網頁制作poluoluo文章簡介:基本上都是從網站設計的角度上分析了一些取得用戶信任、改善整體品牌形象、提高用戶體驗的方法,很有啟發意義。 1. 使用潛意識(Subliminal Suggestion) 簡單來說就是在網站設計中更多地應用圖片來間接傳達一些信息。一些和產品無關的圖片也可以改變用戶對網站的印象,
基本上都是從網站設計的角度上分析了一些取得用戶信任、改善整體品牌形象、提高用戶體驗的方法,很有啟發意義。
1. 使用潛意識(Subliminal Suggestion)
簡單來說就是在網站設計中更多地應用圖片來間接傳達一些信息。一些和產品無關的圖片也可以改變用戶對網站的印象,在潛意識中影響用戶的消費欲。

2. 避免濫用產品比較(Prevent Choice Paralysis)
提供給用戶選擇權是好事,但如果強迫用戶在過多的選項中作出選擇時,可能會流失部分用戶。如果必須要讓用戶作出選擇,完全可以先推薦給用戶一個默認選項,並且在視覺中強調出來。

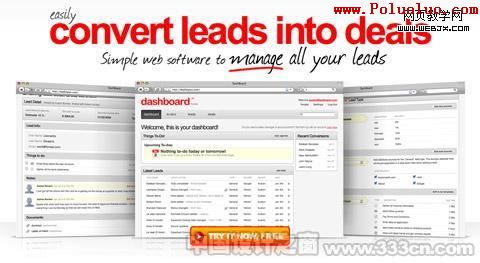
3. 把真實產品展現出來(Show The Product)
用戶經常會“以貌取人”,一定要讓用戶能夠想象出他們將來使用的產品長什麼樣。

4. 提供給用戶試用產品的機會(Let People Try It)
延續了上一點所說的,提供試用機會是進一步提高用戶參與度的做法。在你的產品質量OK的前提下,每一個認真試用的用戶都會在作出是否購買的決定前有足夠依據,並且已經成為一個花了時間和精力使用你產品的潛在客戶。

5. 注意力、興趣、意願和行動(AIDA)
用出色的設計吸引用戶注意力,通過產品簡介讓用戶產生興趣,告訴他們你的產品能帶來什麼好處來讓用戶產生購買的意願和沖動,最後用便捷和清晰的流程幫助用戶將消費意願轉化為購買行為。

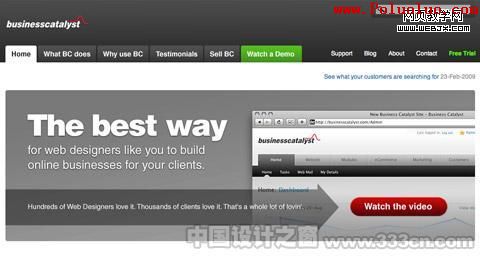
6. 引導用戶的浏覽方向(Guide Attention)
在視覺和排版設計中多運用一些如箭頭之類的元素,人們常常好奇箭頭所指處的內容,所以引導用戶一步步完成上一點所說的幾個步驟,並且最後指向“注冊”、“購買”等鏈接。

7. 永遠要讓用戶有東西可點(Always Provide Next Actions)
在所有主要的及用戶可能訪問到的地方都要明顯地告知用戶接下來可以做什麼、怎麼做,並且留下可點擊的按鈕或者鏈接讓用戶采取進一步的行動。

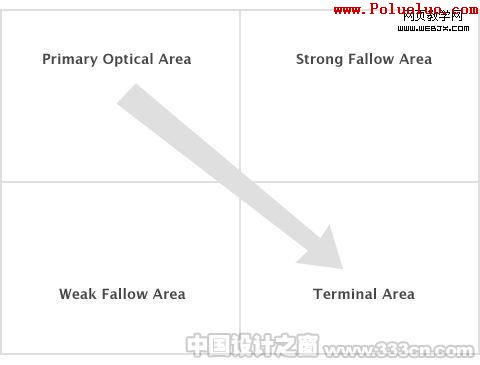
8. 古騰堡法則(The Gutenberg rule)
基本上就是從上到下、從左到有的浏覽順序(希伯來和阿拉伯語系除外)。用戶的視覺中心往往在頁面的左上方,而最後結束浏覽時視線往往落在右下角,所以合理利用這個法則可以幫助用戶更好地獲取內容並且采取行動。

- 上一頁:綠色與可再生成為網頁未來趨勢
- 下一頁:好的創意為成功的網站帶來生命力