FWMX系列:數據驅動圖形向導 [2]
編輯:Fireworks基礎
工作開始,跟一般的影像編輯沒有區別。
在FWMX系列的數據驅動圖形向導可以支持三種元素的自動替換,
分別是文字、圖形影像和鏈接,我們都來試一遍。
先以FWMX為例,我們做好了文字、影像和鏈接的相關處理和定位。
然後定義變量,數據驅動圖形向導的所有變量標簽需要用大括號引用。
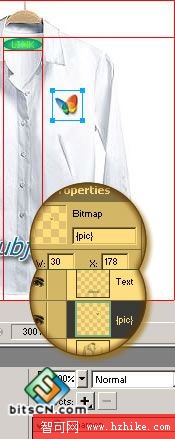
在文字部分,變量可以直接寫在源文件上。
可以應用文字字體,編排形式,輪廓外框,實時特效,
動態替換的文字將對應你在文字變量上應用的效果設置。

圖片的變量,參見下圖中間的雙圓形部分,
變量名可以通過屬性面版和層面版來定義。
同樣,對圖片的編輯,特效濾鏡的運用,
都會對動態替換的圖片造成一致的影響。

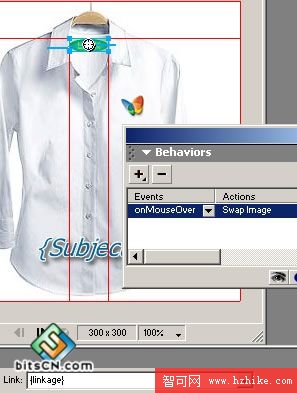
使用切片或是熱點工具,都可以設置鏈接變量,
變量寫在屬性面版的鏈接欄位內,
為做深入測試,本例還加設了翻轉圖片行為。

確定所有工作都已完成,
在應用數據驅動圖形向導之前,
記得先儲存你的文件。
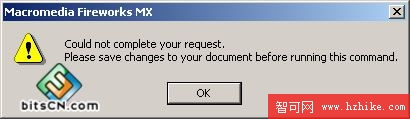
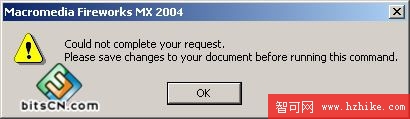
如果你忘記的話,
在你執行數據驅動圖形向導時,
系統會先彈出警告窗口提示:


小編推薦
熱門推薦