網頁制作poluoluo文章簡介:包屑是作為輔助和補充的導航方式,它能讓用戶知道在網站或應用中所處的位置並能方便地回到原先的地點。 最常見的面包屑的樣式是:橫向的文字鏈接,由大於號“>”分開,這個符號也暗示了它們的層級關系。
What? 什麼是面包屑
面包屑是作為輔助和補充的導航方式(secondary navigation scheme),它能讓用戶知道在網站或應用中所處的位置並能方便地回到原先的地點。 最常見的面包屑的樣式是:橫向的文字鏈接,由大於號“>”分開,這個符號也暗示了它們的層級關系。
【 面包屑的分類】
1.基於用戶所在的層級位置。(Location-based)
基於位置的面包屑用於告知用戶在當前網站中所在的結構層級。用在具有多級導航(通常具有2級以上導航)的網站中。
![]()
2.基於產品的屬性。(Attribute-based)
這種類型的面包屑常出現在具有大量類別產品和服務的網站中,如電子商務網站,網上教學服務等。

3.基於用戶的足跡。(Path-based)
顯示用戶浏覽的軌跡,面包屑之間沒有明顯的層級關系。
Why? 為什麼使用面包屑(面包屑的好處)
1.面包屑作為用戶尋找路徑的一種輔助手段,能方便他們定位和導航。
2.面包屑可以減少的用戶返回上一級頁面的所需的操作次數。
3.臨時性,動態性,占用屏幕空間小,干擾性小。
4.降低網站訪問者的總體跳出率。(當用戶從別處鏈接到網頁,或者從搜索引擎查找到網頁,則面包屑的存在能幫助用戶快速了解當前的層級位置,並引導用戶查看網站的其余部分。減少了看完直接跳走的用戶數量。)
When? 何時使用面包屑
1. 存在大量的分級內容的網站中。
大型的電子商務網站是典型的例子,裡面有大量的產品分別歸屬於不同的大類別及細分類別。

2. 在一些引導性的網絡應用或者軟件安裝進程中,面包屑也常被用來指示當前以及剩余的操作步驟。類似於進程條的變種。
3. 層次簡單的頁面中一般不使用面包屑,但是當面包屑能顯著幫助到浏覽並提高他們定位能力時,也建議采用面包屑。
相冊浏覽就是一個典型的例子,結構層次並不復雜,但用戶在特定幾個頁面之間跳轉的頻率會比較高(如相冊首頁,相片縮略圖頁,相片浏覽頁等),所以面包屑的存在對提高此處的浏覽效率是很有幫助的。

注意點:面包屑不能替代有效的主導航,它是一個輔助功能;一個允許用戶定位他們在哪裡的輔助導航方案。
How? 如何設計面包屑
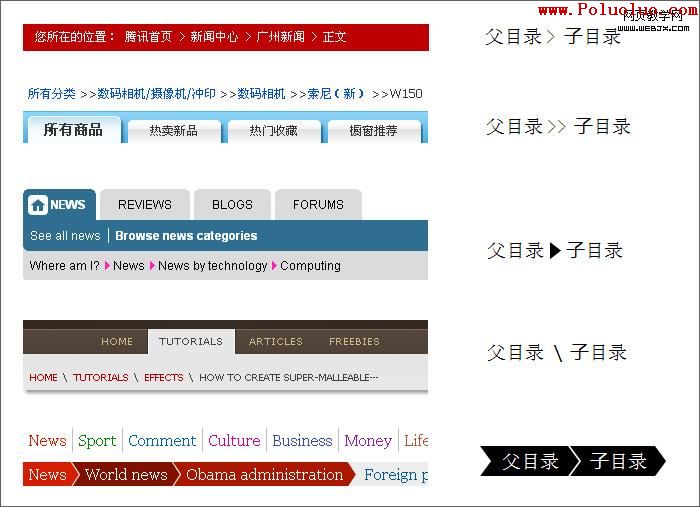
【面包屑連接符的主要樣式】

綜合評估以上樣式,並考慮到面包屑的包含關系和指示性,建議使用以下兩種連接符:
![]()
【面包屑的位置】
通常出現在頁面的左上或者右上部分,而且主要是在導航下面或者內容區的上面。
【面包屑的大小】
面包屑是一種輔助導航,在頁面中不應該起支配作用。面包屑和主導航相比至少要比較小、或不太突出。在確定面包屑大小的時候,一個較很好的方法是,當訪問這個頁面的時候,它不應該是頁面中最醒目的元素。如果第一眼就注意到了面包屑,可能就需要再弱化一點。

上圖中的面包屑過於醒目,干擾到了主導航,甚至喧賓奪主。
Extension 面包屑設計擴展
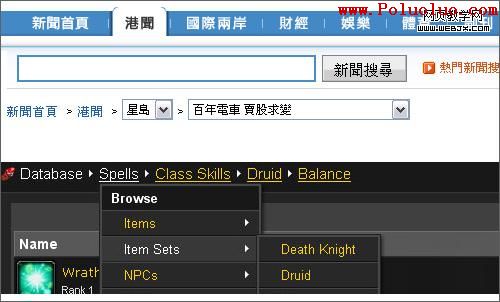
【帶下拉列表的面包屑】
香港雅虎,淘寶網等網站的面包屑中有下拉列表,可以方便用戶快速跳轉到同類或其他類別的新聞和產品。

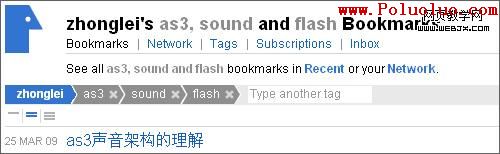
【交互式面包屑】
Delicious中的tag分組已面包屑的形式出現在網頁頭部,按前文提到的面包屑分類此處屬於一種“基於用戶足跡”(Path-based)的面包屑。記錄了用戶浏覽tag分組的順序。同時這些面包屑還可以被及時“干掉”,方便了對內容的管理,真是別出心裁的設計。

【回顧總結】
是否還記得關於面包屑的3W+H+E?
![]()
- 上一頁:設計師更應該和客戶建立良好的關系
- 下一頁:品牌網站的交互設計分析