
前言
最近微博很火熱,以新浪微博和騰訊微博為代表,體現了不同的產品設計理念。
新浪保持了一貫的媒體路線,騰訊仍希望發揮出草根們的強大動能。
對於兩家互聯網大公司的微博產品,在下不才進行了一些觀察,不敢說點評,把自己觀察到的一些細節分享給大家,以啟發思維。
先從簡單的和具體的說起吧,本篇主要比較一下二者的注冊與新用戶引導流程。
由於騰訊微博暫時只能通過邀請獲得,所以我對比的流程均為邀請注冊。
我假設自己為新用戶,分別獲取了來自朋友的騰訊微博和新浪微博邀請。
一、新浪微博
1.1.1、進入邀請鏈接後的邀請注冊界面
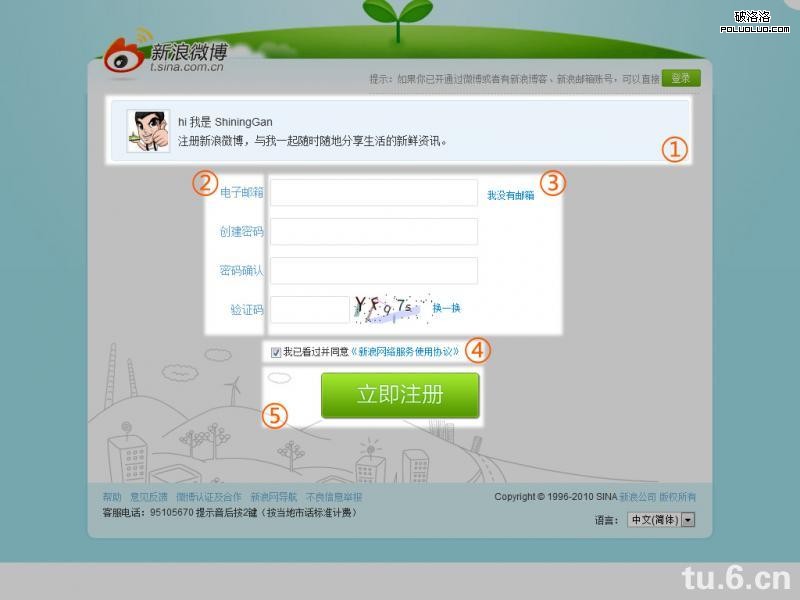
 圖是我進入了邀請鏈接之後的界面,總體感覺不錯:界面整齊整潔,產品所體現的目的明確(同時也符合用戶的目的:就是來注冊的)。
圖是我進入了邀請鏈接之後的界面,總體感覺不錯:界面整齊整潔,產品所體現的目的明確(同時也符合用戶的目的:就是來注冊的)。
區域說明:
① 明確表達這個頁面的目的,某人邀請了你注冊新浪微博,再用一句話說新浪微博的主要作用。
② ③ 做到了整齊排列,看上去很舒服。
④ 默認勾選協議,暫不議好壞。
⑤ 立即注冊的按鈕放在流程的末尾,按鈕形式足夠醒目卻不搶眼。
1.1.2、邀請注冊界面的動態提示
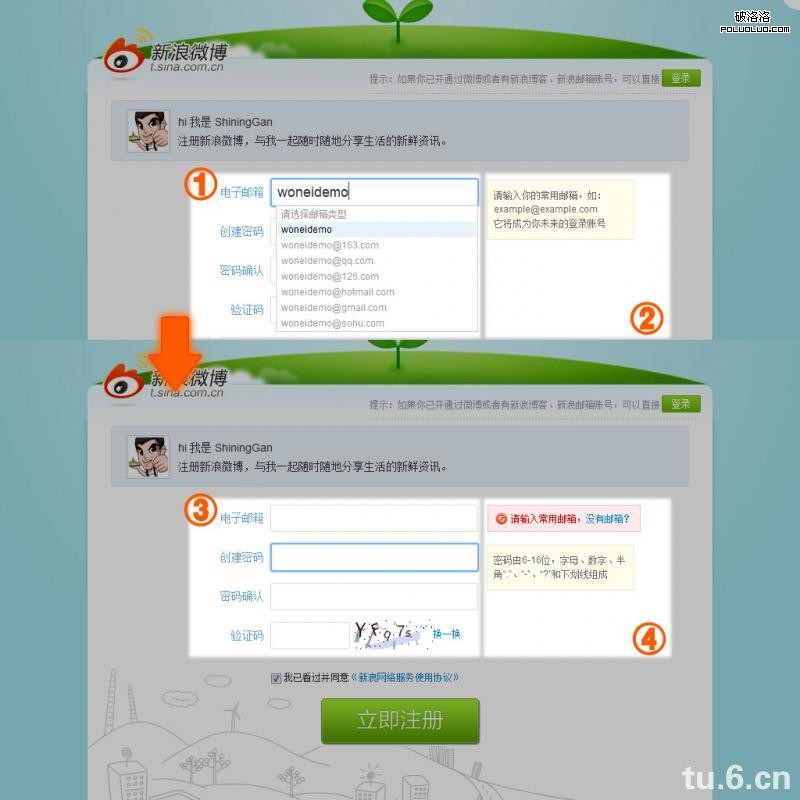
 還是在第一步注冊的界面,當我開始輸入信息、與頁面有互動時,頁面也開始與我互動。
