人們對於產品設計這類事情,往往容易眼高手低,在宇宙層面上誇誇其談,卻落不了地,只能飄著。真正到了自己動手的時候,才會發現問題很多,實踐和理論相差太遠,很容易說一套,做一套。所以還是需要多實踐,動手去做出東西,才有可能真正提高自己的水平。
最近有個機會,接觸到某個手機驗證流程的設計,這也讓我有機會去動手參與,真刀真槍的過過招。對於新手,我覺得最重要的不是做出什麼很滿意很完美的設計,而是通過每一次的動手設計,把自己的思維想法貫徹到實踐之中,去交流去對比,才會發現自己考慮問題的不足之處、思維上的盲點,然後總結思考,達到取其精華去其糟粕的效果,這樣才能加速菜鳥向老鳥的轉變。
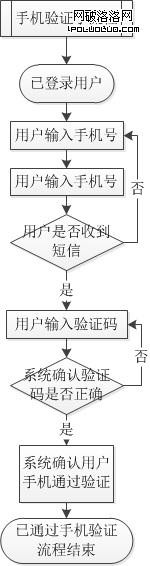
言歸正傳。本次談論的手機驗證流程如下:

這個流程是一個子流程,從流程上看,沒有什麼特別的地方,這類流程的設計已經很常見了。但是這個驗證有個額外需求,需要在這個驗證流程中讓用戶填入邀請人的id或用戶名,非必填,但得有這一步。我們先不考慮這一步放在這個流程中是否合適,就按這種情況來考慮,那麼這樣一來就帶來一些問題了。這一步放在什麼地方合適,怎麼讓他不影響驗證流程,又保證人們會注意到而且不覺得反感?
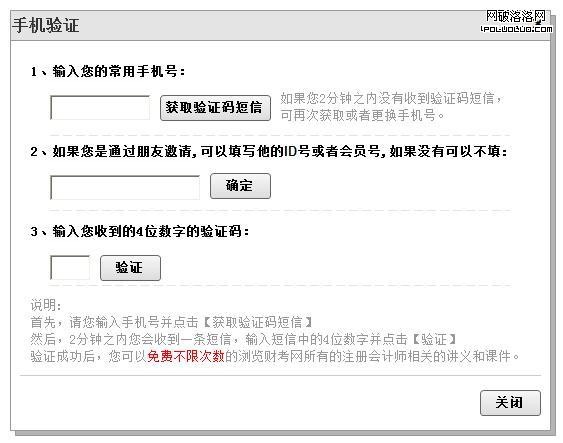
下面是作為分析材料的設計初稿:


分析:
從這個設計頁面中,主要發現兩個問題。
第一是邀請步驟放在輸入手機號之後,把輸入驗證碼的步驟給隔斷了,驗證流程被打斷。
第二是提示性文字過多,影響視覺效果,而且提示效果不理想。
修改:
接下來,是我的修改版,總體流程分為三步。
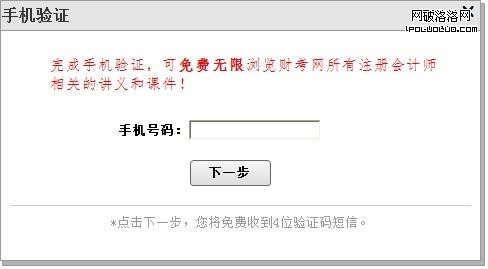
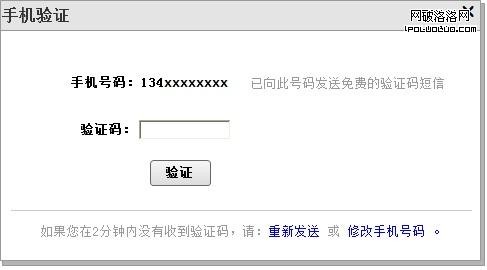
第一步:

第二步:

