一、架構設計和流程設計
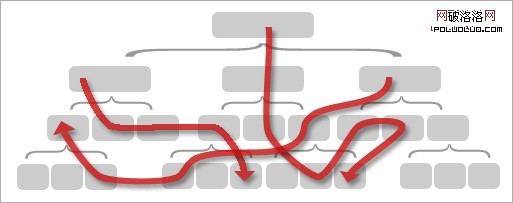
我一直追求簡單而高效的設計,尤其欣賞臭魚這一篇文章《為產品結構的設計,為用戶任務的設計》。他用圖1很好的诠釋了這個觀點:首先要保證產品邏輯結果清晰、准確,其次要為用戶任務架起一些快捷操作的橋梁。

圖1 “產品結構設計”和“為用戶任務設計”的關系
好的流程設計能使產品具有更清晰的架構,更良好的體驗。我的老大曾經舉過一個串珠子的例子,說PM給我們的功能列表都像是一堆零零散散的珠子,而我們要做的,就是把這些珠子串起來,把功能串起來,最後呈現給用戶的才是一個完整的東西,有著清晰的架構和流程。
這話說起來還是有一些抽象,我想嘗試著通過手機產品登錄界面的設計,來跟大家分享我對架構設計和流程設計的思考過程。
二、一個例子
首先我們來看一個例子,見圖2:

圖2 一個小朋友做的登錄界面
這個頁面非常有代表性,它很像PM提出的需求列表,雜亂的堆在了界面上。先來挑挑問題所在:
- 文案不太准確,“帳號密碼”的文案用“密碼”就行了,“登錄賬號”按鈕的文案用“登錄”就可以了,“離線使用”按鈕,他想表達的是“匿名登錄(不需要賬號、密碼)”。
- 界面上元素太多,需要分辨哪些是自己需要的
- 層級關系不明,沒有一條清晰的任務主線
- 沒有考慮到虛擬鍵盤遮擋的問題
- 相關操作可以離得再近一些,比如忘記密碼跟登錄按鈕
三、研究一下架構
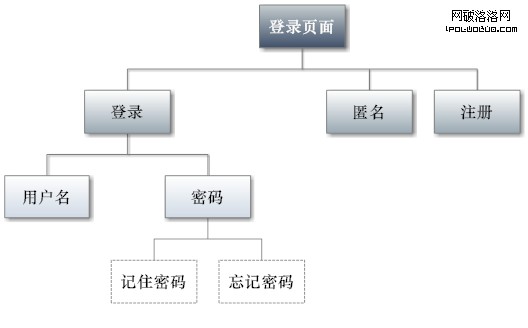
那麼我們架構上進行分析,架構上來講,這個界面,主要有三個模塊:登錄、匿名和注冊,其中匿名可能有兩種情況,這裡表現的是不需要用戶名和密碼的情況,如圖3.

圖3 登錄頁面架構圖
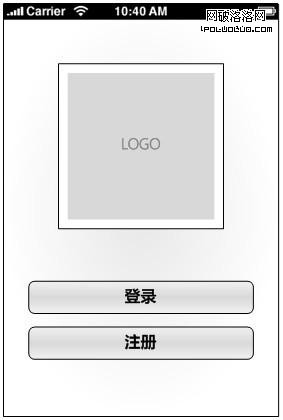
我們先來分析一下登錄和注冊這兩個功能模塊。如果用戶要登錄,那麼需要輸入用戶名和密碼,如果用戶希望以後不用再輸入密碼了,可以選擇記住密碼,如果用戶忘記了密碼,那麼可以給一個入口讓他去執行找回密碼操作。當然,這些如果都是建立在用戶要執行登錄操作之後。所以可以把這些元素藏起來。所以,既然登錄和注冊是平級的,那麼我們可不可以把這個頁面設計成圖4這樣子呢?

