
各位視覺設計師,你們好。從很早前我一直在計劃一連續的分享,名字叫“執行力強心劑”顧名思義,這是一種直接,甚至是機械的填鴨教程,目的就是為了使我們的視覺執行能力在短期內有一個品質的提升。這個分享針對的人群可能是實習設計師至中級設計師之間,在自己的表現手法進入到一個瓶頸期的時候,用於強制突破的教程。我們的目的不在於強迫使用,而是從中吸取靈感,掌握技術。這個教程是分期的,每一期,我會針對一種設計形式進行表現手法,與拓展聯想的講解。希望設計師朋友找到自信,慢慢突破這個教程,最終達到技不壓身,真正的使用創意,而不被能力絆腳。
閒話不多說,進入這期的內容:字體特效執行。
在設計字體的時候,除了間架結構可以優化文字以外,字體的質感,色調,細節,等,都可以輔助提升文字的辨識度和可看性。有時候用對了特效後,文案的意義會更加直觀明確。對於字體結構設計,之前已經有很多設計師發不過非常優秀的分享。在這裡,我們只借鑒特效執行的部分。
參考一:銹鐵金屬,光線等效果的執行

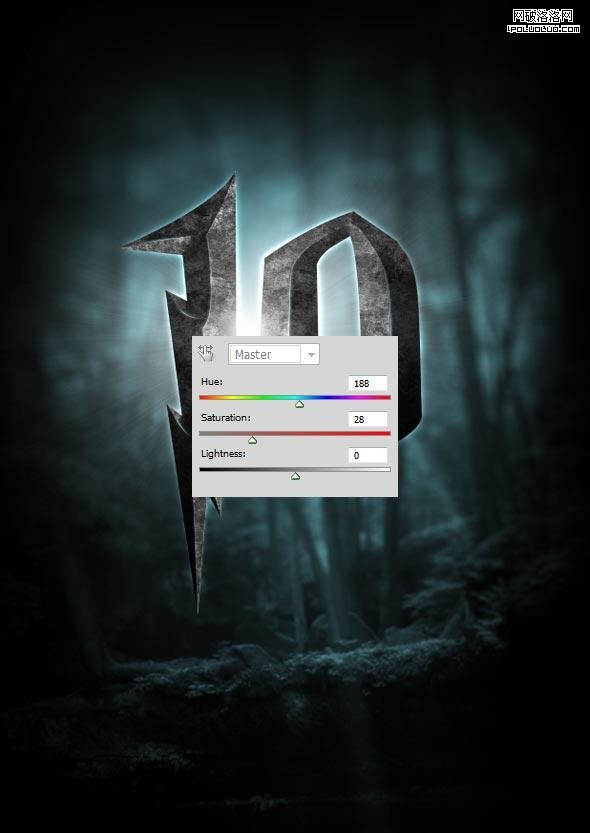
電影哈利波特海報中出現的視覺效果起到了非常好的,對內容渲染的作用。略顯陳舊的銹鐵材質文字,搭配放射的光線,和一些字體上電閃火馳的細節效果,使整個畫面氣氛更加神秘,具有魔法氣質。當這種氣質的字體與效果延續到任何一個文字上時,受眾一樣會感受的到。就如同上圖這個阿拉伯數字,其實內容是與電影無關的。現在,我們來把這個文字特效的制作過程分解。

