網頁制作poluoluo文章簡介:以下為自己過往設計的一些界面,按照時間順序跨度一年有余,期望從一個設計時間線上去看待不同設計作品。個人認為, 通過界面組成元素和表現手段的拆分,盡管每一個設計的顏色各異,每一個設計對應的產品也有自己的特色,每一個設計的結構有所區別,但他們的視覺表現基
原來的題目設想為界面視覺效果的統一性,但是“統一”這個詞似乎有點敏感,怕觸動萌點無數,而我也無意去設定一個什麼什麼的統一性來侃侃而談,極為專業而考究,且畢竟是一篇博客文章,怕斬首細胞無數,索性改為“一致”略為妥當。泛泛而談更是期望隨意的態度,到哪算哪。有失偏頗,也在情理之中,當情有可原。若起爭議,求同存異,全為拋磚引玉。
何謂“一致”:趨向相同。亦謂沒有分歧。《易 系辭下》:“天下同歸而殊塗,一致而百慮。”達成一致可有不同方法,在視覺上亦可稱之為不同的表現和手段。當然更為重要的是達成一致的視覺表現需要有一個整體的主題框架,以及在此框架下的多個前提點。
小學階段,知識貧乏而單一,造成任何科目的老師們慣用的一個哲學思想無不是:“世界上沒有兩片葉子是相同的。”這句話或許對或許不對,對的是,世界上真的沒有兩片葉子是完全一致的,不對的是一致的前提太過於狹隘。“完全一致”豈非狹隘?如果前提是葉子的顏色,那麼所有黃色的葉子都是一致的。如果前提是葉子的形狀,那麼所有巴掌樣的葉子都是一致的。如果前提是葉子的種類,那麼所有楓樹的葉子都是一致的。甚至促成葉子一致的前提還有質感、季節、空間、掉落得速度等等等等諸如此類,而不能通過人的個人意志和感覺。
將這些一致的前提點在不同情況下綜合、取捨,有助於我們去認定一個相同屬性的范圍,在界面的視覺表象上我們同樣可以借助這個一致性去認定同一范圍下的品牌效應,這個一定的范圍概念包括:同一公司下的結界面效果,同一屬性下的產品界面,不同版本的同一個軟件產品的界面⋯⋯當然這個是引申開去的題外話。
言歸正傳,在不同的主題框架下設定一致性的前提,是至關重要的,只有當物體的表象被設定了一個對應的前提,所謂的視覺一致性才得以成立。在具體設計過程中,就得事先提煉一個一致性的主題框架,在這個主題框架下去選擇必須囊括的一致性的前提點進行組合,以達到視覺效果一致性的設計和判斷等目的。
以下為自己過往設計的一些界面,按照時間順序跨度一年有余,期望從一個設計時間線上去看待不同設計作品。個人認為, 通過界面組成元素和表現手段的拆分,盡管每一個設計的顏色各異,每一個設計對應的產品也有自己的特色,每一個設計的結構有所區別,但他們的視覺表現基本還是保持一致的。

(圖一 展示界面的合集)
每一個設計都有不同的視覺表現,形、色、質相輔相成。每一個界面也有不同的組成元素,文字、組件、圖標交融交錯。每一個組成部分都有特定條件下的前提以促成他們在視覺表現上的一致性。本文的重點是對一致性的前提概念進行確立的探討。而不是去梳理作為一致性前提的每一個具體實在可觸碰的點,因為這是一個龐大的內容,必須細致的區分每一個主題框架下組成部分的一致性前提點,以及這些前提點在特定條件下的取捨與組合。以來對應特定產品系列的一致性概念。
因此文中只就自身界面視覺設計中所能提取到的幾個前提點進行是否影響一致性以及重要程度的舉例描述:
形的表象:
界面的形具體分為外形,內形。外形側重界面的外在具體形狀。內形對界面的內容進行並列和分割。
外形方面:每一個產品的主界面外形都是來源於軟件本身的特點,這個不能作為一個界面視覺一致性的重點參考。這個比較好理解,比如即時通信界面,不可否論他肯定有被改變的一天,但至少在目前看來長條形的豎形界面是給用戶的第一直觀感受。至於長條形的寬度和比例,將會作為一個參考要素影響到界面視覺效果的一致性。所以當相同屬性的界面在趨於同樣外形的同時,考慮到產品特點,也需要適當的顧及互相之間的外形感受。當然還有一些細節的處理方式也會在必要的時候造成界面視覺效果的一致性,比如外形的圓角弧度、界面邊框的厚度就是必須需要注意的細節
內形方面:內形方面除了同屬性的界面他們因為功能的近似而產生的布局結構外,他們的並列方式、分割方式應該采取相應的一致性前提,比如線條的劃分、兩種色彩的劃分、質感的結構劃分、用戶意想的劃分⋯⋯

(圖二 外形和內形的在舉例界面合集中的一致性體現)
色彩的表現:
色彩運用產生的感覺,豐富而多彩,是影響視覺一致性比較重要的前提點。
前提點可以分為顏色絕對的一致,如色相、純度、明度的絕對一致或差別細小。退一步有單純的色相的一致,或者明度相同,相似色組合的色彩一致。如果不同產品產品之間考慮到某種似親非親的關系,他們的顏色組合還有相似色、三色組、全色相換等組合產生的色彩感覺一致性。
在色彩具體的單個假面表現運用上也有一些色彩的一致性前提,比如單色的漸變手法,雙色的漸變手法,雙色的運用又有相似色,互補、分裂互補等調和方式。如此細節的考慮,可以使一致性在多個方面來影響目的,通過這些被經常稱作色彩感覺的感性事物來達到視覺效果一致性的目的,而不僅僅是只認定單一顏色相同才算是一致的狹義上的一致性,否則將直接造成設計想像的單一。

