使用Fireworks 制作非常精美的打孔效果
編輯:Fireworks基礎
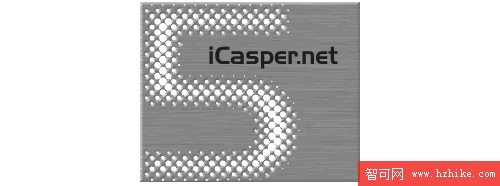
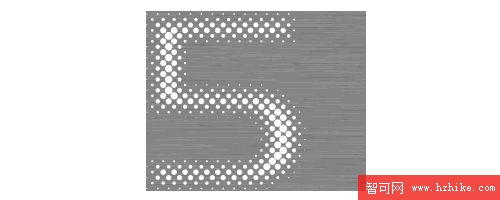
效果:

1、新建一個300*300的文檔,並畫一個220*180的矩形,顏色#333333
2、寫一個數字,大小是250(這個數值要在屬性裡自己填寫),我寫的是5,字體要盡量選擇粗一點的字體,我選擇的是HandelGothic BT ,放在矩形上面;

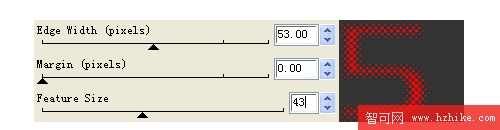
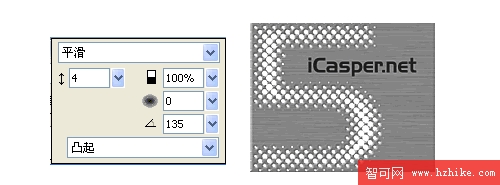
3、選擇寫好的數字,用Firework自帶的濾鏡AlIEn skin Splat—>Edges,mode選擇Halftone Dots,具體參數設置如下圖:

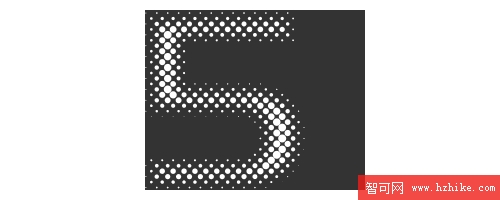
4、把剛才做好的數字和矩形圖層分別選擇:修改—>平面化所選,然後選擇矩形並按住ALT鍵再選擇數字層,最後按del鍵,並使數字層不可見;效果如下圖:

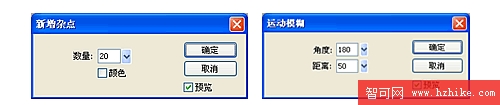
5、畫一個300*200的矩形,並新增雜點數量20,再運動模糊角度180,距離50,設置如下:

6、將剛剛做好的矩形圖層和打好孔的圖層一起選擇,再選擇:修改—>蒙版—>組合蒙版;效果如下:

7、選擇剛才的層,增加“內斜角”效果,具體設置看下圖,再隨便加上文字,效果如下:

- 上一頁:Fireworks粉色戀人閃字
- 下一頁:Fireworks制作3D質感球體
小編推薦
熱門推薦