我們勾出一個需要的形體。在這裡我有哈利波特字體,如果有設計師想嘗試一下,無需自己勾勒,我可以提供這個字體給大家。

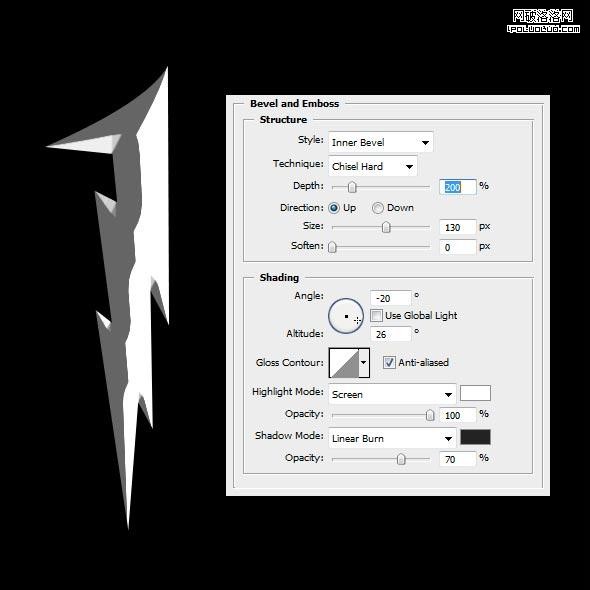
淺浮雕效果制作出圖形的立體效果,由於這個是一個國外網站的截圖,裡面的參數我建議不用參照,一切效果的數值,是通過自己的眼睛來把握的。

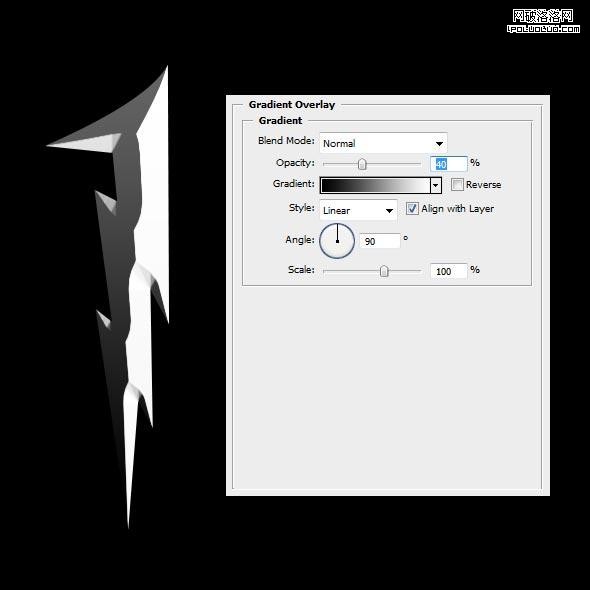
調整陰影部分的簡便效果

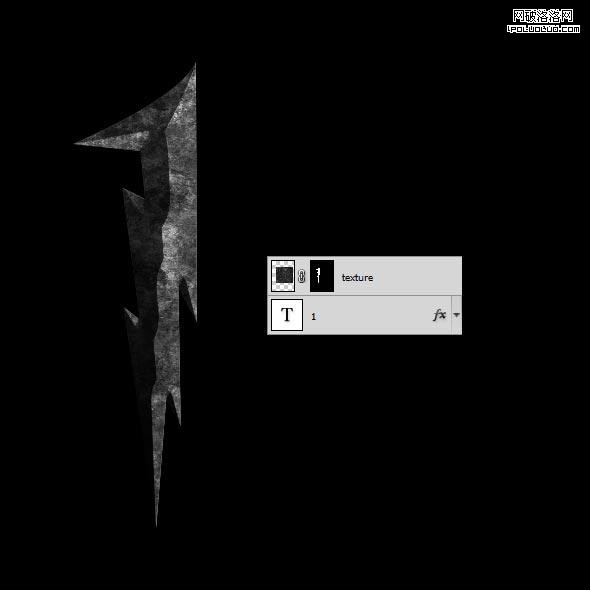
找一張銹蝕肌理的圖片,選擇正片疊底效果附著在形體上面。

選擇圖形本身外延作為遮罩形體,隔離出多余的肌理圖片

使用鋼筆工具勾勒明暗交接處形狀,圖畫出高光,在這裡,我多說兩句。對於物體材質的理解,每個人都有差異,但只要在生活中多去觀察事物,我們很容易的在自己深層意識中記住材質的視覺感受。在這裡,這種高光是略顯誇張的,原因並不是執行者希望金屬的材質更加突出(銹蝕的金屬上高光是不可能那麼明亮的),而是營造出一種魔法的電掣感受。

相對的,我們把細節完善到位

相同的方法,我們把主題物制作完成。(在這個步驟前,我悄悄的收起了一個截圖,讓大家參考,看看可不可以說出到上圖截至,還有哪個步驟被我收起來了)腦筋只要一動起來,或許更多的靈感就湧現了出來。

