我們在浏覽購物網站的時候,經常會碰到浏覽價格列表的情況。目前大部分網站的價格顯示都位於商品名稱之後。
這樣的設計目的是為了讓顧客先注意是什麼商品然後在關注價格如何。
但是在用戶高速掃描網頁的時候,商品名稱是否是他們第一個需要關注的地方呢?我們如何正確將用戶的視線正確的引導到我們希望他們所要關注的地方呢?
我們知道無論用戶是否貧窮還是富有,價格在購買商品的時候始終是用戶選擇的重要砝碼。很多網站在設計商品列表的時候都會想法設法把價格凸顯出來,方便用戶判斷與選擇。用戶在高速浏覽的時候也往往被價格所吸引而去關注相應的商品。
而價格與商品列表是否與用戶視線流相符就成為了,這個列表是否能成功的抓住用戶,把用戶的目光吸引過來的關鍵。
通常,平面設計與網頁設計所遵循的視線流大致有兩種,
古騰堡圖表是一種對線平衡的設計理念源於約翰內斯·古騰堡的古騰堡圖表。
他提出,人們浏覽頁面或布局的時候,視線都趨向於從上到下,從左到右的眼動規律。左上角為起始,右下角為結束。所以報紙的標題,雜志的標題,網站的LOGO等重要的信息都是放置在右上角這個位置。

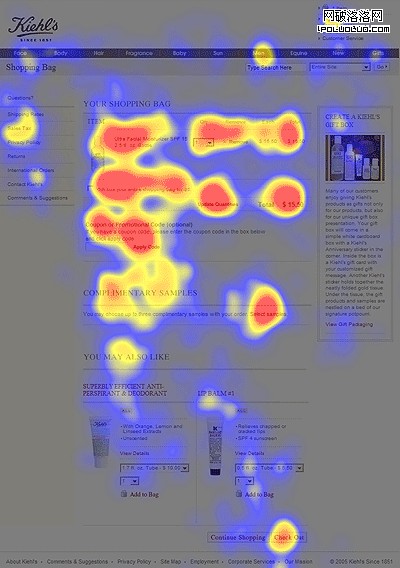
尼爾森F視覺模型是2006年4月,美國著名網站設計師傑柯柏·尼爾森(JakobNielsen)在《眼球軌跡的研究》報告中提出,在首次訪問一個陌生網站的時候,浏覽者都不由自主的以“F”形狀的模式閱讀網頁,這種閱讀習慣決定了網頁呈現F形的關注熱度。
這個模型有三個心理暗示:
1.在用戶快速浏覽情況下,用戶很少看段落內的文字
2.要多用小標題,多標題,才能引起用戶關注
3.第一第二段最好包含一些重要信息。

如果我們按照這兩個主流的視覺模式來看商品列表的視線流,理論上可能是這樣的:
古騰堡:

F視覺模型

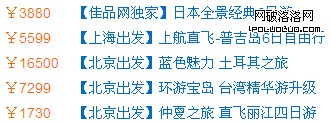
正常的情況下,不論是古騰堡還是F型浏覽,用戶都會先看到商品名稱然後在關注價格。
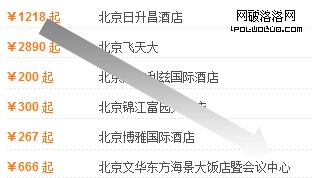
但是因為商品名稱長度與價格顏色關系,據觀察大多數用戶先是被價格所吸引,然後才關注商品名稱,尤其在商品名稱比較長的情況下,用戶在快速尋找視覺焦點的過程中總是被價格所吸引,回過頭來再看商品名稱,這樣的視線流明顯有悖於以上兩個視覺模式。可能會形成的以下的浏覽方式:


這樣的浏覽模式會造成怎樣的後果呢,
1.浏覽流的不順暢,用戶的視覺總是需要跳來跳去,或者依然忽略前面的商品名稱的信息。
2.因為商品文字的長度與價格的凸顯,左上角的視覺被忽略,這個黃金位置始終無法很好的利用。
對於商家來說,網站上什麼樣元素才能在快速浏覽的情況下才能被用戶所關注呢?其實不外乎兩樣:圖片&價格。如果沒有圖片的商品名稱的列表中,不管你是希望用戶更關注價格還是更關注商品名,價格無疑是吸引用戶視線的最重要的因素。價格也應始終出現在首要的位置上,除非商品列表中有圖片出現。
所以這種列表方式對於吸引用戶並得到他的關注方面,並不是合適的方案。
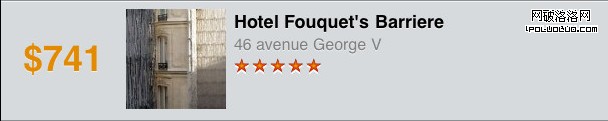
最近有不少網站與APP都采取了價格前置的方法來改善這個問題。




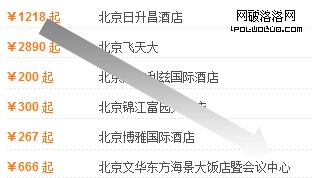
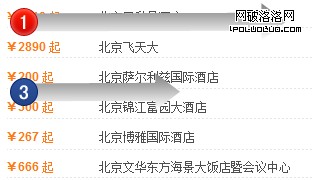
如果用按照前兩種視覺模式來看價格前置這種商品價格列表視線流就是這樣的。


這樣的情況下最突出最容易被用戶關注的價格在兩個視覺模式中都占據了視覺的第一點,這樣的情況下,用戶在迅速浏覽網頁的時候就會被價格所吸引,而且用戶在關注價格的同時視線流依然能夠掃到到價格之後的商品名稱。商品名稱被視線忽略的情況比較小。
優點也出來了:
1.視線流順暢,價格與商品的信息都不會被忽略。
2.用戶在迅速浏覽的時候因為價格在黃金位置,容易吸引到用戶的目光,並關注此位置的信息。
當然這樣的價格前置也有相應的問題,首先是用戶習慣原因,有些用戶習慣於價格後置,最初可能會不太習慣,但只要設計過程中列表間有明顯的分隔,就能在較短的時間適應這種信息的設計。然後這種設計並不適用於所有情況,比如某些頁面內容都是列表頁的,不需要引導用戶關注於此列表的。因此並不是需要強制遵循的設計原則。