給一個網站添加動畫對於訪問者的時間和金錢都是一個不小的花銷,因此在添加您的動畫前,一定要先考慮好如下問題:動畫能否增進您的信息傳達力度,訪問者下載和播放動畫是否迅速、方便,是否有足夠的組成動畫的內容和資源。盡管網絡動畫及其傳遞方式正在不斷的發生改變,但傳統的GIF動畫依然有著不可忽視的優勢,我們在這裡介紹一下創建GIF動畫的兩種途徑。
1、 在層面板新建一個Logo層,將其置於Web Layer層下方。
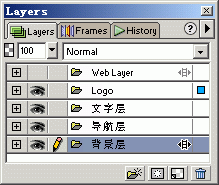
2、 我們需要將背景層修改為一個共享圖層,打開層面板,切換到背景層,在彈出菜單中選擇Share This Layer,將背景層共享,此層上的內容將在所有幀都可見,此層的後面將出現一個共享圖標,如下圖:

3、 切換到Logo層,在文檔的右上角創建www.karsong.com文字。
4、 按F8將其轉換為圖形符號Graphic Symbol。
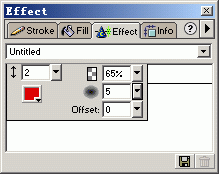
5、 打開Effect面板,對此符號的實例添加紅色Glow效果,如下圖所示:

6、 選中此實例,在右鍵彈出菜單中執行Edit>Clone,復制出一個新的實例,並且帶有相同的Glow特效。
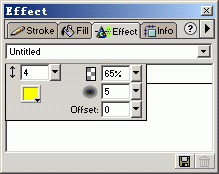
7、 在Effect面板修改第二個實例的特效,將其改為黃色,並改變Glow的范圍和大小,如下圖:

8、 選擇這兩個實例,在右鍵彈出菜單中執行Symbols>Tween Instances創建變形動畫,設定插入幀數為6幀,並勾選Distribute to Frames分布到幀,如下圖所示:

9、 打開Web Layer圖層的顯示,在此動畫位置創建一個切片。
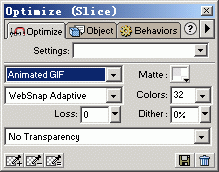
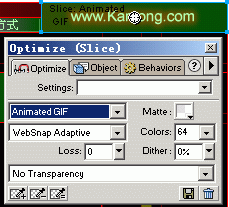
10、 打開Optimize優化面板,設定此切片的類型為Animated GIF,並設定顏色數為32色,如下圖所示:

11、 此動畫完成,您可以打開幀面板設定動畫幀之間顯示的時間。
十二、 創建實時動畫Live Aniamation
4新增了一種實時動畫創作方式,這種方式可以快速的創建一個動畫符號,生成的動畫具有即時編輯性能,及您可以在任意時間修改形成動畫的各種元素屬性。
1、 在文檔左上角新增一個切片,點擊工具面板最下方的 按鈕關閉切片顯示[點擊旁邊的 按鈕可以打開切片顯示]。
2、 在層面板中切換到Logo層,在剛才的左上角位置處輸入文字“Karsong”。
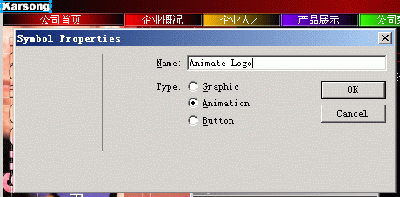
3、 選擇此文字對象,按F8快捷鍵將其轉換為一個動畫符號,將其命名為“Animate Logo”,符號類型為“Animation”,如下圖所示:

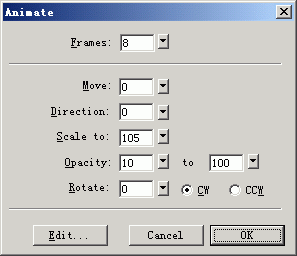
4、 在彈出的設置窗口中設置插入幀數為8,並進行如下設置:

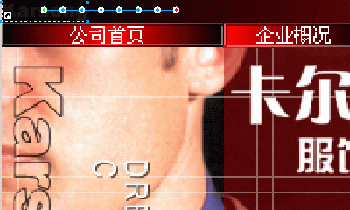
5、 拖動生成的動畫符號中心的小紅點,將其向右拖動到適當位置,注意不要將其拖出剛才創建的切片范圍之外。

6、 打開優化面板Optimize設定此切片的類型為“Animated GIF”,顏色數為32,如下圖所示: