百度百科正式版終於上線了,我們可以發現2年時間的“測試版”帽子已經摘下,正式版的百度百科不知會給網友帶來多大的驚喜,或者體驗上的困擾,下文大家就一起來探討百度百科UI的發展趨勢吧!
百度百科於2008年4月21日正式上線—— 首先恭喜“百度百科”終於把“測試版”的帽子摘掉啦!
百科地址: http://b.baidu.com (大伙可以先去體驗下,再看此文!)
自2006年4月“百度百科”推出公測以來,其團隊一直在不停的完善著百科的產品體驗…2年後的今日,終於,百度百科正式版上線,引起很多wiki愛好者的矚目。網站每一次重大改版,在體驗上給人帶來驚喜的同時,也制造了一些困擾,這都是不可避免的,百度百科也不例外,此次變臉在用戶體驗上是否成功呢?
帶著這個問題,我們來看一下百科是如何從雛形走向成熟的!

初出茅廬的百科

昨天的百科

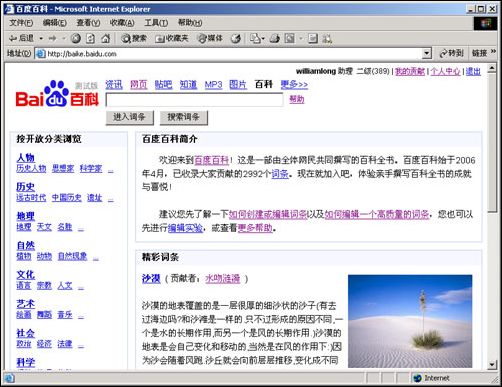
今天的百科
從上圖可清晰看出百度百科的Web UI在上線前後判若兩站,其風格鮮明,和其他百度web產品的UI截然不同。究竟是什麼讓百度的UED team下此決心動這麼大的外科手術呢?Raymond不得而知,但可以肯定的是——這次百科改版對於百度WUI團隊今後的設計風格影響意義重大,樹立了百度UI的裡程碑,而此後的UI風格表現上是否會朝著更多元化,更細膩的方向上走,有待時間考驗,但至少這種嘗試是值得推崇的,僅此頗讓人欣慰。
新版上線後,視覺體驗上也會存在一些多多少少的問題,Raymond的觀點有以下幾個:
一、增刪
刪:刪掉了百度百科的簡介(估計百度認為是用戶對“百科(baike)”兩字的品牌認知度已經完全理解,就像百度的mp3欄目,不會放“什麼是mp3”一樣的問題)
增:圖片的數量和密度比以前明顯增多。
一屏內的“精彩詞條”欄目的中下部位還安置了“圖片滾動欄”,此舉在wiki網站中非常罕見,猜想其目的是使“百科”到的內容更視覺形象化。但代價有三:版式亂,無重點,不明晰。
版式亂: 看起來累眼,參考Tony的網站的視覺路徑和版式設計,不再冗述。
無重點: 愈想使每個圖都醒目,其產生的結果是每個圖都不醒目(還是那句老話 —— 花多不艷)。
不明晰: 用戶在浏覽此處的時候,不明晰此圖是何含義,就算由於好奇而產生的盲目瞎點,其結果必然是迅速關閉。
然後將鼠標拖動至二三屏,”按開放分類浏覽“,優質詞條,待完善詞條等欄目排列整齊,結構明晰,感覺還是蠻不錯的。
調:鏈接字體顏色調整的更加柔和。
新版鏈接字體用的顏色代碼是“r 51 g 102 b 204, #3366CC” ,而非使用百度的默認字體色“R 38 G 38 B 220 #261CDC”,這使鏈接看起來不那麼刺眼。
二、導航欄
UE方面做的最大的調整,莫過於增加了二級導航欄。
意在突出3大入口:
1.嘗試編輯實驗(不會用百科的新手);
2.開始創建新詞條(掌握技能後的進階用戶);
3.參與完善詞條(對詞條功能熟悉的老鳥)。
初衷是好的,可導航欄的設計和內容欄的UI元素明顯不太搭,導航按鈕也首次采用48×48的大圖標按鈕(這好像印象中是百度首次在其子欄目的導航欄裡采用這麼大的圖片按鈕吧?之前一直是”文字按鈕“)。每個按鈕的單獨看細節表現的確棒,但放在整個頁面中看,導航的過多修飾,讓整個頁面有一種頭重腳輕的感覺。
三、閱讀情緒的轉變
新版所營造的娛樂性體驗更強一些,而國內其他wiki網站的則比較簡約權威。改版後色彩更艷麗,一屏內使用了大面積的過渡色,模塊的邊角修飾使用的是圓角,而非方角……等諸多細節,在很大程度上使用戶的閱讀情緒發生了很大改變,莫非是想讓百科的用戶們也High起來? 這就說回到百科的用戶群。我們來分析一下這部分人來這的目的是什麼?是來玩的?還是目的性很強來學知識、解疑惑的?
我覺得可能是後者居多吧,那為何要費功夫做這麼多花哨且不實用的裝飾呢?
- 上一頁:靜態網站轉換成RSS的工具
- 下一頁:網頁體積的研究