還是在第一步注冊的界面,當我開始輸入信息、與頁面有互動時,頁面也開始與我互動。
① 還是之前的那個樣子,但我在選擇了“電子郵箱”輸入框之後,輸入框下方出現了常用郵箱的列表,很方便的用戶填寫的細節。同時,在 ② 中,也出現了對應“電子郵箱”輸入框的提示(原先為空白)。
當我填寫出現錯誤的情況下(即 ③ 的情形),在 ④ 中除了對應輸入框的提示之外,還出現了錯誤提示。
1.2、郵箱激活
 這一步沒有什麼驚奇的,系統給我發了一封email,我直接點鏈接回到了新浪的頁面。
這一步沒有什麼驚奇的,系統給我發了一封email,我直接點鏈接回到了新浪的頁面。
值得一提的是,回到的頁面會有個紅字的額外提示:你的賬戶已激活,請登錄。
這個提示很好地把流程連接起來。
1.3、基礎信息的填寫
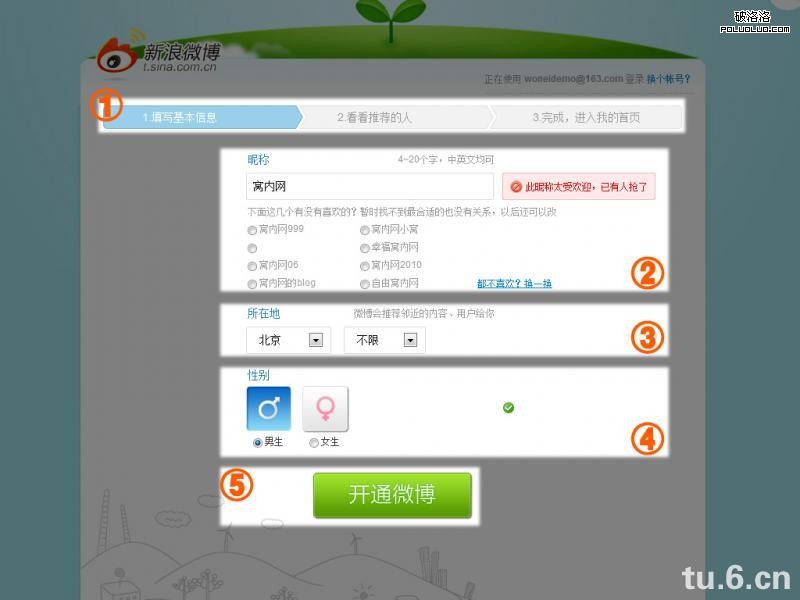
 值得注意的是,新浪微博將一般統一起來的注冊信息填寫分為了兩步(可對比早期版本Discuz的論壇注冊,需要你填寫很多內容)。這樣做,讓用戶感受到了簡單,降低了注冊這一要求對他們造成了負面影響;同時,這樣的設計體現了流程的概念,能夠給用戶一種按照流程繼續行走的心理暗示(當然,太過泛濫地使用流程所造成的心理負面影響一樣糟糕)。
值得注意的是,新浪微博將一般統一起來的注冊信息填寫分為了兩步(可對比早期版本Discuz的論壇注冊,需要你填寫很多內容)。這樣做,讓用戶感受到了簡單,降低了注冊這一要求對他們造成了負面影響;同時,這樣的設計體現了流程的概念,能夠給用戶一種按照流程繼續行走的心理暗示(當然,太過泛濫地使用流程所造成的心理負面影響一樣糟糕)。