圖4 登錄頁面采用2個入口的形式,可以選擇登錄或注冊
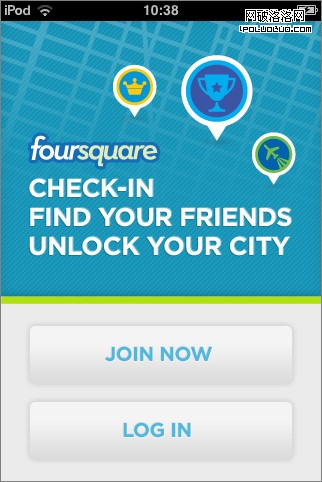
參考案例是Foursquare和16Fun,見圖5。

圖5 Foursquare的登錄頁面,只有兩個選項,登錄或者注冊
這個方案的優點非常明顯,就是架構清晰,不會有太多的干擾因素,但是缺點也是有的,登錄和注冊兩個按鈕還是需要區分一下的,而且這兩個功能過於平級,在不同的產品階段應該有側重才對,比如新產品上線,要更合理的引導注冊,成熟產品,要突出登錄。
再來看看匿名這個功能,前文提到,匿名有兩種情況:
1、不需要用戶名和密碼,就可以登錄
2、需要提交用戶名和密碼,但是匿名登錄,不讓別人看到
情況1,既然不需要用戶名和密碼就可以登錄,那為什麼還要先進入登錄頁面而不是內容頁面呢?如果你的產品是側重於社區類的,需要用戶登錄的,那麼還是要引導用戶登錄,如果你的產品是工具類的、內容類的,希望用戶能看到內容,那麼可以讓用戶直接進入到軟件裡,先看到內容,等需要執行一些登錄之後才能進行的操作時,才提示用戶登錄。
情況2,往往是用在論壇、貼吧等需要匿名發表帖子的情況下,那麼我們只需要在發帖頁面給出匿名發貼的復選框就行了,不需要讓用戶在登錄界面就直接選擇了。如果是想登錄某些論壇,卻又不想暴露在線狀態,則可以在登錄按鈕按鈕上面增加一個狀態選擇,如圖6,QQ客戶端。

圖6 iPhone版QQ客戶端,登錄按鈕上方可以選擇狀態
因為我們這個登錄頁面屬於情況1,所以就把匿名登錄功能從登錄頁面拿掉了。
四、研究一下流程
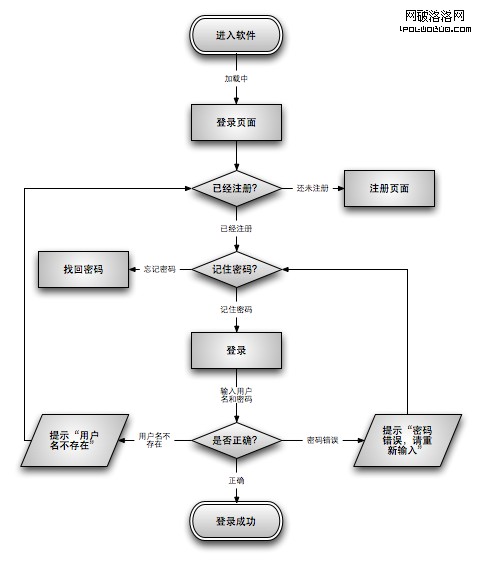
那麼這個時候,我們要對產品的流程來進行一次深入的思考了,我們的產品,是希望用戶從哪裡來?到哪裡去呢?希望用戶在我們的產品裡完成怎樣一個任務流呢?我簡單分析了一下,如果是以引導登錄為目的的流程,用戶必須有賬號,只能登錄訪問產品,那麼流程大概如圖7這般。

圖7 手機產品登錄流程
那麼我們知道了,我們是希望用戶剛進入軟件就遇到這個界面,完成登錄之後,到達內容的。如果是這樣,我們是否應該讓用戶可以更快速的執行登錄過程,也就是說,把賬號和密碼提到一級,方便用戶快捷的操作。於是我把設計改成了圖8的樣子:
圖8 暴露出賬號、密碼輸入框的登錄頁面
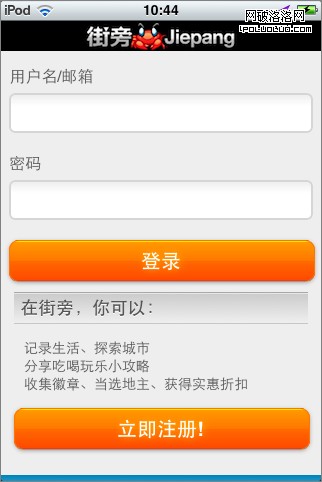
參考案例是街旁網的登錄頁面,見圖9。

