Fireworks MX教程(十一)Mac按鈕
編輯:Fireworks基礎
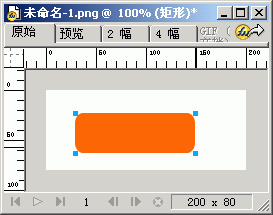
1.新建一個文件,背景色自定。使用圓角矩形工具,在編輯區繪制一個圓角矩形,矩形寬120象素,高40象素,矩形圓度為50。
2.選中這個圓角矩形,在屬性面板上,描邊設為無,填充方式為線性,填充顏色設置為灰色到白色。選取油漆桶工具,從上向下拖動。
3.打開層面板,選中當前圖層,拖到“新建復制層”按鈕上,復制一個新層。
4.鎖定層1。
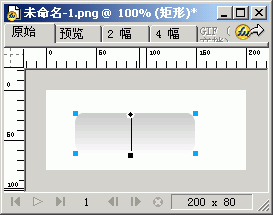
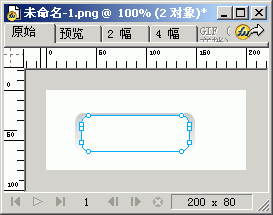
5.選中層2,將填充方式變為實心,填充顏色為白色。在菜單欄,選擇修改,變形,數值變形,將寬高都設置為90%。
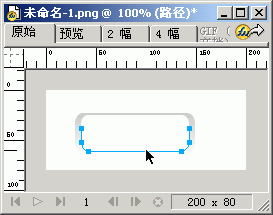
6.使用“刀子工具”,在圓角矩形的上部四分之一處,橫向切割。
7.使用“指針”工具,點選下半部分,按鍵盤上的DEL鍵,刪除。如果無法選中,先在編輯區其它部分點擊一下。
8.選中切割後的圖形,打開效果面板,選擇模糊,高斯模糊,數值為2.7。
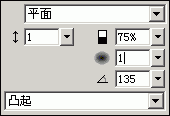
9。點擊層1前的鎖圖標,給層1解鎖,選中層1下的圖層,調整效果選項,選擇“斜角和浮雕”,“內斜角”,設置如下圖。
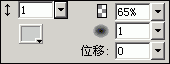
10.繼續選擇效果命令,選擇“陰影和暈光”,“發光”命令,將顏色設置為灰色,具體設置如下圖。
11.按CTRL+A,選中所有對象,在菜單欄上,選擇“修改”,“組合”,Mac按鈕就做好了。
小編推薦
熱門推薦