光線的處理,1-物體本身的外發光微量 2-物體背後的主光源一顆 這是一種常用的打光手法,可以使物體的空間感倍增。希望可以掌握這個原理。

光線也是有細節的,設想我們在一片魔法森林裡面,逆光的情況下我們會看到光線穿過空氣中塵埃的微粒,這種空氣感,是通過灰塵對光線產生的焦散達到的,我們制作的時候,在這種細節的處理上做的越多,我越能看出一個設計者的企圖心。其實寇心自問一下,本人自己制作逆光元的時候,何曾不是傻傻的掠過這種精彩的細節。這一點,我們一起學習起來。

細節,細節,光線的穿透力和空間距離對眼睛的刺激是可以復制的。放射形式的光線在這裡就是直接的體現。

好了把一切總結在一起的時候,我們看到了一個很突出的文字效果,真實感相信大家學習後可以做的比這個更加擲地有聲。著名設計師兼奶爸max先生曾經呼吁北京地區設計師進行10好10壞設計區分練習,一個好的作品,就要這樣吧細節分解開。我們捕捉到的細節越多,說明我們得到的東西越多。細致的對一個簡單的光線進行分析後,大家有沒有發現,僅僅是10分鐘,我們獲得了更加細致,精確,科學的執行方法?

遠景環境和近景的對比可以拉出空間感,環境的氣質也可以映襯出主題需要表達的更多內容

環境的處理手法每人不同,我們快速跳過,直奔環境的完成效果。

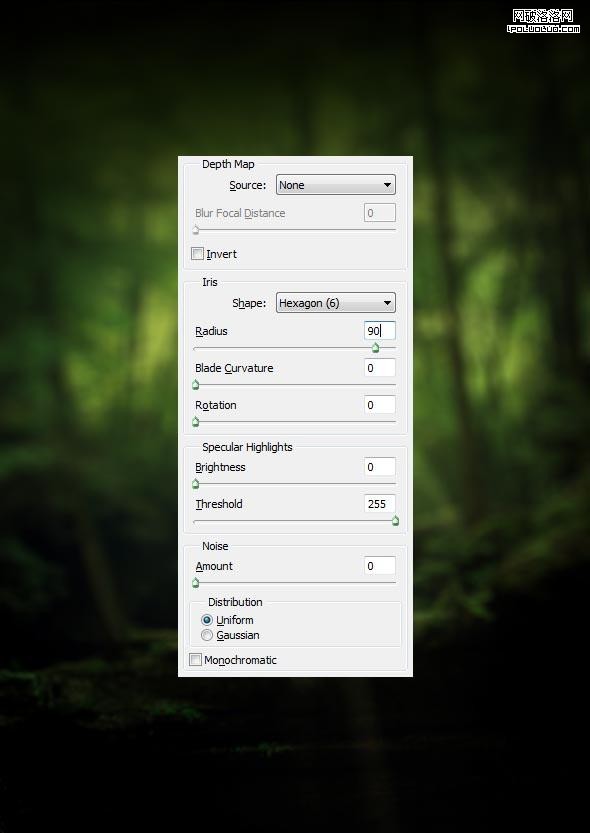
虛化處理-景深,視覺焦點當然就放在了近景。

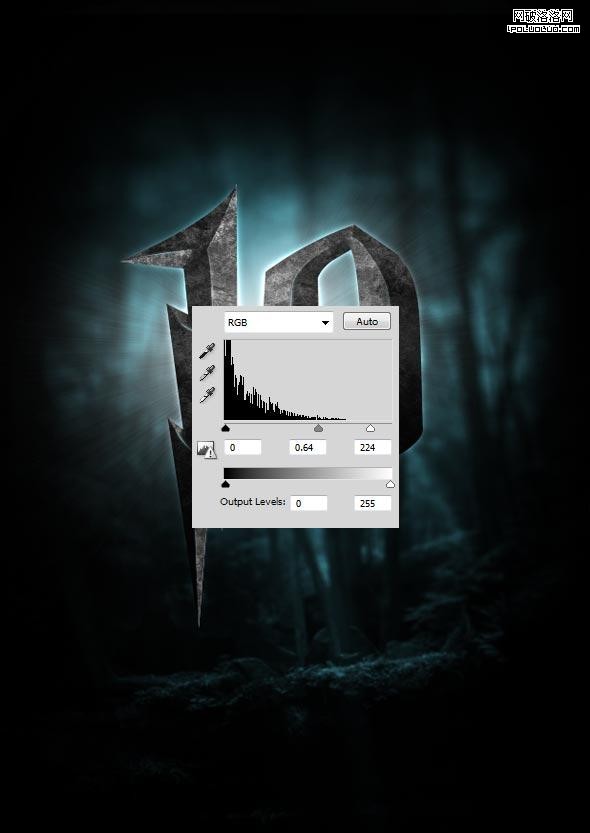
色調調整這裡我不建議使用色彩平衡,這是一幅比較簡單的背景,但如果在今後處理更復雜的背景環境時候,使用可選顏色才是王道,所以,這個步驟,只是讓大家看到色調改變後的效果。

光線的蔓延路徑寬度會影響主體物的吸引力,過多的背景會影響畫面,導致畫面雜亂。

現在,再猜猜我把哪個步驟藏起來了。最終效果已經完成了,現在這個圖像,已經成功的帶給我們意境,軟件和手法訓練純熟的情況下,這個畫面的執行時間不超過20分鐘(素材收集除外)但畫面的細節已經足夠觀眾駐足觀看超過5秒的時間,這是非常成功的。

執行者簽上了自己的大名,我簡單的對視覺執行做一個總結。
