Fireworks教程:打造紙張卷邊效果的方法 (1)
編輯:Fireworks基礎
電腦裡幾年前搜集的源文件,作者無從查證了,十有八九是經典哪位元老,教程以前是否有過我也不太清楚,今天把制作過程寫了一遍。
PNG源文件和最終效果:

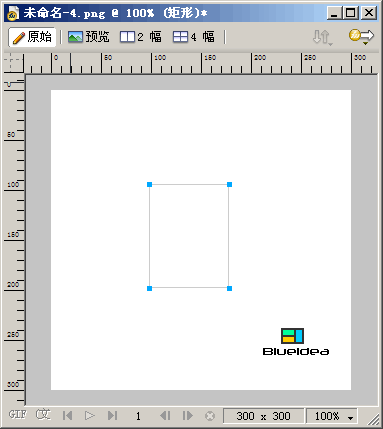
1、建立畫布,繪制矩形,白色填充,灰色筆觸,筆觸類型選擇1像素柔化。

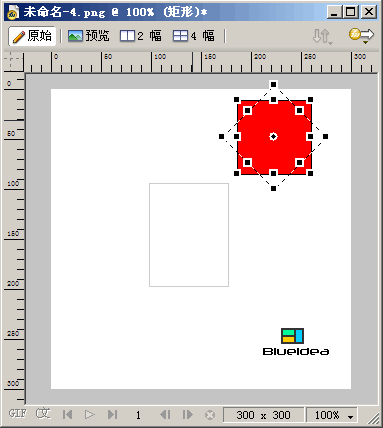
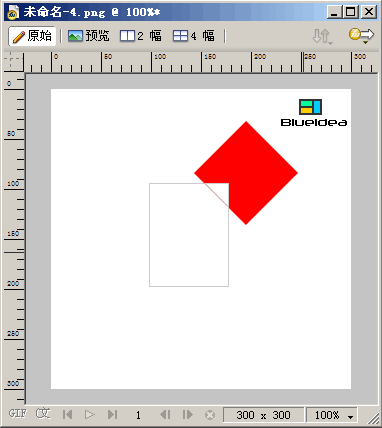
2、繪制另外一個用於打孔的矩形,並使用縮放工具旋轉角度,如果想旋轉45度可以在使用縮放工具時按住SHIFT鍵。

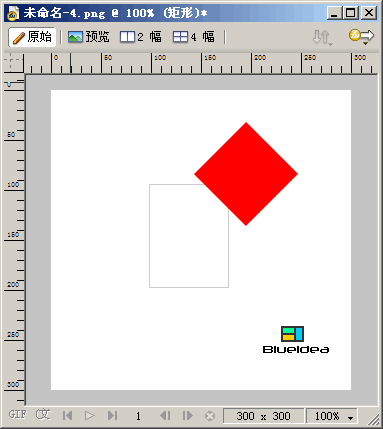
3、將旋轉好角度的矩形和原有矩形擺放好位置,選擇二者,CTRL+SHIFT+D克隆一份,這樣得到兩組矩形。
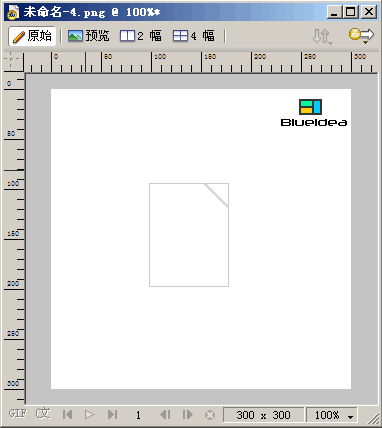
 4、選擇第一組矩形,修改菜單——組合路徑——交集,得到卷角部分。
4、選擇第一組矩形,修改菜單——組合路徑——交集,得到卷角部分。

