網頁制作poluoluo文章簡介:高度認知與低度認知。

這是愛情公寓的注冊頁面,看到這幅圖片您一定會樂了,因為兩個按鈕上的文字;但我們所關注的並不是其情感化的貼心語句,而是其所包含的對於高度認知與低度認知的差異化設計。
高度認知與低度認知是對用戶的分類的一種維度,他對按照熟練度區分而出來的新手用戶與專家用戶既有相同性但也存在差異。高度認知與低度認知的差異的原因更多是文化以及生活習慣的沉澱,他們之間的相互轉化也比較困難。在設計上,有必要考慮對兩種用戶的差異化而進行設計。
什麼是高度認知與低度認知?
有些人對於大部分信息都了然於胸,在操作的時候,更加依賴自己的經驗或者習慣,因此,他們對於信息的需求量非常的少,有時候他們只需要很少的信息就能了解系統的狀態。但有時候他們也容易過渡遵循自己的習慣於經驗,即使出錯也會一次次的重復操作下去。
低度認知則剛好相反,他們在操作的時候總是小心翼翼,生怕錯過了重要的信息。他們需要閱讀大量的信息,不然他們就難以確定是否要驅動其操作。他們不是“笨蛋”,也不是“新手”,他們只是更加注意細節。
在《就這麼簡單》這本書內,作者有提到:
中國用戶大多為高度認知,因為中國人偏好自由與廣泛的信息流通,不管是搜集信息還是處理貨傳遞信息,彼此之間的尋求與機遇都非常的頻繁,屬於高度的信息共享。(想想大家是怎麼分享電影,音樂的)
而在德國等低度認知的區域,信息相當的零散與片面,信息通常也不會共享,而且通常經過篩選。(經研究統計,他們使用搜索引擎的頻率非常的高)這些地區的人在處理事物時,總是習慣要對該事物有全盤的了解才肯信任它。
拋開其用戶分類方式,我們可以考慮從用戶習慣中來嘗試佐證這一分類。中國用戶偏好使用短信,QQ,等一些簡短的信息進行溝通,對比而言德國用戶則偏向使用郵件,電話或者面談來進行溝通。這是否可以確定此分類呢?
如何給這種兩種用戶提供信息?
雖然說高度認知的用戶需要的信息量很少,但他們的閱讀方式通常都是跳躍式的,意味著他們很容易就忽略了你為他提供的信息,他們也不會很老實的照著你設計的那樣去浏覽與實用,他們喜歡多任務處理,去挑戰你設計的系統的極限。
存在的問題是,設計師無法預估這些用戶對於信息的忽略的選擇,可為保證系統功能的可見性,又不得不把所有的信息量展現出來。這真是矛盾的所在。
對於低度認知的用戶而言,他們的操作偏向於單線程,他們對於信息會較為細心的閱讀,同時他們也更具有耐心,願意去學習,願意努力去嘗試或者去挖掘一些高級功能。
從總的上來說,高度認知的用戶的操作會偏向寬而淺,同時處理的進程較多,但不夠深入。低度認知用戶則窄而深,他們能夠將一個進程挖掘到底,他們會更多的去嘗試高級功能。
如何設計?
- 對於高度認知用戶,我們應盡量的保證不打斷其操作:在反饋的提示上,盡量簡練明顯。而對於信息的呈現,則應全盤呈現,把控制權與選擇權更多交予用戶。
在另外一方面,高度認知用戶缺乏挖掘的耐心,所以,盡量的讓功能可見並且一步到位。
- 對於低度認知用戶而言,設計師們面臨著更大的挑戰,雖然他們願意學習,有耐心,這就代表著系統必須有很強的導向性以及可學性。同時能夠有更多的高級功能。
- 注意:無論對於那種設計而言,其在布局以及視覺的導向性與隱喻都是一致的。一個清晰的布局和架構是任何設計都必須的。
回到最初的圖片,可以預見,完整注冊屬於一種低度認知設計,而快速注冊則屬於高度認知用戶。當然,我們也可以用下面的兩張圖片進行舉例對比。


