PNG源文件:

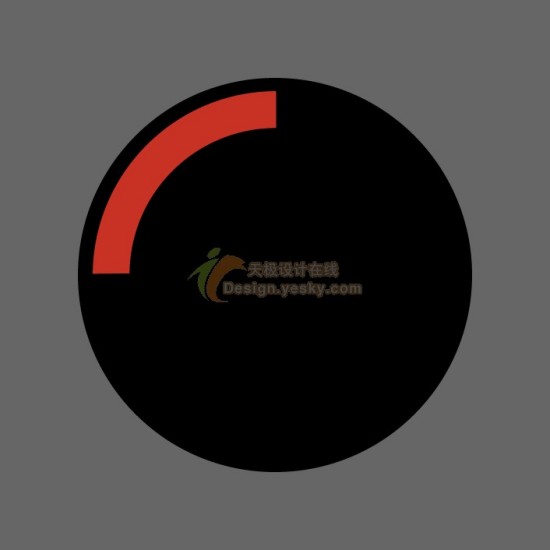
1、在新建的Fireworks灰色畫布上按住SHIFT鍵畫一個黑色的500*500像素的正圓形,以此作為圖標的黑邊,然後在工具面板中選取‘畫圈形’工具,畫出一個環狀的圖形,接著鼠標點取環形圖的黃色控制點順時針進行拖動,將圓環分段(1/4),如圖。

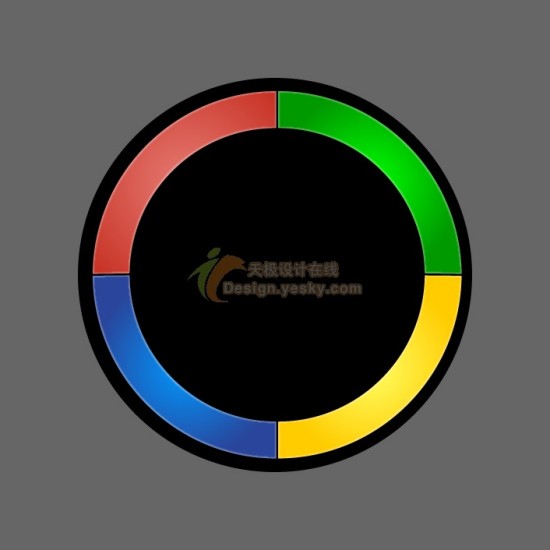
2、將制作好的扇形圖復制粘貼3份,這樣就了有了相等大小四段扇形圖,分別選取顏色,可以是紅色、藍色、綠色、黃色,其色值依次為#C83225、#29469C、#009900、#FFCC00,然後分別選中四個扇形圖進行“放射性”填充,在其填充的中間區域將顏色調淺,形成“漸變”效果,再選取濾鏡“陰影和光暈”中的“內側發光”效果,在每個扇形的邊緣形成白色光邊,增加立體感。如圖

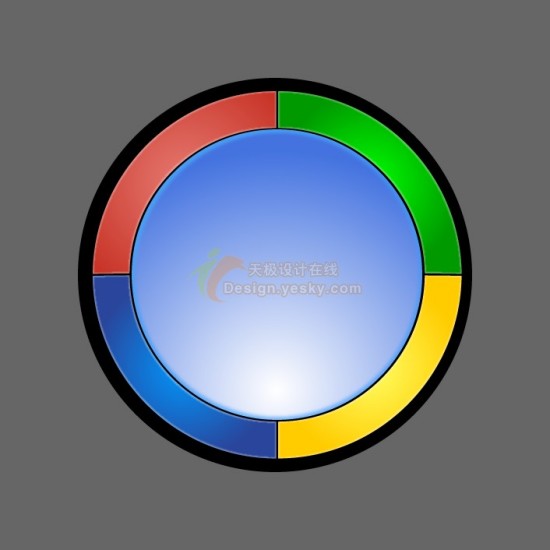
3、按住SHIFT鍵在中間區域畫正圓形,然後選中並進行淺藍(#4473E0)和白色(#FFFFFF)的“放射性”漸變的填充,在半圓上同樣選取‘放射狀’填充,再選擇濾鏡“陰影和光暈”中的“內側發光”內側陰影“和效果,用來外環形的陰影立體效果。如圖

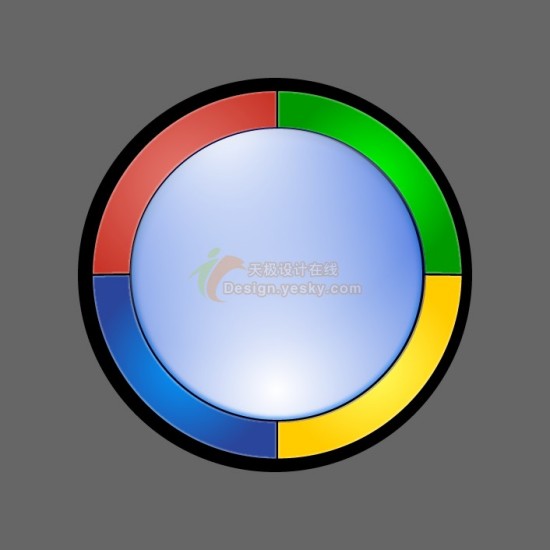
4、同樣,再畫一個相同大小的白色(#FFFFFF)圓,然後進行”放射性“漸變填充,把漸變的一端的透明度設置為”0“,把圓形逆時針旋轉一定角度,制造立體的質感效果。如圖

5、現在開始繪制圖標的箭頭,選取工具欄的”多邊形“工具,將邊數設置為”3“,繪制三角形圖形,為了整個按鈕的立體效果,要給三角形填充上藍色的”線形“漸變,漸變色的中間可選取深藍色,兩邊選取淺藍色,這樣效果更加的“眩”。再在三角形的下面靠左的地方復制粘貼一個顏色很淺淡的陰影效果。如圖

6、然後,還要畫出一個大的扇形,把它的透明度設置成”62“,覆蓋在”彩環”的上面,用以增強圖標的光感效果。如圖

7、最後,一個“點睛之筆”就是在中心圓形的上面再繪制一個半徑同樣大小的“扇形”,扇形下面的邊緣劃過三角形的箭頭,非常逼真的展現了這個圖標的立體效果。

現在整個圖標這個渾然一體的質感效果,是通過這樣一層層的細節的處理得到的,比如四個光環的顏色的漸變,中間圓形多重濾鏡效果的應用,以及三角箭頭中使用四種顏色的線性漸變和投影,到最後半透明的扇形覆蓋,組成了這個生動的、讓人“眩目”的圖標,設計來源於生活,來自於細節。