5、選擇剩下的第二組矩形,修改菜單——組合路徑——打孔,得到紙張部分。

6、選擇卷角部分,修改菜單——變形——旋轉180度。

7、選擇紙張部分,添加陰影效果。

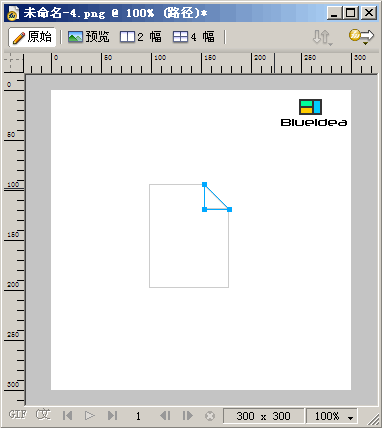
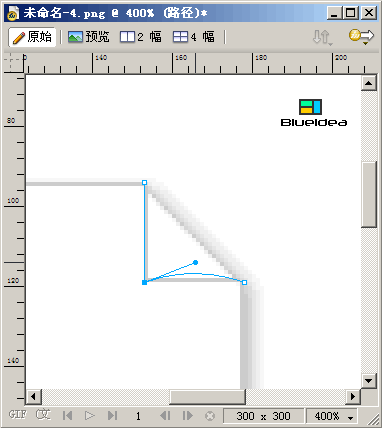
8、放大畫布比例,選擇子選取工具(白箭頭),首先點擊卷角部分左下角的節點,松開鼠標,按住ALT鍵後用子選取工具拖動此節點,控制好手柄,使卷角部分底邊變成弧形曲線。

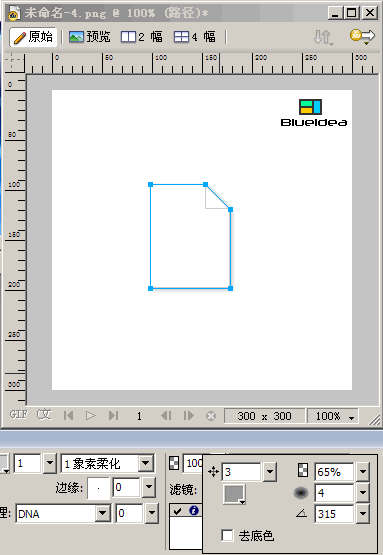
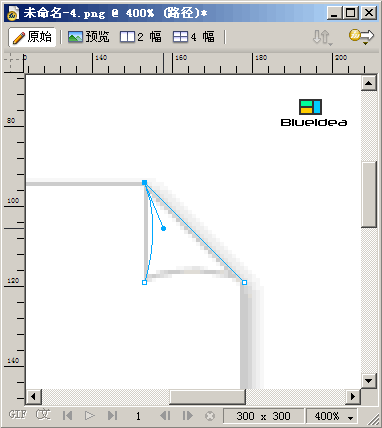
9、選擇子選取工具(白箭頭),首先點擊卷角部分左上角的節點,松開鼠標,按住ALT鍵後用子選取工具拖動此節點,控制好手柄,使卷角部分左上邊變成弧形曲線,這兩個節點的調整目的是使卷角部分出現立體效果。

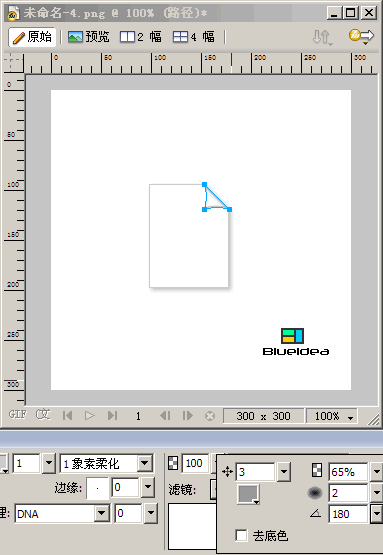
10、給卷角部分添加內測陰影效果。

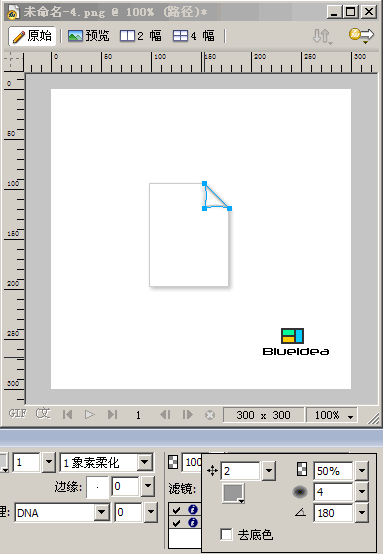
11、給卷角部分添加陰影效果。

大功告成。至於哪個角卷起來,看自己需要去制作即可。
最終效果和PNG源文件:

小編推薦
熱門推薦