Fireworks制作仿3D光亮DNA桌面(3)
編輯:Fireworks基礎
8. 相似地,拖一個“red”實例到畫布,進行和第7步相同的操作。
如下圖所示,將兩個位圖(分別平面化和應用了混合模式的“添加的”)擺放好。

9. 畫一個矩形將圖像覆蓋,應用如下所示的填充和漸變手柄調節。營造明暗效果。(呵呵,這個是慣用伎倆了。)

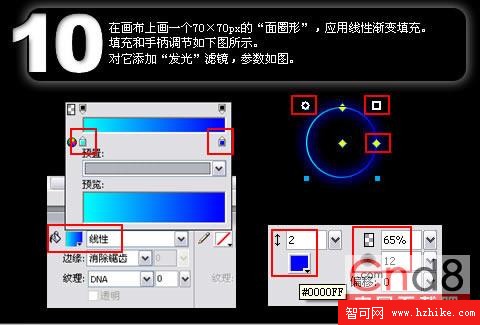
10. 在畫布上畫一個70×70px的“面圈形”,應用線性漸變填充。
填充和手柄調節如下圖所示。對它添加“發光”濾鏡,參數如圖。

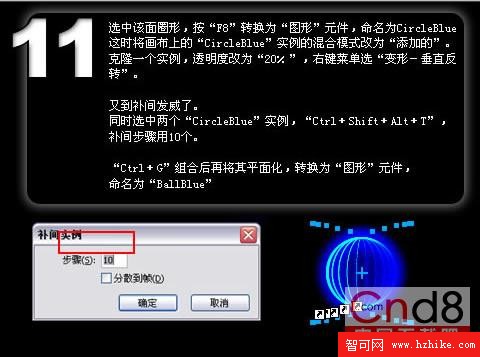
11. 選中該面圈形,按“F8”轉換為“圖形”元件,命名為CircleBlue。這時將畫布上的“CircleBlue”實例的混合模式改為“添加的”。
克隆一個實例,透明度改為“20%”,右鍵菜單選“變形-垂直反轉”。
又到補間發威了。同時選中兩個“CircleBlue”實例,“Ctrl+Shift+Alt+T”,補間步驟用10個。
“Ctrl+G”組合後再將其平面化,轉換為“圖形”元件,命名為“BallBlue”

小編推薦
熱門推薦