圖9 街旁網的登錄頁面,突出登錄功能
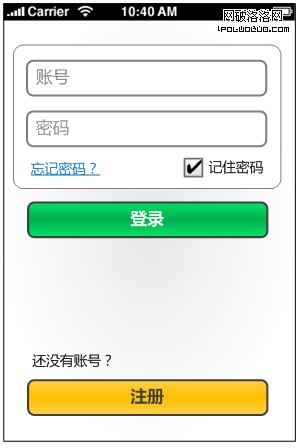
跟密碼相關的選項,比如記住密碼,忘記密碼,需要放在哪裡合適呢?一般情況下,相關性較大的最好要離得 較近。於是我把記住密碼和忘記密碼都放在密碼輸入框底下,但是這時候,又會顯得信息較亂,解決的辦法是什麼呢?就是給信息分組,如圖10。

圖10 把信息區隔成登錄和注冊兩個模塊,強化登錄
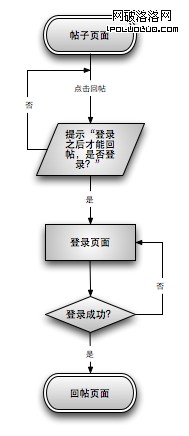
而如果是以內容為主的,登錄的目的是完成某些操作,那麼登錄頁面往往出現在導航欄上、菜單裡,或者是執行某個需要登錄的操作之後,以論壇回帖為例,流程如圖11:

圖11 當執行發帖操作的時候,提示登錄的流程圖
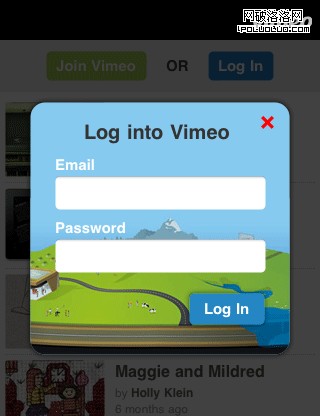
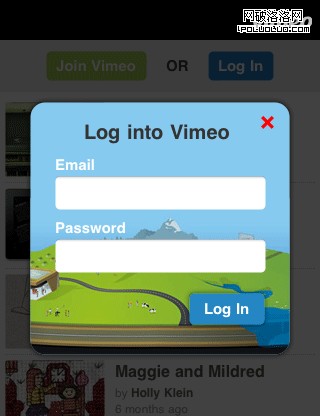
此時,明顯可以分析出,流程的終結應該不是登錄成功,而是執行接下來的操作。與其上來就讓一個注冊門檻,擊垮了一部分用戶的積極性,還不如,先把內容暴露出來,當你需要執行一些登錄用戶才能執行的操作的時候,再引導你去登錄頁面,就順理成章,沒有強迫登錄的感覺了。這種情況下,可以采用浮層的形式,完成簡單快捷的登錄操作,如圖12。

圖12 Vimeo的登錄頁面,采用浮層的設計方式
當然,也可以調用統一的登錄頁面,即降低成本,又保持統一。
五、需求,還是需求
之所以碎碎念這麼多,是因為,這一個看似簡單的頁面,包含了很多的架構、流程上的思考,包含了產品邏輯,最重要的,包含了設計師對需求的把握。
登錄頁面,到底要設計成什麼樣子,肯定沒有一個統一的標准,但是,根據你的產品需求,你可以推斷出,該是怎樣一個流程,該突出哪些功能,讓我們來總結一下,我感悟頗深的一些點:
- 告訴我為什麼(為什麼登錄?為什麼注冊?)
- 不要給用戶太多的選擇(太多的選擇意味著太多的思考時間)
- 讓用戶一條路走到底(流程要有始有終,且不能有太多分支)
- 跟某個選項相關的東西要跟隨這個選項(比如密碼輸入框和忘記密碼)
- 內容為主的要弱化登錄(在合適的時候提示用戶登錄就行了)
- 架構和流程是兩回事(清晰的架構是基礎,快捷的流程是保證)
有點亂,歡迎批評和探討,elya妞文:http://elya.cc/mobile/808.html
- 上一頁:抓住那一瞬間“用戶的感覺”
- 下一頁:操作模型與展現模型的對象:作者與讀者