Fireworks的層
編輯:Fireworks基礎
我們之所以把層作為一個單獨的章節來講是因為在多數時候我們都在同層打交道,知道與層相關的概念以及學會層面版的使用是必須的。
層是一個Fireworks文件的基本組成部分,直到Fireworks4.0之前,一個層中可以同時容納多個對象,但是在Fireworks4.0中每個對象都會占據一個單獨的層,當這個對象創建的時候會同時生成一個層來容納它自己,這點和Photoshop非常相似。
一個標准的Fireworks文件至少包括3個基本的層次:
Web Layer:網絡層,它是處於最上面的、特殊的層,專門用來記錄熱區/切割相關的信息,而且它是永遠共享的。
Layers:普通的層,它是處於中間的。普通層還可分為父層和子層(暫且使用這種叫法),父層就是通過層面版上的“新建圖層”按鈕建立的,而子層則是通過創建對象自動生成的,當這個對象被刪除後它所屬的子層也會自動消失。一個父層可以容納任意多個子層,而一個Fireworks文件又可以容納任意多個父層。
Canvas:畫布,它是處於最下面的,雖然你無法在層面版中看到它,但是它確實存在並不可缺少。
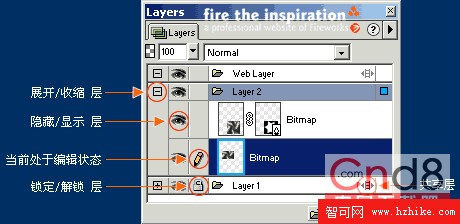
我們來看一個具體的層面版:

擴展/收縮 層:子層在父層的組織下以類似於目錄樹的方式顯示。
隱藏/顯示 層:將暫時不需要的層隱藏或使已經隱藏的層出現。
當前處於編輯狀態:表明當前正在編輯哪個對象。
鎖定/解鎖 層:鎖定動作只能對父層進行,鎖定後的層無法被選中也不能編輯。
共享層:在所有的幀裡共享這層,使得此層的內容在每幀中都可見。
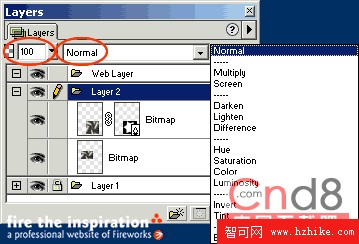
層面版中還包括了2個重要的參數:

Opacity:透明度,原先在Object面版中的參數現在被移到Layers面版中了。
Blending:混合模式,2個對象的顏色混合模式,將在後面的章節中做詳細介紹。
- 上一頁:Fireworks基礎
- 下一頁:Fireworks中的對象(Object)
小編推薦
熱門推薦