區域說明:
① 顯示進度條,明確告訴用戶當前在做什麼,接下來要做什麼。在確認當前目標的同時,也讓用戶對後面的流程產生了期待,這種期待來源於兩方面:一方面是對“推薦的人”的流程本身的期待,另一方面是這流程很簡單,只要兩步的操作,第三步就是收獲了。
② 當我的昵稱出現重復的時候,出現錯誤提示的同時還給了一些建議。
③ 根據我的IP或者其他數據事先幫助填好地區的大項,只需要再小項中選擇,而默認的小項也是可以不用選擇的:不限。(我不確定系統判斷的標准,也許是因為邀請我的賬號是北京的?)
④ 選擇性別時,點擊大的圖標是同樣有效的,比直接去點單選框要輕松的多。
⑤ 開通微博的按鈕放在流程末尾,依然醒目而不搶眼。
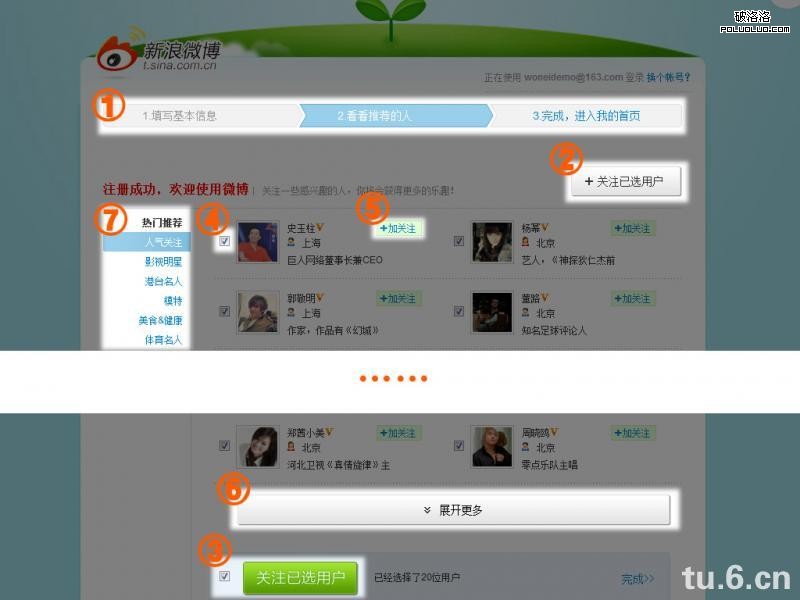
1.4、添加關注的人

微博中最重要的是加對關注的人,加錯了人,要麼信息過少,要麼信息泛濫,從而導致整個微博無法滿足你的需求。所以,新浪微博在這個環節上做足的功夫(當然也有賴於新浪本身很厚的媒體底子)。
區域說明:
① 依然是進度條,明確當前目的,標示流程進度。
② 系統默認勾選了“人氣關注”第一頁的全部人物(20個),在進度條的下方的右側功能區就放置了添加所有勾選的人為關注的按鈕,針對沒有耐心仔細篩選的用戶比較方便。
