Ajax搜索結果頁面下方的分頁按鈕的生成
編輯:JQuery特效代碼
哦少說了一句我用的是 JQueryUI裡面的button感覺還不錯
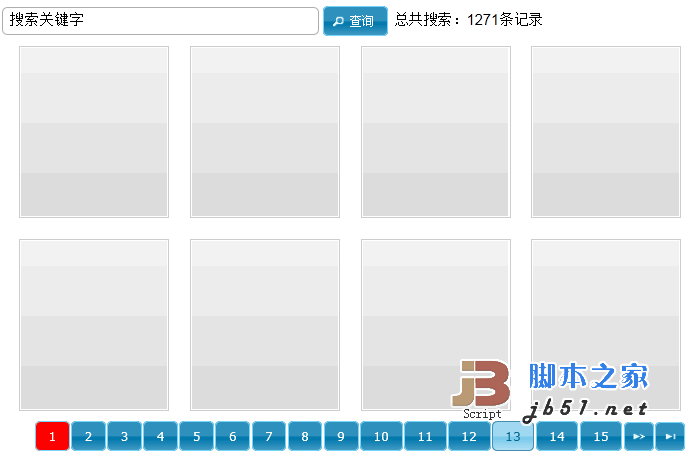
下圖是第一頁的樣子

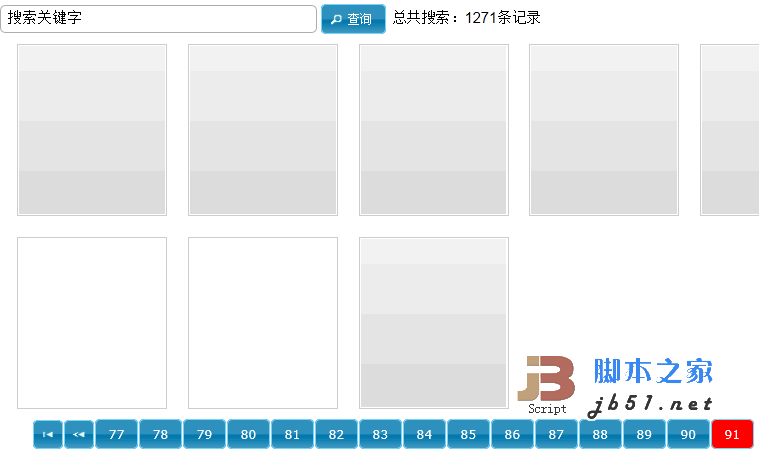
這是最後一頁的樣子

廢話不說了上代碼上面有參數說明看不懂的歡迎留言
. 代碼如下:
//------------------------------------------------------
// pageingBtn() 分頁按鈕的顯示方法
// pageIndex: 當前第幾頁
// maxPage: 翻頁數據集共有多少頁
// btnSize: 最多顯示按鈕數
// pageSize: 分頁數
// keyWord: 關鍵詞
// container: 被填充的容器
//------------------------------------------------------
function pageingBtn(pageIndex, maxPage, btnSize, pageSize, keyWord, container) {
var BtnList = '';
$(container).html('');
if (pageIndex != 1) {
BtnList += '<button value="1" class="firstPage"> 第一頁 </button>';
var prevPageIndex = ((pageIndex - 1) < 1 ? 1 : (pageIndex - 1));
BtnList += '<button value="' + prevPageIndex + '" class="prevPage" > 上一頁 第' + prevPageIndex + '頁</button>';
}
//此處設置當前頁顯示的樣式
var pageIndexStyle = ' class="pageIndex"'; //設定按鈕的起始值
var start = (pageIndex - (btnSize / 2 | 0) > 0) ? (pageIndex - (btnSize / 2 | 0)) : 1;
//如果按鈕起始值+最多顯示按鈕數的和大於最大頁數就將按鈕起始值設置為最大頁數減去起始值加一
if ((start + btnSize) > maxPage) {
start = maxPage - btnSize + 1
} //這裡處理的情況是如果你的最大顯示按鈕數為15那麼當數據分頁最大值為小於15的時候按鈕將會出現-7,-6,-5,-4...0,1,2,3,4等很扯的情況
start = (start <= 0 ? 1 : start);
for (var i = start; i < start + btnSize; i++) {
if (i > maxPage) {
break;
}
if (i == pageIndex) {
BtnList += '<button value="' + i + '"' + pageIndexStyle + '> ' + i + ' </button>';
}
else {
BtnList += '<button value="' + i + '" > ' + i + ' </button>';
}
}
if (pageIndex < maxPage) {
var nextPageIndex = ((pageIndex + 1) > maxPage ? maxPage : (pageIndex + 1));
BtnList += '<button value="' + nextPageIndex + '" class="nextPage" > 下一頁 第' + nextPageIndex + '頁 </button>';
BtnList += '<button value="' + maxPage + '" class="endPage"> 最後一頁 第' + maxPage + '頁 </button>';
}
$(container).append(BtnList);
//綁定後生成的按鈕事件
$(container).find("button").button().click(function () {
loadingimg();
$.post("/author/query/",
{
'pageIndex': $(this).val(),
'pageSize': pageSize,
'order': 'DESC',
'sort': '',
'KeyWords': keyWord //$("#SearchText").val()
},
function (data) {
$("#SearchText").val(keyWord);
LoadBookList(data);
}
);
}
); //在此處修改按鈕樣式
$(".nextPage").button({ icons: {
secondary: "ui-icon-seek-next"
}, text: false
});
$(".prevPage").button({ icons: {
primary: "ui-icon-seek-prev"
}, text: false
});
$(".endPage").button({ icons: {
secondary: "ui-icon-seek-end"
}, text: false
});
$(".firstPage").button({ icons: {
primary: "ui-icon-seek-start"
}, text: false
});
$(".pageIndex ").css({ 'background': '#ff0000', 'color': '#ffffff' });
}
小編推薦
熱門推薦