就算我們每天在叫嚷著創新經濟,設計救國,我們在生活中也無處不在的看到各種設計庸俗、制作粗劣的海報、店面、戶外廣告、大胸美女和肌肉猛男交相輝映,紅底黃字和腦殘宣傳漫畫變本加厲。比如某政府交通部門推出的代表交警的卡通形象,足以雷得廣大司機外焦裡嫩,如果在鬧市街頭遇見,恐怕也會無法自拔的撞上去。
隨著各個設計論壇,設計講座,設計培訓裡面的師生裝得很高雅,或者裝得不高雅,那些粗糙、俗氣的設計作品(有些甚至稱不上作品)還是泛濫在城市農村的各個角落 — 究其原因,我估計不是因為老百姓喜歡,也不單單是商家們一廂情願,極有可能是因為那些貼著XXX平面速成,21天變身設計大師等的培訓班和廁所書鬧的。有些現成的經驗或者實干的技巧,我覺得直接說了就完了,賣著關子揪理論我們都不好過。
所以我今天要聊的就是“如何不讓自己的設計變得俗氣”,如何變得優秀這是個大問題,關乎很多方面,但是怎麼不犯錯卻是有跡可循的。既然作為小白的你,暫時沒有這麼多的積累和經驗,那麼先確定自己的作品不被笑話,也算是一個提高吧。
為避免某些偏俗設計的原作者(為了說明問題,我不得不引用你們的作品,當然,在我天朝土地上,這些作品絕不是最差的)產生暴屍現場的想法,在本博客發生拉橫幅維權的情形發生,我將每個環節都做一個對比,左邊是普通的做法,右邊是在“這個問題”上相對較好的做法(相對較好的意思不是這個設計很好),證明文章是以案例來解釋,而不是3.15曝光。
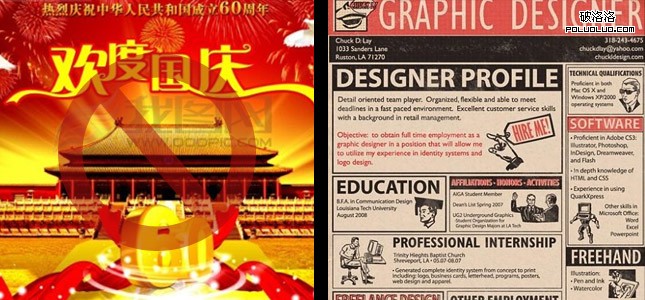
1. 過多的字體

不管你是做平面,做書籍,還是做網站,視覺格式塔理論告訴我們,同一屬性的玩意一多了,人的內心就緊張,比如:你看到20只螞蟻在你腳下,你會蹲下來看看她們在忙什麼,如果是20萬只螞蟻朝你沖過來,你除了尖叫還能有更好的辦法麼?
在有限空間內使用過多字體的做法,正是這種心理反應。在運用字體的時候,第一個關鍵就是盡量減少字體種類,你可以把自己使用的字體控制在3個以內,如果字體一定超過三種怎麼辦?通過大小,間距,透視,角度,對比,顏色等方式把不重要的信息部分的字體淡化掉,而突出最為重要的信息。
另外一個技巧就是文字橫排與豎排的區別,根據不同的閱讀習慣,在我國橫排的文字的識別率相對高一些,但是在版式上顯得呆板一點,而豎排的效果更容易將字體圖形化,豎排的影響在於數字與英文字母的方向問題 — 因此,非萬不得已,不要在正文中使用中文+英文的混排方式,那樣真的很惡心。
但是,字體多了就真的不好麼?未必,字體本身也可以圖形化的,它們自己也有美的紀律性,大量的字符造型構成了一個“元素”,在這個層面上,他們脫離了字體本身的形象。作品大家可以在google搜索“typography”,我就不貼圖了。
2. 色彩過於統一