(圖三 相似色組合顏色方式在舉例界面合集中的一致性體現)

(圖四 顏色明度及雙色的漸變方式在舉例界面合集中的一致性體現)
界面的厚度和質感的一致:
界面的厚度是影響界面視覺效果一致性的另外一個重要前提點。因為造成界面的厚度基本是因為質感表現的原因造成的,所以兩者放在一起來闡述說明。
界面的厚度是造成界面效果給用戶視覺沉重感的一個原因,當然也能經常聽到顏色明度的高度也能造成頁面的沉重感的觀點。雖然事物的明度聯系自然界的真實物體,以及人的心理感受,應該有一定的道理,但是明度低的顏色也卻可以通過質感的表現來化解沉重感。所以對應自然界的物體,厚對比薄,界面的厚度來的影響會更加直接。所以他們是直接影響視覺效果一致性的一個前提。

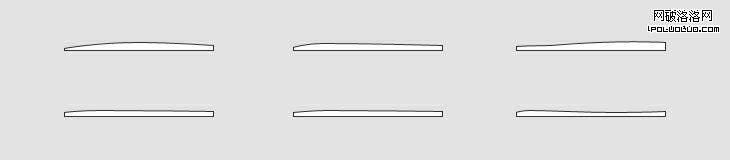
(圖四 界面頭部側面弧度體現的界面厚度)
而界面的厚度很多情況下是通過質感來完成表現。如弧度的表現,真實物體的模仿、光影強弱的再現等等。質感很大成都上直接決定視覺風格的走向,他在一致性的前提點裡重要度極高。但同樣在包含在主體框架的指引下,比如:水晶質感、平板質感、木紋質感在同一產品的不同版本框架下,設計延續的一致性顯然是不甚理想的。但如果這些質感效果在同一產品的個性皮膚框架下,他們都可被看作是一致的。

(圖五 界面質感相對平板的一致性體現)
組件細節的表現:
關於組件統一表現的觀點,很多人已經非常認同了,事實上大家也是這樣在做的,比如QQ2009後制定的視覺規范,已經直接影響了一些產品的組件設計。對各個組件在視覺上的表現做了必要規范。但是在組件以外,或者其他視覺元素的細節表現上可以套用同樣的設計手段,在相同屬性的界面下選用同一種方式去表現,從而達到影響整體的界面視覺效果的一致性。這一類的表現有很多,隨意從展示界面的可視部分舉幾個例子:

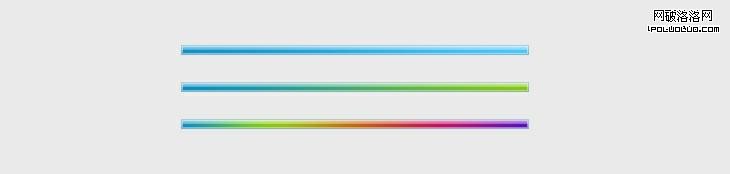
(圖六 進度條的幾種表現方式:單色,雙色,多彩等等)

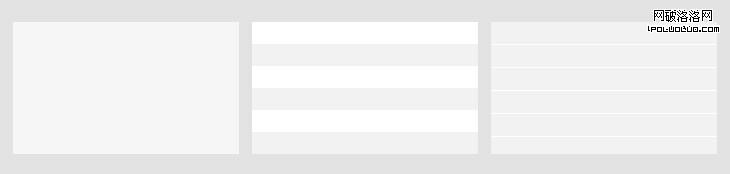
(圖七 列表的幾種表現方式:整體單色,雙色間隔,單色間隔)

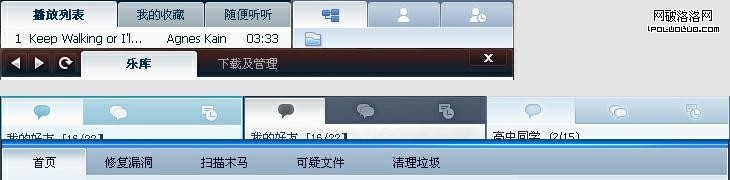
(圖八 Tab的表現)
在界面表現中,如此到達界面效果一致性的前提點還有很多,這裡的舉例只是開一個頭表達觀點,舉例的效果也僅僅是從自身的界面中提取出來的其中一種特定表現。一致性的視覺表現也並不是將我們最終所能獲取到位的前提點全部滿足,而是根據界面系列的不同屬性,對所有一致性的前提點根據屬性來抽取組合,達成主題下的界面視覺效果一致性,這才是重點。
在很多人看來,設計是感性的,但是設計更多的存在於理性之中。諸如此文的一致性概念,偏重的是將界面視覺元素的分析和歸納,以及轉變看待界面視覺一致性的觀念和態度。不斷嘗試和總結歷程的變化,轉變為面對設計的潛意識,不論我們在參考、設計、評審,都采用近似的標准。而不是每個人自我意識的評價,設計會變得思路順暢和立意鮮明。
- 上一頁:網頁前端設計:關注前端開發流程
- 下一頁:交互設計實例:大網站改版