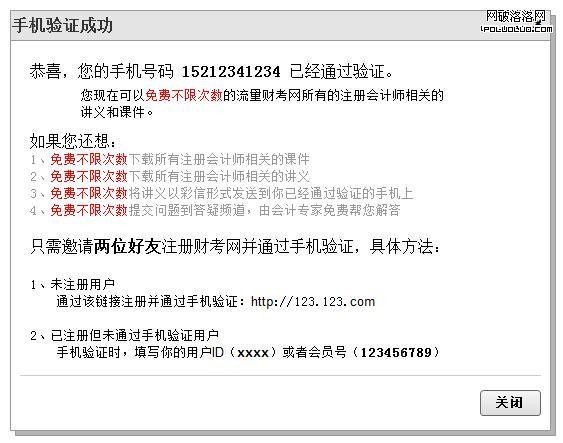
第三步:

分析:
首先說一下這麼修改的思路。
1. 填寫邀請人步驟被放到最後一步的成功頁面。目的是想弱化這個步驟對驗證流程的影響,同時也可以保證有足夠的吸引力讓用戶不會忽略,因為成功頁面中用戶的任務量不大,只有這麼一個可能需要填寫的地方。
2.第三步頁面中的“完成驗證”按鈕表示流程的正常結束。點擊後觸發邀請人id/會員名保存事件,並關閉頁面。
3.輸入手機號和輸入驗證碼被獨立開來分為了兩步。這麼做是為了平衡流程重心。因為還有一個填寫邀請人的步驟,如果把那兩個任務放在同一個頁面,那麼主要流程任務都在第一步被完成,驗證成功頁面再加上填寫邀請人步驟,就顯得不倫不類了。用戶會覺得前面的任務都完成了,怎麼這裡還有事要做?不符合用戶的預期,其情緒有可能被影響。而且,如果第一步把驗證的任務完成了,最後一步只是為了顯示驗證的結果,一個以消息顯示為主要目的的流程也不適合加上填寫任務。
4.添加了重新發送和修改手機號碼兩個步驟。這是為了把流程正向逆向都流通起來。重新發送是重做發送驗證碼短信這一步驟,修改手機號碼可返回第一步,重新填寫手機號碼。
以上是設計修改的一些思路。完成了我自己的版本後,我看了其他一些童鞋的修改作品,各有千秋。真的是像我說的那樣,只有做完後去總結去對比,才會發現自己的不足和盲點。
*以下是對本次手機驗證設計修改一些感悟:
第一、可以把填寫邀請人這一步驟作為半隱藏事件,觸發後激活填寫流程。這一點之前沒有想到,是一個盲點。這樣就可以考慮把輸入手機號和驗證碼放在一個頁面,縮短流程。 第二、提示文字仍然有精簡余地。可以考慮利用按鈕標題和半隱藏提示區域。如下圖中,按鈕標題和右下角的提示區域(點擊觸發提示覆蓋層)足夠說明問題了,不需要別的提示文字。
第二、提示文字仍然有精簡余地。可以考慮利用按鈕標題和半隱藏提示區域。如下圖中,按鈕標題和右下角的提示區域(點擊觸發提示覆蓋層)足夠說明問題了,不需要別的提示文字。

第三、重新發送需時間限制。比如2分鐘的倒計時,2分鐘內不允許點擊“重新發送”,避免多余的服務器負載。
第四、應多考慮使用ajax無刷新動態更新。比如點擊獲取驗證碼短信按鈕後,按鈕可變“驗證碼短信已發送”的提示信息。步驟過渡時加入動畫顯示,讓人更清晰感覺到交互流程的順暢進行等等。
總結:
本次設計修改只是一個簡單的子流程,並不復雜。可就是這麼簡單一個流程,真正做的時候要考慮的東西也不少,真正要做好更是要花一番心思。實踐為王,產品設計最終還是要落到實地上的,多動手做出東西,然後再思考,有利於我們在產品設計的道路上走得更輕快。