在這段不到15分鐘的閱讀時間裡,我們可以學到的點不同,有人掌握到光線的處理,有人明白了質感的制作方法。但我最想看這個分享的人發掘的,是自身的潛力。我們大腦中都已經存儲了太多的光線,質感,形式,但是我們沒有方法表現出來。我現在將一種方法解刨,大家會發現執行起來是多麼簡單。既然學會了銹蝕金屬的質感制作,我們何不自己嘗試一些其他質感,使用相同的觀察細節的方法,我們可以把這個相同的電型阿拉伯數字做成美味的牛奶糖效果,colorful的缤紛效果,fancy的嬉皮效果等。如果掌握了觀察東西的方式,學會了靈活運用工具。還有什麼好怕?我們的創意已經不再被執行能力局限。這才是一個合格的設計師。
這一次分享我只用一個例子來闡述我的觀點-觀察能力,執行的思路。《執行力強心針》還會繼續下去,今後還會有3-4次的字體特效執行力分析,然後我們把視野擴大到整體畫面(大概3-4次),希望逐漸幫到正在苦惱的設計師們。
在日後的分享中,我還有可能發布一些設計師學習畫面表現的成果,希望大家從中一起進步。執行力是一個設計師首要的素質,它包括的不只是軟件精通,而是能否創造出自己最適應的表現手法。不管是借助插件還是素材,也不管是抄襲還是自創,只要能夠得心應手,都是優秀的執行。我們在今後的工作中會遇到各種各樣的挑戰,只要先有了執行的自信,相信困難會更加快速的被排除。
執行力強心劑系列文章是一種直接,甚至是機械的填鴨教程,目的就是為了使我們的視覺執行能力在短期內有一個品質的提升。這個分享針對的人群可能是實習設計師至中級設計師之間,在自己的表現手法進入到一個瓶頸期的時候,用於強制突破的教程。我們的目的不在於強迫使用,而是從中吸取靈感,掌握技術。這個教程是分期的,每一期,我會針對一種設計形式進行表現手法,與拓展聯想的講解。希望設計師朋友找到自信,慢慢突破這個教程,最終達到技不壓身,真正的使用創意,而不被能力絆腳。
文章中的所有范例截圖來自於國外幾個設計網站的表現手法教程博客,由於對應截圖的文章均是一些調試效果的數據記錄,太過枯燥且沒有實際意義,所以我只使用截圖來配合我想表達的思想,希望大家能夠跟我一起分析每一個執行過程,獲得收獲。曾經有熱心的朋友提出叫我列出文章作者的名字,其實文章就是我的,而配合的圖片是一些不知名的國外設計師的作品。有的我甚至不知道他的姓名,所以十分抱歉。一定有很多人也看過類似的網站,只希望這些文章能真正的幫到有需要的設計師。至於更多出色的設計牛人,我就不板門弄斧啦。
回到正文,這次還是字體特效的分析:

