該如何加載google-analytics(或其他第三方)的JS
編輯:關於JavaScript
哪怎麼樣才算是合理,怎樣才是不合理了?因ga只是1個分析工具,它的使用絕對不能影響到我們的程序,如果影響了,則是不合理的。不影響則是合理的。
目前ga的使用:
先看看ga自動生成的js腳本,如下:
復制代碼 代碼如下:
<script type="text/javascript">
var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www.");
document.write(unescape("%3Cscript src='" + gaJsHost + "google-analytics.com/ga.js' type='text/javascript'%3E%3C/script%3E"));
</script>
<script type="text/javascript">
try {
var pageTracker = _gat._getTracker("UA-123456-1");
pageTracker._trackPageview();
} catch(err) {}</script>
看這段代碼,使用document.write來加載JS,注意了,這樣加載js是阻塞加載的,就是這個js沒加載完,後面的所有資源和JS都不能下載和執行。可能你會覺的這段代碼在body的最後面,後沒已經沒內容,沒什麼會阻塞的了。
還有一些你忽略了,相信很多人在寫JS的時候需要在頁面加載完畢後執行一些JS或AJAX,一般寫在window.onload 事件,或者寫入jquery的$(document).ready()方法中。這些JS就會被阻塞。如果我們的頁面上很多數據在window.onload中使用AJAX加載,而偏偏這個時候ga因為某些原因(和諧和諧)不能訪問,或者訪問很慢的時候。問題就來,我們自己的JS一直在等待ga的JS加載完,只有等ga的js加載超時後才會執行我們的JS。
實例:
下面的代碼使用jquery在document.ready發送1個ajax請求(請求126.com)。測試前修改host文件,讓ga的js無法加載:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
復制代碼 代碼如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$.get("http://www.126.com/");
});
</script>
</head>
<body>
<script type="text/javascript">
var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www.");
document.write(unescape("%3Cscript src='" + gaJsHost + "google-analytics.com/ga.js' type='text/javascript'%3E%3C/script%3E"));
</script>
<script type="text/javascript">
try {
var pageTracker = _gat._getTracker("UA-123456-1");
pageTracker._trackPageview();
} catch(err) {}</script>
</body>
</html>
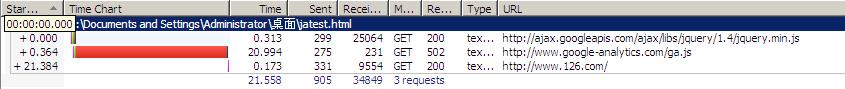
監控圖:

上圖可以看出ga加載不了,在20秒超時後,才執行我們的ajax請求,我們的ajax請求才花0.173s,但卻等了20s。
合理使用ga:
要合理使用ga,需要解決2個問題:
1. 如何非加載ga的js,
2. 如何在ga的ja加載完畢後立刻執行 var pageTracker = _gat._getTracker("UA-123456-1");pageTracker._trackPageview(); 代碼。
非阻塞加載js的方法,主要有2種:
1. 動態創建<script標簽
2.使用new Image().src="", 這種方法只會下載JS,而不會解析JS。所以用這個加載js後,裡面的函數也不能調用(這種方法一般用於預加載)。
完善後的代碼:
復制代碼 代碼如下:
<script type="text/javascript">
var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www.");
var head = document.getElementsByTagName("head")[0] || document.documentElement;
var script = document.createElement("script");
script.src = gaJsHost + "google-analytics.com/ga.js";
var done = false; // 防止onload,onreadystatechange同時執行
// 加載完畢後執行,適應所有浏覽器
script.onload = script.onreadystatechange = function() {
if (!done && (!this.readyState || this.readyState === "loaded" || this.readyState === "complete")){
done = true;
try {
var pageTracker = _gat._getTracker("UA-123456-16");
pageTracker._trackPageview();
} catch(err) {}
script.onload = script.onreadystatechange = null;
}
};
head.insertBefore(script,head.firstChild);
</script>
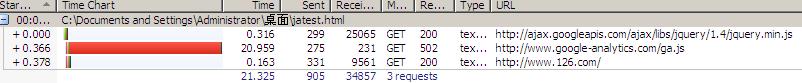
上面代碼修改自jquery的ajax代碼。上面代碼很容易理解,動態創建script來加載js,通過onload,或 onreadystatechange 事件來加載完畢後執行代碼。 代碼修改完畢後再監控測試如下;
 圖中看出ga照樣加載了20s,但我們的ajax請求並沒有等20s後才執行,而是立刻執行了。
jquery 加載ga:
可能你覺的上面的代碼寫的比較多,比較繁瑣,如果你用jquery的話,可以簡化成下面這樣:
圖中看出ga照樣加載了20s,但我們的ajax請求並沒有等20s後才執行,而是立刻執行了。
jquery 加載ga:
可能你覺的上面的代碼寫的比較多,比較繁瑣,如果你用jquery的話,可以簡化成下面這樣:復制代碼 代碼如下:
var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www.");
$.getScript(gaJsHost + "google-analytics.com/ga.js",function(){
try {
var pageTracker = _gat._getTracker("UA-123456-16");
pageTracker._trackPageview();
} catch(err) {}
});
有需要請查看:高性能WEB開發系列
[聲明] 轉載請注明出處:http://www.cnblogs.com/BearsTaR/。 禁止商用!
小編推薦
熱門推薦