當仔細在列表中篩選用戶之時,系統提供了兩種方式,一種是勾選④,另一種是直接加關注⑤,一類人物選擇完畢後到達底部,底部的③按鈕依然很方便地讓用戶添加所有已經勾選的用戶,同時⑥也讓有興趣的用戶可以展開選擇更多。
⑦ 幫助用戶快速選擇想關注的分類,對於比較理性的用戶很有幫助(在開始選擇之前的位置,即人物列表的上半部分、左側),但我建議在底部同樣增加一份人物分類列表,因為往往我看完這一屏我才發現也許這些人物並不是我想關注的,除了展開更多(⑥)之外,我可能更願意換一換分類。
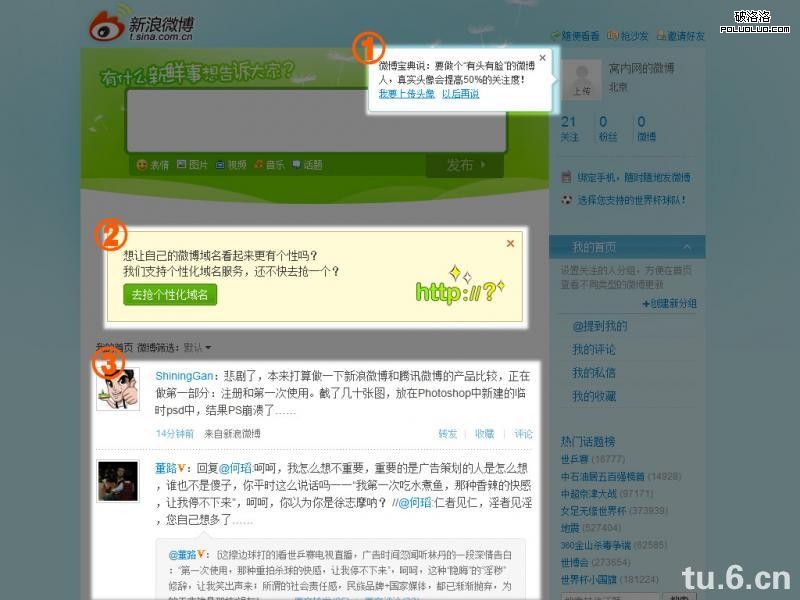
1.5、首次使用首頁

首次使用首頁,免不了陌生感,要解決這個問題,要麼將產品設計得結構清晰合理,完全不需要學習;要麼就有足夠好的提示,幫助用戶了解系統。
當然後者是治標,前者是治本。
新浪的提示用得不多,且主要是設置型的。
① 和 ② 都是設置的提示,而且均可關閉。而這個提示指向的目標和本身的言語都還讓人挺有興趣的,比較合理、也達到目的。
③ 是微博的主要組成部分之一,占據了明顯的閱讀位置。在加完關注之後立刻就有內容可以收聽,保證了使用流程的流暢。(同時注意:邀請者ShiningGan默認成為了我的關注目標)
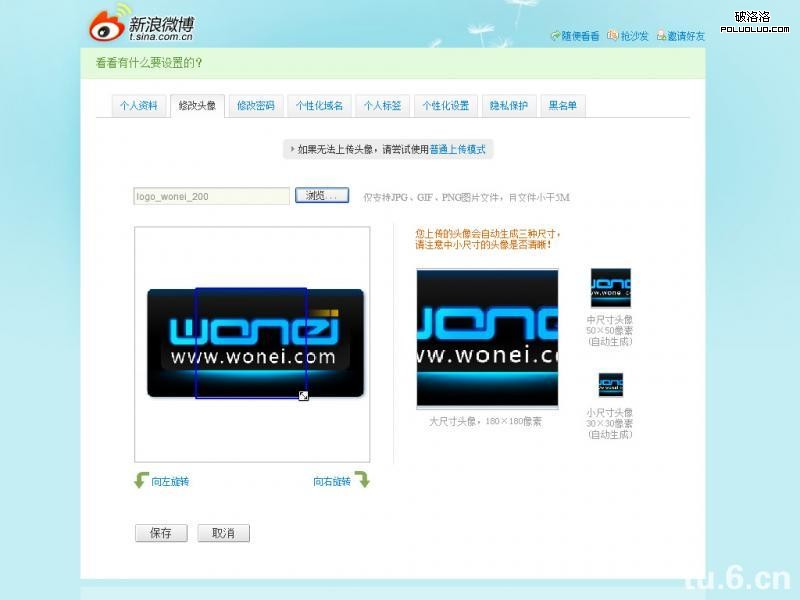
1.6、上傳頭像

按照提示,我要進行頭像設置。
使用之後,發現這有幾個問題:
1)微博的頭像是正方形的,所以必須進行剪裁,這可以理解,但對長方形的圖片支持也太差了吧……就不能把長方形的圖片縮小麼?比如上面這圖,我怎麼剪裁才好呢?