縫線感覺字體效果制作:
縫線的特點就是細節靈活隨意,輕松活躍。很少有畫面需求適合這種效果,但只要我們遇到了,這種效果起著畫龍點睛的作用,是非常加分的字體效果。

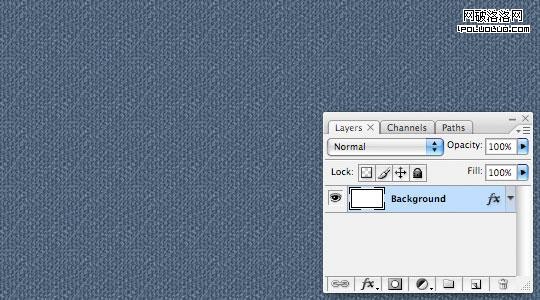
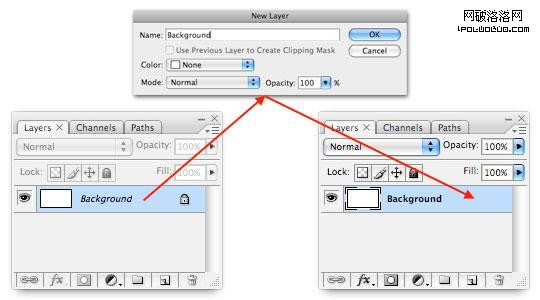
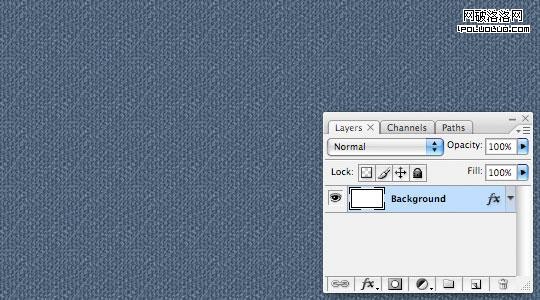
首先把背景解鎖,說明我們要對背景進行編輯。

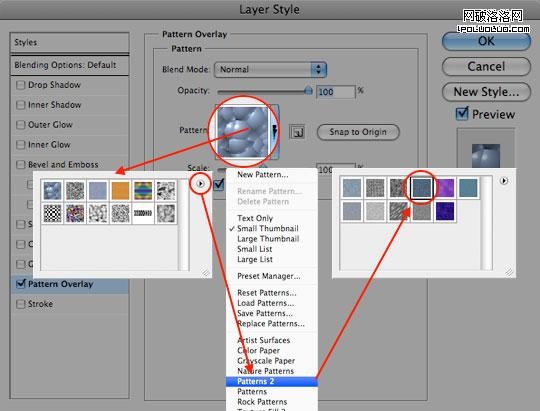
在圖層效果中選擇圖案紋理覆蓋,這個是在做畫面中的布紋質感背景,所以我們需要尋找一些布紋的肌理貼圖導入到紋理庫中。(其實現在有非常多的PS插件可以把這個效果制作的更加逼真,比如AlienSkin EyeCandy Textures中的布紋效果插件,完全無需記錄數值,所有操作可視化,最重要的是插件中模仿了多種布類的編織方法紋理,如絲綢,麻布,牛仔等等。)

