1.新建一個450*150,背景色為黑色的文件.
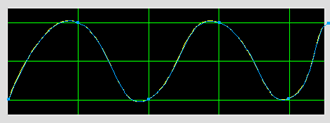
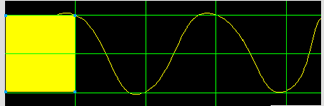
2,適當地拖出幾條輔助線,用工具欄中的鋼筆工具,在編輯區畫出波浪形,如圖(圖1)
雙擊圖層面板上的這圖,另命名為a.3,用工具( )在編輯區拖畫出一方形,大小如圖(圖3).
)在編輯區拖畫出一方形,大小如圖(圖3).
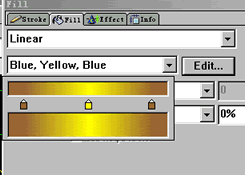
在圖層面板上雙擊這方形圖,另命名為b4,編輯方形,打開fill面板,漸變為線形漸變linear,進行如圖設置(圖4),
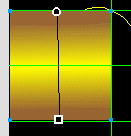
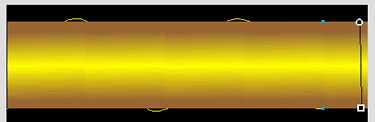
選中油漆桶工具( ),對方形從上到下漸變.結果如圖(圖6)
),對方形從上到下漸變.結果如圖(圖6)
5,選中漸變填充好的方形,edit-----clone,克隆出四個同樣的方形,把它們依次命名為c,d,e,f.按從左到右的順序排成直線.因為此刻它們都在a之上,所以a層現在看不到.結果如圖(圖7)
6,用文字工具.輸入文字"風雲設計眼".字號為20(不能太大),顏色為綠色.在編輯區按住SHIFT鍵,同時選中文字和a層.text-----attach to path將文字轉換成路徑.
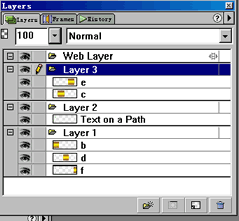
7,關鍵的時候來了,新建圖層layer2把文字圖層拖到layer2上.再新建圖層layer3,把c層和e層拖到layer3層中.結果如圖 (圖8)
8,雙擊layer1層,在彈出的對話框中,把share across frames前面的框勾選上.同樣對layer3層也這樣設置.
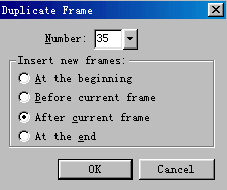
9,選中圖層2中的文字路徑,打開frame面板,點擊右上邊的黑箭頭,在彈出的菜單中,選擇duplicate frame在彈出的對話框中如圖設置(圖9)
10,選擇frame2,打開object面板,如圖設置.在下面的框中填上數字30,選擇frame3(第三幀)在object面板中,框中輸入數字為60,選擇frame4(第4幀),在object面板中,框中輸入數字90.如此類推,每下一幀輸入的數字,比原來的多30.這是個煩人的過程,沒辦法,只有辛苦你了.我們發現,當第22幀時,文字就運動到了右邊的盡頭,不要緊,按住SHIFT的同時,選中frame23和最後一幀.把它們刪除就行了.
11,還沒有好,我們再把layer1層和layer3中的各圖的透明度調到90,這樣效果更真實些..行了,你點擊編輯區的播放鍵..效果滿意吧!!!效果圖(圖10)
- 上一頁:Fireworks中制作線框運動
- 下一頁:Fireworks4 制作透明字