網站上,用和主色調對比很強的顏色或質感很強的按鈕吸引用戶進行操作,從而促成交易,或浏覽相關重要信息。

正確的引導,符合了人機工程原理,優化了用戶體驗,給用戶以易用、互動性。從而使網站給用戶留下了美好印象,用戶倍感溫暖,加大了第二次訪問的可能性。
那麼反之,不正確的引導——誤導,會是一種什麼情況。
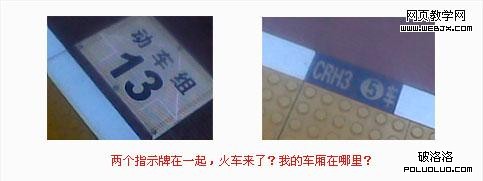
筆者上周曾去南京一趟,便在滬寧城際高鐵常州站站台遇到了誤導。

筆者是高鐵5號車廂,可是在其旁邊不遠卻有一個有明顯的動車13號車廂,該標志很明顯很清晰,以至於從天橋上下來就可以看到這黃色背景的提示。
對於我們這些知道動車和高鐵區別的人來說,稍微注意點就會避免站錯位置,而對於我們父輩,或者民工(中國當前這樣的人還是占有很大比例的)他們壓根就不知道CRH3就是高鐵,甚至不知道自己買的票是哪種類型的車,而且在哪個個站台乘車都是問檢票口的服務員。這種明顯的的標志肯定能給他們造成誤導。筆者就親眼看到一位抱小孩的婦女拿著車票一臉惆怅,怎麼是13號車廂。
稍微改進一下,不是突出動車或高鐵,而是讓D、G做明顯區分,或許就能解決這樣的問題。

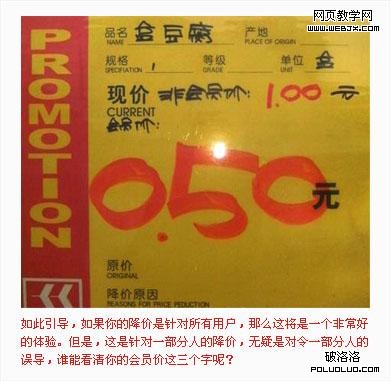
這樣的經歷很快讓我想到了與我們生活密切相關的,老百姓的菜籃子。同樣也存在著是否正確引導的問題

這種情況廣泛出現在中國的各種消費品市場,無論是大型賣場還是小型便利店,已經是商家們屢試不爽的伎倆,而苦了的就是收銀員小姐了。這種打著“顧客就是上帝”卻在無形中欺騙了用戶。商家若想長期屹立於不敗之地,就必須關注用戶,給用戶真正的實惠,做正確的引導。
誤導,利用某一種特殊優勢故意誇大這種優勢的的普遍性,引導用戶完成利益擁有者想要達到的目的。不符合用戶體驗,另一種角度,用戶感覺受了欺騙,從而降低了網站的友好度,減少了第二次訪問的可能性。
讓我們回到互聯網。

以上是二個購書網站的價格引導,左邊的毫無主次,不知道它想突出哪一個。相比看,當當 的優勢就十分明顯無論是用色上還是體驗上,首先用做引導的37元,是在當當購買的所有用戶都可以享受到的。另外也對加入鑽石VIP可以享受到更多優惠作了提示。
相信這樣的設計比用鑽石VIP價作為引導更能贏得用戶的青睐,久而久之,用戶得到了實惠,必要的話,也會購買VIP。
所以,我們的網站了需要引導,而且必須做正確的引導。 讓用戶有歸屬感,才會贏得用戶的忠誠。
小F原創,轉載保留該鏈接