2)上傳圖片的過程是沒有進度條的,只有一個提示,而且這提示還時好時壞,比如我已經上傳了一張圖,發現不合適,換了一張傳,這時候我發現那個提示不存在了,給我的只是一個區域性白屏(現在WONEI的LOGO的原圖的位置變成白屏)。
1.7、整體感覺
新浪微博注冊和引導流程整體感覺目標明確、流程流暢、人物充足且方便篩選。唯一讓我覺得郁悶的地方在於頭像設置。
二、騰訊微博
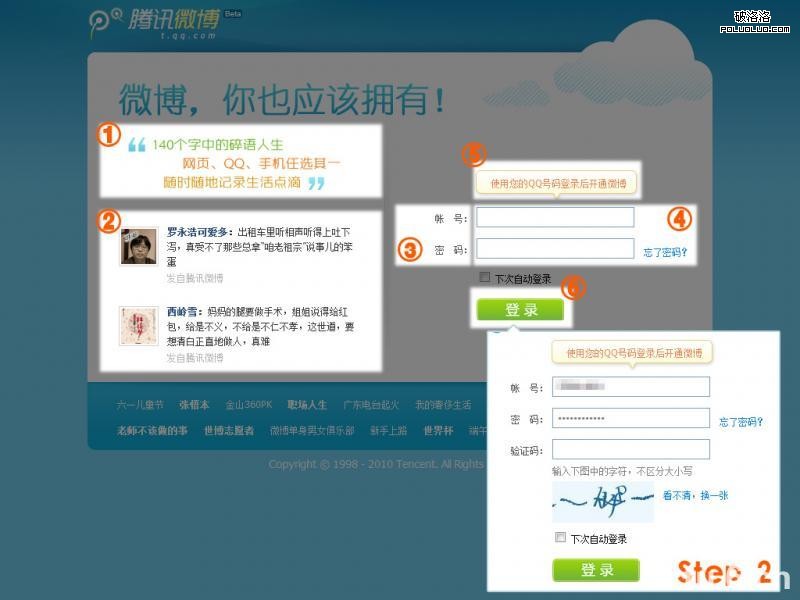
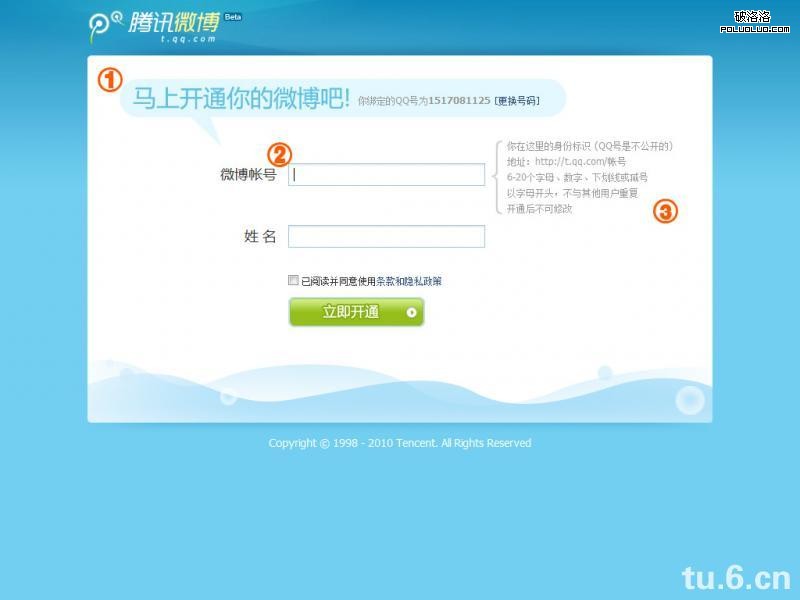
2.1、登錄QQ號以激活

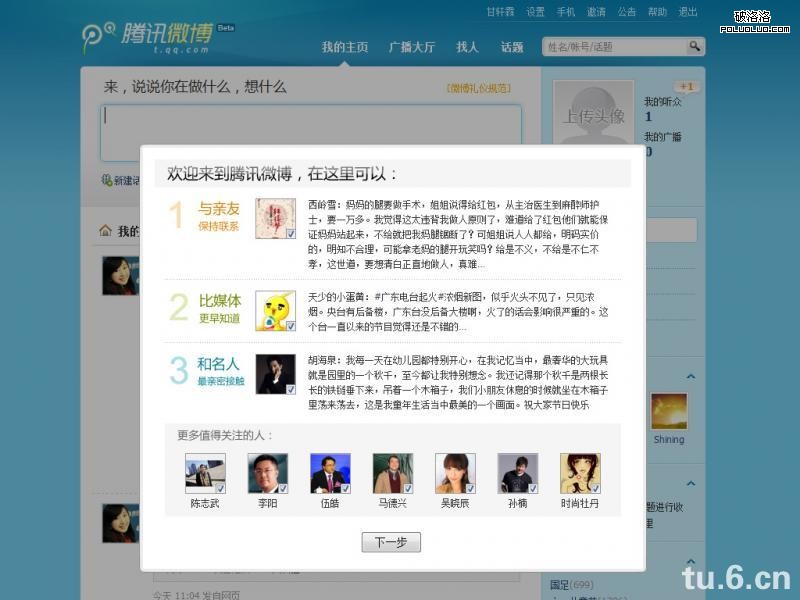
由於騰訊微博與QQ號綁定,這省卻了注冊流程,只需要進入邀請鏈接後登錄激活即可。
在騰訊的登錄激活界面沒有明確的邀請說明,只有一個登錄QQ以激活的提示(⑤)。
其他區域說明:
① 和 ② 分別:說明了微博的作用(主題),顯示了最新名人的微博信息。在左側,也許是因為把主題和具體內容混在一塊兒,讓我感覺這是不太會被注意到的區域。
③ 和 ④ 整齊排列了項目名稱和輸入框。
⑤ 的提示讓人明白登錄的作用:激活微博。
⑥ 登錄放在流程末尾,醒目不搶眼。
值得注意的是,這是一個有互動的頁面,在某種情況下會出現Step2的情況:需要填寫驗證碼。(具體我也不知道是什麼情況,也許是太久沒操作被判斷為機器人?)
