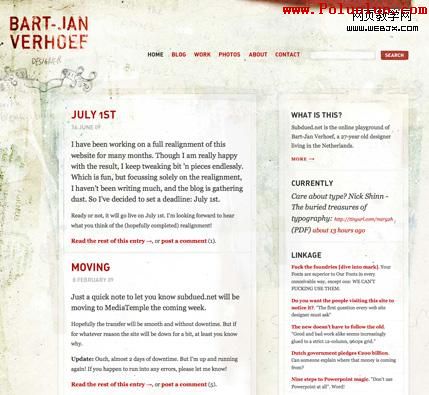
Bart-Jan Verhoef

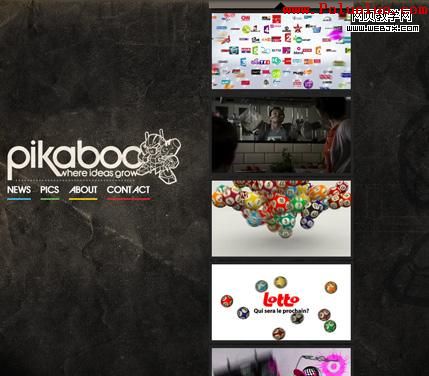
Pikaboo

Huxley Prairie Festival

Bridge 55

網頁制作poluoluo文章簡介:在必要的Web設計中,使用紋理風格的設計技巧可以很好地增強網站的視覺沖擊,並提高網站的厚重和沉穩度。即使在頁面的某一微小區域,使用特殊紋理的頁面處理效果,都能使得網站在整體上表現出完全新穎的視覺形象。
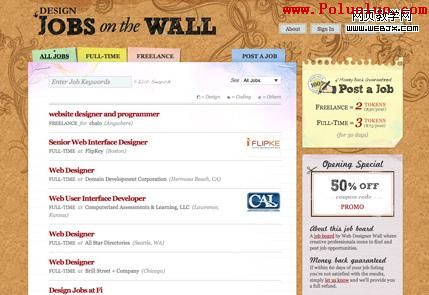
Jobs on the Wall

84 Colors

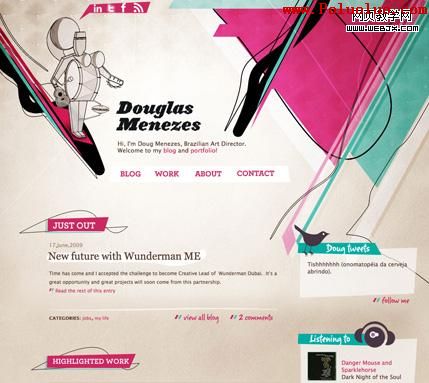
Douglas Menezes

Sarah Longnecker

Simple Flame

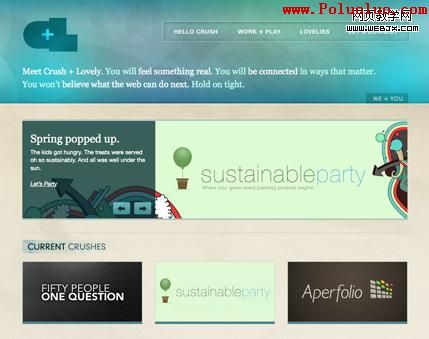
Crush + Lovely

Danny Diablo

Dawghouse Design Studio

FeedStitch

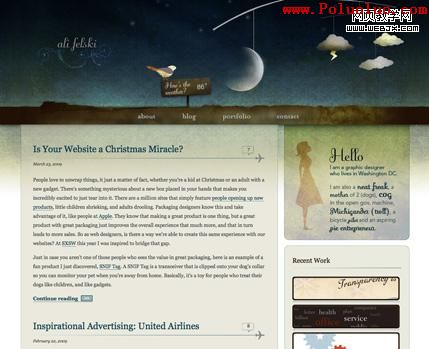
Ali Felski

Black Wave Creative

Carbonica

小編推薦
熱門推薦