網頁制作poluoluo文章簡介:交互設計研究:視覺注意力在設計中的運用.

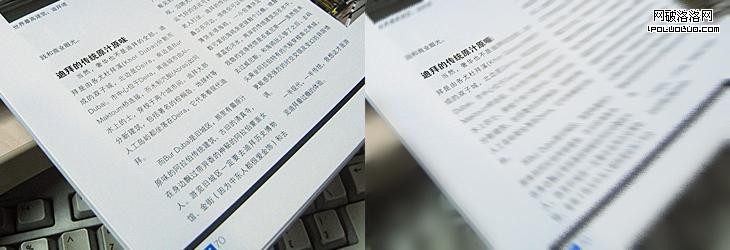
物質世界客觀存在,而人的“視覺成像”是對當前世界的“唯心”重建。這種重建基於個人“經驗”、“感知”和“集體意識”。最初科學家認為人類通過視覺被動獲取周圍世界的全部圖像信息而建立個人的視覺資料庫,近10年來的研究表明捕獲“全部圖像信息”只是個傳說,其中由心理學家Daniel T. Levin 和Daniel J. Simons建立的實驗“真實世界”客觀說明一個事實:大腦利用眼球1/10秒的速度獲取重要信息,而這些信息將服務於正在進行的核心任務。舉個例子,你的大腦向眼球發出指令閱讀這段文字,而讓你忽略了文章右側導航的其他信息。
左圖為相機拍攝效果,右圖為人類視覺關注效果
正因為有如此特性,研究“視覺注意力”變得尤為重要。如何讓用戶更容易發現我們的產品?如何讓商家更有效的廣告?如何讓我們的網頁和軟件更容易觸動用戶,更有萌點?… 在深入問題之前先簡單了解三個概念。
視覺信息處理流程
人腦皮質有140億-160億個神經元,其中常用的不到1/10,而五感瓜分到的神經元則更少,所以在睜開眼睛,有大量視覺信息輸入的時候做有機篩選變得非常有必要,這也是漫長進化的優化結果。某些醫學著作提到,視覺信息處理需經24個以上流程,Colin Ware又將其歸納為三個階段,大致是: 一、基本信息提取,並行處理多個特征; 二、根據目的需要,篩選關注內容; 三、保存關鍵目標,聯想相關描述。(詳細見《Visual Thinking For Design》)
被動關注和主動關注
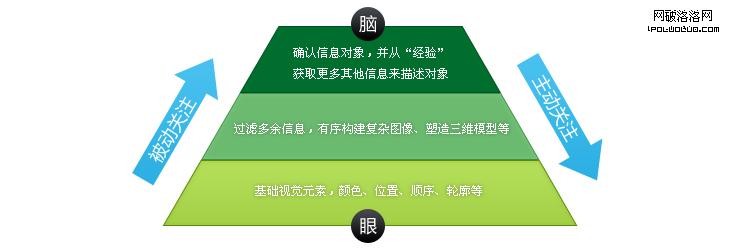
“被動關注”又稱“刺激引發”,按照Colin Ware歸納的三階模型可以理解為:最基本的視覺元素,顏色、位置、順序、輪廓等交織形成 -> 過濾多余信息,有序構建復雜圖像、塑造三維模型等 -> 確認信息對象,並從“經驗”獲取更多其他信息來描述對象。可參考示意圖:

例如網頁右下角的彈出廣告,我們眼睛先是看到右下角一個框,很多顏色在跳動,然後看清楚是一個人在跳舞,最後才是確認出原來是**公司的廣告。視覺信息是一種生物電流脈沖信號,眼球神經被動感知事件傳送到大腦,大腦主動確認事件後回饋,形成一個循環過程。但是“關注”事件並不一定由眼球發起,那種由大腦發起的“主動關注”也稱“概念引發”。比如打開下載網頁,我們去尋找“下載按鈕”,就是“主動關注”的典型例子。
此類概念還有很多,有興趣研究的朋友可以找幾本醫學著作或視覺理論自己研讀,我這裡也不班門弄斧了。下面回歸正題,如何讓設計更容易吸引人?或者說影響視覺注意力促成視覺干擾的因素有哪些?
我們來看一下剛剛總結的三個階段:“最基本的視覺元素、顏色、位置、順序、輪廓等交織形成 -> 過濾多余信息,有序構建復雜圖像、塑造三維模型等 -> 確認信息對象,並從‘經驗’獲取更多其他信息來描述對象”(主動關注則反行之)。可以發現一個問題,當第一階段獲取信息越少時,第二階段的過濾和構建事件則越快,到達第三階段形成“概念”的速度也更快,假設以1/10秒的速度獲取一次信息,則在一秒鐘時間裡可重復10次,這樣意味著可以對獲取目標有更深刻的印象。我舉兩個例子。MUJI的設計崇尚簡約實用、質樸又充滿創意,統一的視覺標准和無裝飾反而讓用戶更容易記住這個品牌。公車站燈箱廣告也是如此,從公車進站到離開往往不過幾十秒,在車上的我根本沒有時間看完所有信息,這時簡潔的設計更具優勢。

MUJI設計(圖片來自MUJI網站)
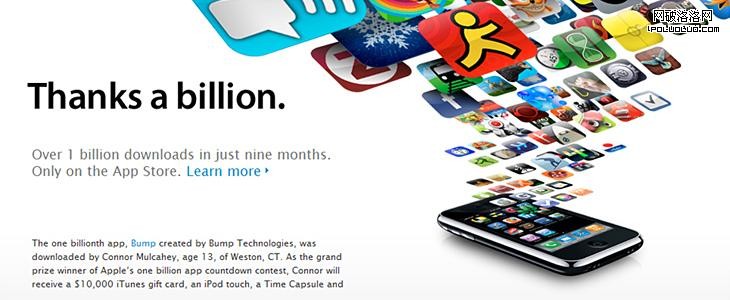
那麼,如果第一階段必須有比較多的信息怎麼辦?目前我們的設計確實遇到這樣的問題,有大量的信息需要集中在一小張圖片上,這時無序堆砌信息是致命的。我們來看一下這種圖片:

APPLE設計(圖片來自apple網站)
同樣是非常多的信息,但是沒有雜亂,可以快速找到我所關注的內容,非關鍵元素並沒有過分分散我的注意力。怎麼做到的?請重新閱讀那個梯形圖。
是的,大腦從一開始就會對基礎元素進行挑選,所以優化設計無非有兩種方式:一、減少基礎元素信息;二、幫“用戶”大腦先整理一次基礎元素信息。當信息量過多的時候,“被動關注”的用戶往往會有“逃跑”心理(實在看不完-_-),這時候被“設計”過的基礎信息會吸引用戶繼續關注或引導用戶重點關注特定信息,以期達到商家推廣或者我們希望用戶進一步操作的目的。再說得淺顯一點,出現大量信息的時候,可以通過色彩、構圖、光線明暗、閃動、符號導向、增強大小對比等方式強調重點信息(詳細做法可以參考一下CDC其他同事的文章)。也許你還會問:“主動關注”的用戶是否就不存在注意力分散問題??非也!回想一下大學上課的場景,我們在“主動關注”老師分享的知識時,心裡是不是還常惦記著隔壁班的那個她(他)… 實際情況就是“主動關注”的用戶比“被動關注”的用戶更難伺候。具體分析得等以後有時間再續寫了。
最後感謝Colin Ware,他的《Visual Thinking For Design》觸發了我寫本文的動機。也感謝大家耐著性子堅持看完這篇文章,希望在視覺理論基礎上對大家有所幫助。