2.2、填寫基礎信息

跟新浪微博一樣,騰訊微博也把激活和填寫基礎信息的流程分開了,而且由於QQ的支持,騰訊微博需要填寫的基礎信息也很簡單(沒有地區,也沒有性別)。
① 明確地表示了當前操作的目的、主題。
② 合理、整齊排列項目名稱與輸入框。
③ 針對輸入框實時出現對應的提示,與用戶行為有積極交互。
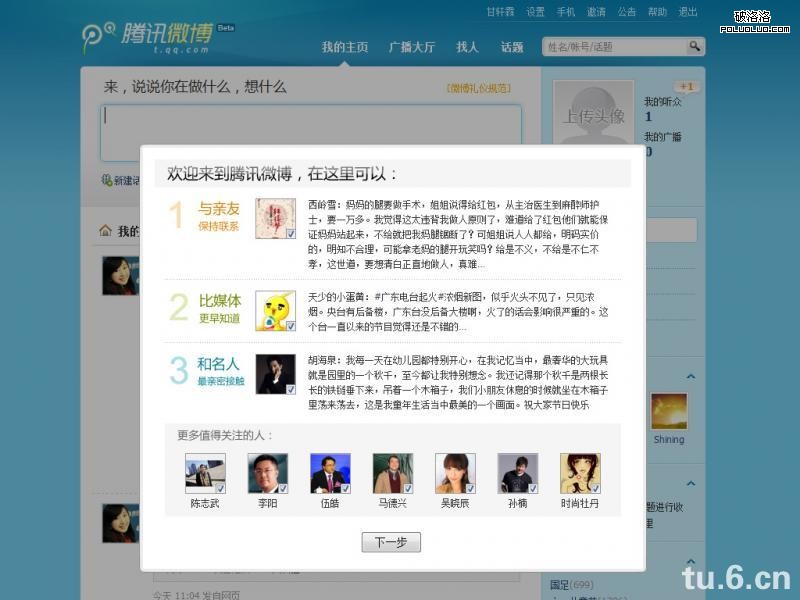
2.3、首次使用首頁-添加關注的用戶

騰訊微博將添加關注人的向導直接放到了首頁。
我覺得這樣的形式比單獨的頁面更好,單獨的頁面引導結束之後,會讓用戶被迫接受另外一個陌生的頁面——首頁。而騰訊微博這樣的形式,讓人明白現在是在首頁,但我對你有一個引導,讓用戶對首頁沒有陌生感。
——但是,騰訊這引導也太簡單了,完全沒有類別篩選。
您這裡面列舉出來的每個人,我都不感興趣也……
另外,沒有全選/全不選也就算了,我一項項取消勾選之後,點擊下一步,居然提示我“必須選擇一個關注的人物”。
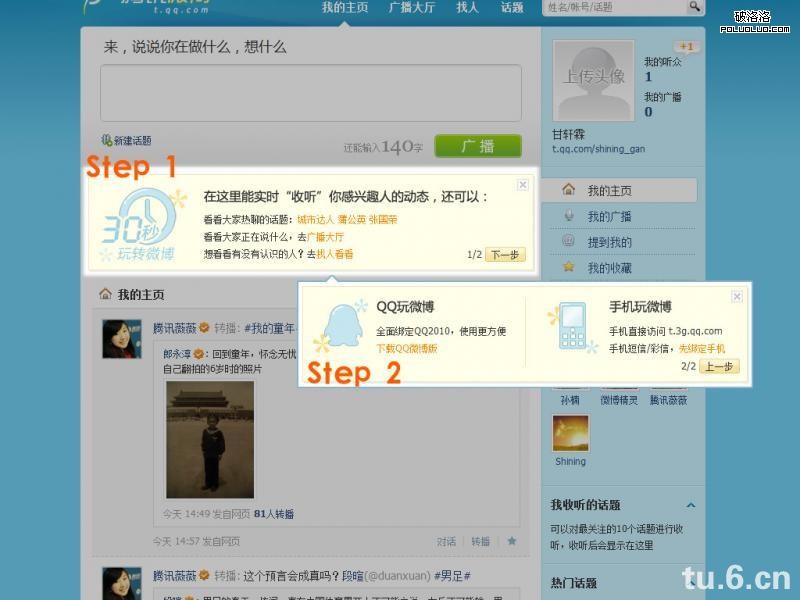
2.4、首次使用首頁,關閉了引導之後還有引導

之前有提到,針對一個陌生的首頁,有兩種形式:要麼做得一看就明白,要麼就做足夠好的提示。
微博的形式我覺得已經做得很明白,但騰訊微博覺得用戶太小白,還是要再教一教,所以就做了提示。
這個提示是足夠多了,但是否是足夠好呢?
