網頁制作poluoluo文章簡介:或者這番話是符合我們的經驗的,至少,在我們周圍接觸到的很多廣告中如果涉及到人像,都是將整個人或整個頭部都放進去,或一個美女在搔首弄姿,或一個老人拿著一瓶什麼東西的樣子,很少有表現人體某個細節的局部的。或許,這也沒有誰對誰錯誰好誰不好的結論,但無論如何
譯者的話:記得當年上設計課時,有一位設計老師壯懷激烈地在談論中西方的平面廣告差距,說到中西方的平面廣告中的人物肖像處理區別時說,在中國,廣告中的肖像都是完整無缺地放進去的,惟恐不將整個人都放進去別人就不知道裡面是個人似的,而在西方的平面廣告中,更多的只是截取肖像的某個部分,甚至一個人體背部的局部,或嘴角的一部分雲雲。
或者這番話是符合我們的經驗的,至少,在我們周圍接觸到的很多廣告中如果涉及到人像,都是將整個人或整個頭部都放進去,或一個美女在搔首弄姿,或一個老人拿著一瓶什麼東西的樣子,很少有表現人體某個細節的局部的。或許,這也沒有誰對誰錯誰好誰不好的結論,但無論如何,對一個肖像進行恰當的剪切處理,確實可以使整個畫面更具沖擊力和吸引人。
每一張有趣的肖像很多時候都是來源於一張上身照片,勇敢地對它們進行剪切,能夠使你吸引讀者的注意力。

圖 1
象圖 1 中的照片,如果你覺得他們都似曾相識那是因為他們太過真實,上述幾張照片都是典型的標准照,雖然各人的姿勢或背景略有不同,但都沒有本質上的區別。設計就從這裡開始!
在所有的印刷圖象中,最快最吸引人的總是一個人的面部,無論它是與一堆文字配合在一起或者與其它圖案配合在一起,人的面部圖案總是在我們腦海記憶中保留最長時間。
你可能會反駁:我看過很多人的肖像,但過後都毫無印象。這通常是因為同一個理由:他們沒有引起你的注意,他們只是靜靜地被印在哪裡,你不知道他是誰,你總是將不同的肖像混淆——因為他們都沒有特色。
裡面的人物當然不可能張嘴與讀者溝通而引起你的注意,但一個設計師卻可以做到這一點,以下我們談談一些技巧:
對照片進行比例處理及定出中心:

圖 2
第一件事你要做的就是使到這些照片都有同一個尺寸,而且使它們看起來都象在拍照的時候是以相同距離照出來的(細心比較圖 2 與圖 1 的區別),這一點並不難做到,只要在作圖軟件中,你可以拖動尺寸引線使他們的額頭、眼睛或下巴都基本處於同一個位置,然後再拖動垂直的一條引線放在它們的中間(圖 2 )。大多數男性的頭部都基本一樣大,但女性的頭部相對要小一點。而中線一般就是焦點所在的地方。
來,拿起你的“刀”!大膽地切下去,象這樣:

圖 3
然後,在排版中,就這樣!——

圖 4
網頁制作poluoluo文章簡介:或者這番話是符合我們的經驗的,至少,在我們周圍接觸到的很多廣告中如果涉及到人像,都是將整個人或整個頭部都放進去,或一個美女在搔首弄姿,或一個老人拿著一瓶什麼東西的樣子,很少有表現人體某個細節的局部的。或許,這也沒有誰對誰錯誰好誰不好的結論,但無論如何
無論是在年度報告中、研討會的宣傳冊中、公司管理人員簡介中、會議介紹單張中,都可以這樣應用!他們使用了相同的尺寸,你可以感覺到,這樣對肖像的處理使到整個畫面充滿力量,不僅僅是省出了空間給文字,而是使到整個畫面更容易引起別人的注意力。我曾為一個研討會的演講者簡介設計了一個象這樣的版面,從反饋回來信息都表明這種設計更能吸引人,而且,這樣的肖像處理還使裡面的人物充滿一種無言的自信——這就是剪切的力量!你有注意到一點嗎?上述的剪切的寬度是剛好與人物眼睛對齊的。另位要注意的是,大標題的處理應該是非常謹慎的,請留意上圖最右中的標題處理方式。圖片不但大小一樣,而且所放的位置也是一樣的,另,文字的排版一定要協調一致,這些在設計中都是非常重要的,否則會削弱你整個畫面的效果。

圖 5
象上述的圖5中的處理,看起來象是一支同一個公司裡管理團隊的樣子,這種設計可以很好地應用在象公司的主要管理人員或某個部門的負責人的簡介當中,他們眼睛都是處於同一個水平線。

圖 6
這樣處理?唔——感覺弱了一點,主要的問題是看起來難以集中,眼睛處在不同的水平線,而且中間的圖片大了很大,老實說,這並不是一個很好的處理方式。

圖 7
這樣處理呢?注意,在此,他們的臉頰靠得很近,顯得有點過份親密——有點暧昧哦。而且另一個問題是,左邊女性的頭部有點角度,破壞了整個畫面的協調。
網頁制作poluoluo文章簡介:或者這番話是符合我們的經驗的,至少,在我們周圍接觸到的很多廣告中如果涉及到人像,都是將整個人或整個頭部都放進去,或一個美女在搔首弄姿,或一個老人拿著一瓶什麼東西的樣子,很少有表現人體某個細節的局部的。或許,這也沒有誰對誰錯誰好誰不好的結論,但無論如何
這種剪切還可以很好地應用在出版物中專欄或大標題中:

圖 8
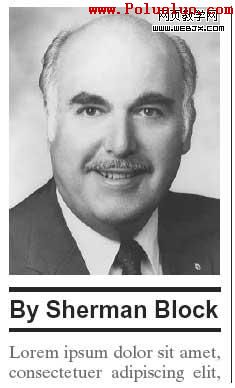
上述的圖片我們應用在一張報紙的專欄作家的排版當中,效果非常好,經過圖片處理的主角,我們都會將眼睛集中在他的整個面部上——嘴角帶點微笑,帶點酷、帶點“我知道我是誰”的自信,而名字則醒目地放在右邊,整個畫面具有某種沖擊力。

圖 9
上圖9可以作為某個專訪、某個重要人物簡介的標題設計,當然,象上述一樣作為某個專欄作家的版面設計也行,這個排版使到圖案的主角的眼睛注視著他的讀者,象在聽著讀者的意見,而整個頭部被放在右邊,少了一點野心勃勃的沖勁,但卻多了一份深思熟慮。字體顏色采用灰色,使整個畫面與所傳達的氣氛非常協調。


圖 10 圖11
在圖10中,整個圖片放進去,所有的細節都進去了,而我們卻對他毫無印象,因為這種圖片我們見多了,於是我們無動於衷。但圖11的圖片卻傳遞了完全不同的信息,我們不得不盯著他的眼睛,感受他與我們的目光交流,他的名字采用黑體字,無可置疑地透著一種權威,仿佛要告訴我們這個家伙的東西還是可以值得一讀的。

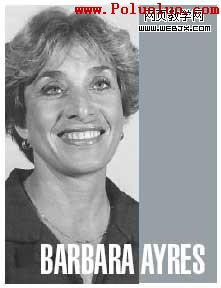
圖 12
一般來說,在排版中,一幅作者的圖象是不會為了配合文字欄的寬度而放大(因為這樣可能導致圖片變得太大而缺乏美感),但我們可以象上圖片一樣,自己加多一個色塊,她的名字有一部分放在這個色塊上而形成一個有機的整體。