展示一下背景的效果

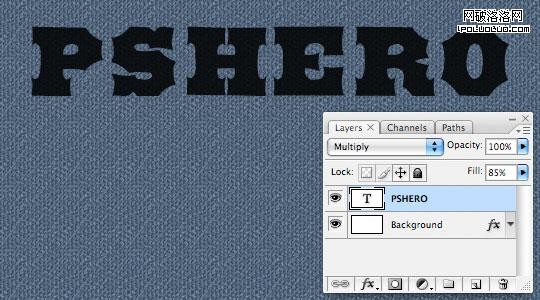
如果是布的縫補效果,在字體的選擇上面需要注意不要選擇比劃過於多,或者過於細的字體。我們的中文是比較吃虧的,不過復雜字體的比劃其實是可以通過字體調整簡化的。而且字體要選擇一些比較有剪貼效果的,舉個稍微俗氣一點的例子:迷你剪紙體… …

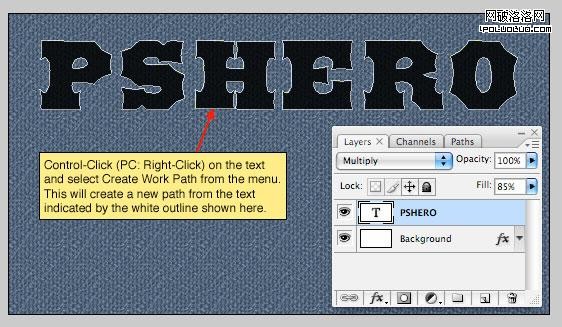
既然是鋒線,肯定需要有一條車線的路徑。ctrl+鼠標右鍵點擊字體,在菜單中選擇創建工作路徑。在圖層中觀察,創建了工作路徑的圖層,會在圖層預覽圖片框外面多出四條角線。這樣說明創建成功了。
如果一個不小心,同學們中有不知道這個操作方法的。請一定要記起來。舉一反三,創建圖形路徑的方式可以實現很多效果。也可以存儲路徑到AI甚至3D MAX中建模,是非常實用的方法。

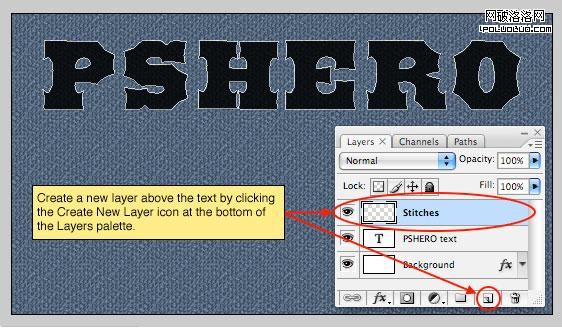
在文字上方添加一個圖層

選擇筆刷,其實我們可以自己制作筆刷的,自己畫一張圖,儲存成筆刷就好了,這樣我們可以使用更加合適自己創意的筆刷。

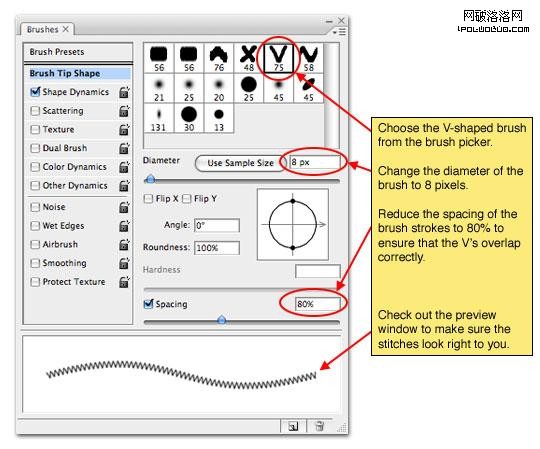
在這裡,執行者調入了實現制作好的V字形筆刷,下面的數值是關於筆刷大小,方向,和鏡像密度的數值,建議同學們自己根據預覽視窗調節,不必死記數據。