如上圖,一共其實有三個步驟,我簡單羅列出其中兩個。每點擊“下一課”,提示框就會在頁面跳動,告訴你一些重要功能的位置和作用。
這個形式挺好,但我覺得有兩個不足,一個不足是標示位置的小箭頭不夠明顯,我沒注意看的話,只看到提示框到處跳,而沒注意到它其實是在指示著某一個功能的位置;另一個是這字實在是太多了,使我根本連一個字都懶得看(當然,我自然能理解產品設計師想諄諄教導孩子們,恨不得奉上長篇大論的心態,我自己也犯過這樣的錯誤)。
2.5、首次使用首頁,引導之後還有引導,引導之後還有引導

嘿,這老師還真沒完沒了。
不過,你在Step1擔心我實在沒什麼人可以關注不免覺得無聊,非要推薦我去一些地方也情有可原。可在Step2直接就把我當做高級用戶,推薦我更新客戶端和搞手機微博了啊?
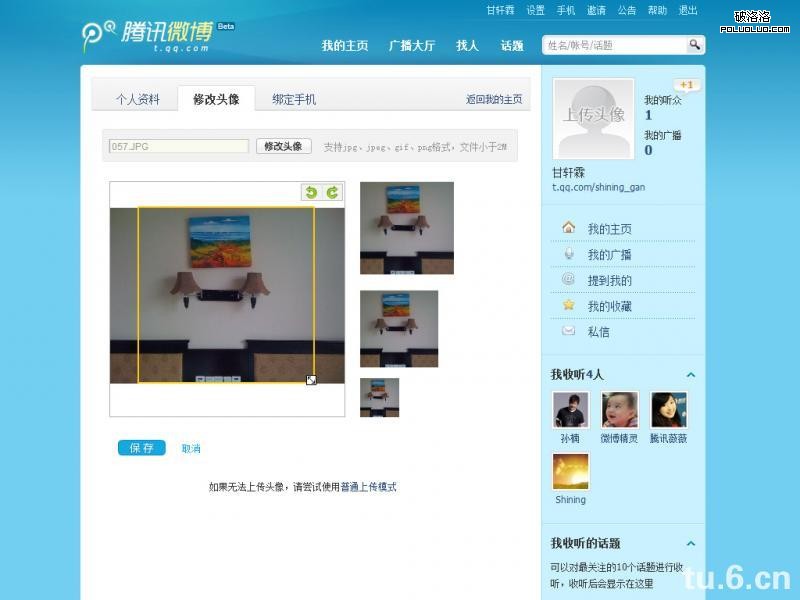
2.6、一樣的頭像規則,一樣的問題
 和新浪微博一樣的模式,也有一樣的問題:1、不支持非正方形圖(其實我只要你能支持把原圖放大縮小就可以了,我寧可要填白,我也不要缺圖);2、上傳沒有進度條。
和新浪微博一樣的模式,也有一樣的問題:1、不支持非正方形圖(其實我只要你能支持把原圖放大縮小就可以了,我寧可要填白,我也不要缺圖);2、上傳沒有進度條。
2.7、騰訊微博總體感覺
依托著QQ的天然優勢,可以讓用戶在注冊激活流程中減少很多輸入量,簡化流程;同時,也可以根據好友關系,豐富可推薦關注人物的列表。
騰訊微博在激活的時候少填了個性別和地區,同時,進入首頁的流程很簡單,只要三步,免去了郵箱認證等流程,又把引導放到了首頁中。
但美中不足的是,首頁的引導多了一些看似有效,但實際閱讀率很低的東西(就是一大段一大段的文字),而真正重要的引導流程(添加關注、設置類提示)卻做得很不到位。
不過騰訊微博巧妙地基於首頁再進行引導,避免了頁面的切換,讓用戶感覺流程順暢,這點值得繼續挖掘。