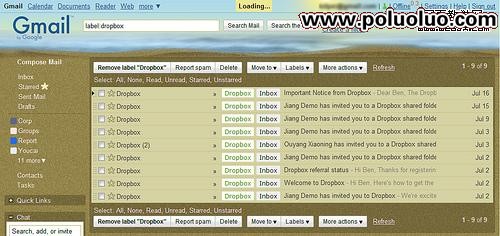
在兩個郵箱內,我們分別點擊導航上的另外一個鏈接,兩個郵箱都同時提供了“Loading”的反饋。有所不同的是:在點擊另外一個鏈接時,Gmail是先在浮層內提示Loading,然後再呈現左側導航的選中狀態變化,以及右側郵件列表的變化。AOLmail則先展現導航的選中狀態變化,並在右側顯示Loading,然後再在右側顯示郵件列表的變化。
也許只是短暫的不到一秒的情況,發覺不了差異,但我們不妨做個假設,這個Loading需要的時間是1分鐘。你能感覺出設計的差異化嗎?
高度認知設計提倡用戶多任務處理,無論用戶行為怎麼樣,並不直接打斷用戶的操作,讓用戶來處理這些事情(有可能這是很嚴重的問題)。有點像CPU多核概念。
低度認知則盡可能的讓用戶專注於當前的任務,幫助他更好的處理好當前的任務,而對於其他,他們並不關心。
也許你還不甚明白,那麼可以再看看下面的這個例子。


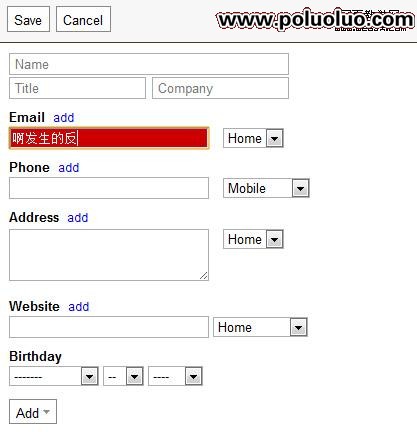
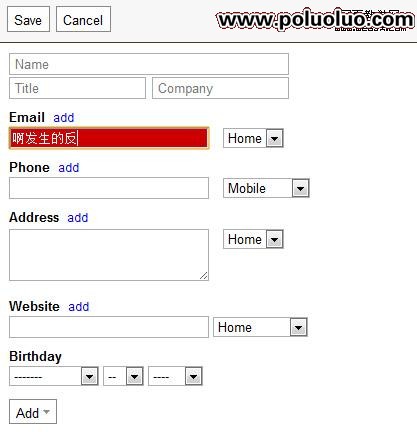
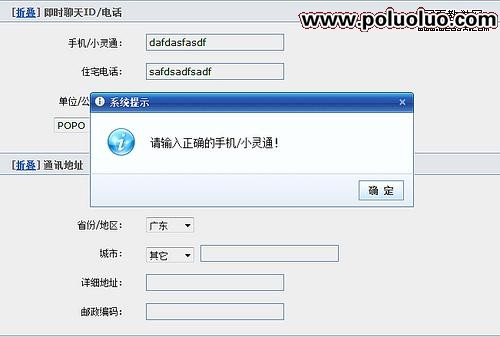
同樣的表格填寫錯誤,高度認知設計不建議打斷用戶的操作,而低度認知則強調了這種打斷,因為他可能是必須且重要的。
總結
當然,高度認知與低度認知只是對於用戶習慣一種維度的區分,在設計上其實是可以達到並存的。此文只對其進行一些行為上的區分。
而在具體的一些設計當中,會根據功能的重要級與其屬性,采用不同的設計方案,靈活多用。高度認知與低度認知的設計差異只是有助於理解設計的出發點,對於設計的指導性並不強烈。