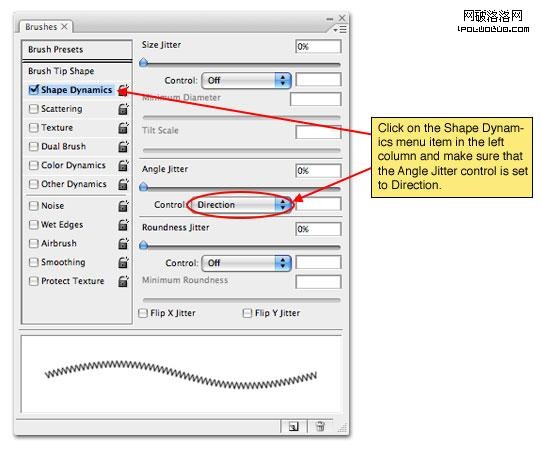
精髓到了,在筆刷選項中選擇形狀動態選項,並在角度選項中選擇方向。這兩部是非常重要的,這樣這條V字的筆刷鏡像就會按照真實自然的方向延展下去。
隨想:使用這種方法,我們還可以做什麼?除了縫線,一條sexy的蕾絲邊都能做出來的。或者重型機槍懸掛的彈夾?或者跟著五線譜飄動的音符?

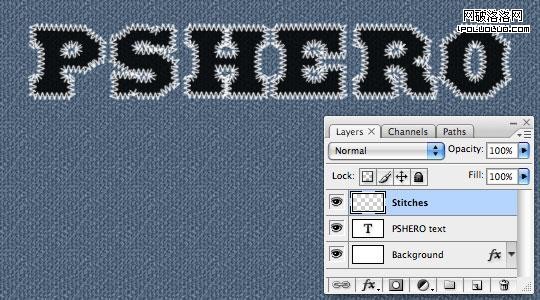
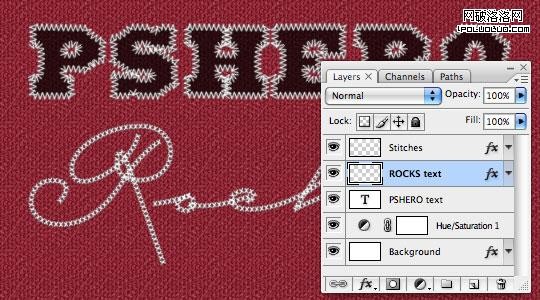
現在縫線效果生成出來了。

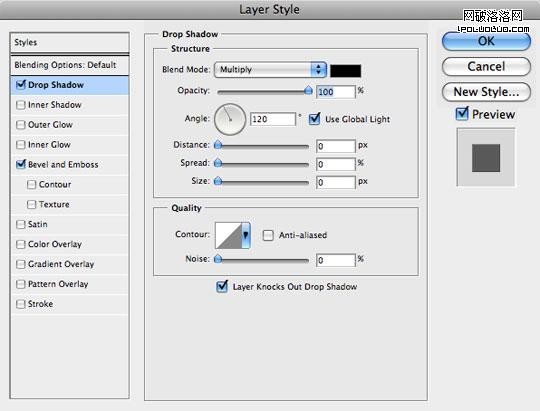
現在為路徑描邊生成的縫線制作一些體積感,使用投影效果和浮雕效果可以實現。

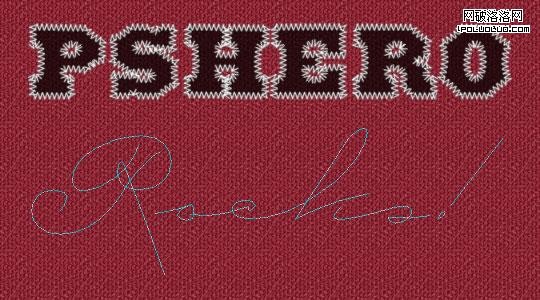
同樣的方法我們可以使用制作畫筆描繪路徑的方式再制作一個單縫線的效果字。


這樣,一個鋒線感覺的字體效果就完成了。
這一次的第一個例子使用縫線效果主要原因是強調肌理效果在畫面上的應用。當看到這個方法的時候,我不由的心中竊喜,躍躍欲試。每當我們掌握多一點執行方式的時候,我們在設計的思路上就會變得更寬。往往有時我們出創意,都會逃避自己執行上的弱點。這並不是需求給我們帶來的局限,而是自己能力的局限。久而久之,自身的創意思維就會禁锢,因為自己手頭的能力遠遠跟不上活躍的思想。這種慣性是導致設計瓶頸的元凶。