關於顏色的雜亂,很多文章都掏心窩子的講過,但是我不得不告訴你,色彩這個東西,你光靠看看色輪,色譜,買點pantone放桌上是沒有用的,色彩有規則性,而每個人的色彩感受沒有規則性,要做好色彩設計,除了大量的練習與觀察,最重要的是相信自己的直覺,如果你不知道如何把握色彩 — 你先記住“黑白灰+主色”的方式,也就是一種主色,通過黑白灰來協調輔色的邏輯。
比起色彩雜亂來說,過於統一的色彩其實給用戶造成的困擾更大,“使用統一的色彩更容易記憶”這個說法是不太嚴謹的,此觀點成立的前提是這個產品的色彩設計應該符合人的視覺感受,首先產生美,和諧的感覺,然後才有可能去記憶,否則人腦會本能的排斥。我上面發的這個圖,在各大“官方”機構的活動與宣傳中屢見不鮮,不但缺乏重心,而且刺眼 — 這一再證明了我們的大部分領導都是美盲,這比文盲更加可怕。
色彩統一的難點在於色彩對比的區分,包括明度和飽和度的控制,無論你想怎麼統一色彩,關鍵的信息一定不能被色彩本身淹沒。
3. 無序的版式

近幾年一直在興起一股混合藝術還有自由插畫的風氣,首先我們不講這是國際設計圈玩剩下的東西,我們單就畫面表現來看,這種風格絕對不是下載一堆AI或者PSD源文件,稍微ctrl+u一下就可以拼湊出來的,亂七八糟的應接不暇和豐富多彩的視覺拼盤,你能察覺到有一點不同吧?
這當中的問題,還是出在版式設計的問題上,有很多設計師沒有版式設計的專門訓練,缺乏對於元素的控制,在版式的節奏和排布上沒有控制力,這就出現了上圖的“亂炖”插畫。作為練習,這無可厚非,作為商業設計,也許這樣的設計會誤導消費者模糊品牌認識。
那麼版式設計有沒有稍微安全一點的方法呢?有的,“一個中心,兩個基本點”,保證整體版式有一個重點,這個重點是你嚴格篩選的痛苦決定 — 它必須是最重要的信息。 兩個基本點中,一是輔助的信息,二是趣味的部分,輔助的信息告訴用戶他們對於產品的疑問你提供了什麼線索,趣味的部分是版式設計一定要突破傳統的排布給出一個亮點,他可以是線條、可以是插畫、可以是一種印刷工藝、也可以是一個特別的形態。
4. PS的免費效果

好吧,在這個問題上,我甚至找不到做得相對較好的案例,我不止一次和朋友們聊過,我討厭PS的默認濾鏡和未經處理的效果,特別是那些《XXX種Photoshop特效制作》的書籍。這些玩意對設計質量毫無幫助,簡直是最好的絆腳石。
濾鏡當然可以使用,但是沒有設計目的和經驗的濫用,只會讓人覺得你是在展示2000元平面設計速成的培訓效果,並企圖告訴用戶你的培訓費沒有白花。雖然網上有很多免費的破解濾鏡供你使用,但我要說,那些大多數都是提供給學生以及練習使用的,你在商業設計中能用到這些效果的部分不足10%。而類似上圖這種撕邊的效果,請問有何意義?
PS是個不錯的工具,但它也僅僅是工具,設計應該多考慮概念和設計的目的,如果你依靠軟件的計算機效果來設計的話,你的設計永遠只能俗氣下去。我的建議是,在你的草圖和構思沒有完成前,不要急於打開任何一個設計軟件。
5. 低質量的照片

對於攝影來說,這是個嚴肅的事情,不要在你的設計中使用那些街上買來的圖庫女郎,這種事件甚至引發了國際友人尋找“中國最著名的女模”的活動 — 起因是他在各大城鄉的不同企業的戶外廣告上,總能看到她的倩影。
更為杯具的是,一個質量不好的照片 = 一個質量不好的產品,至少我接觸過的用戶都是這麼想的,更有民風頗為彪悍的用戶直接指出:“我覺得吧,如果公司拍不起照片就最好別拍”。一個定制的攝影計劃,一個優秀的攝影師,一個良好的創意,一個精美的圖片,可以給你帶來更多的用戶,起碼是用戶的注意,這是經過案例反復證明的事情,作為設計師你也有必要建議客戶這麼去做,要知道如果侵犯肖像權的話,付出的代價可比請一個攝影師大多了。
對了,大多數“低劣照片”的神器之作,都是從網上下載的低像素版本(甚至還帶有某網站水印),而美女們往往是這種現象的直接犧牲品。
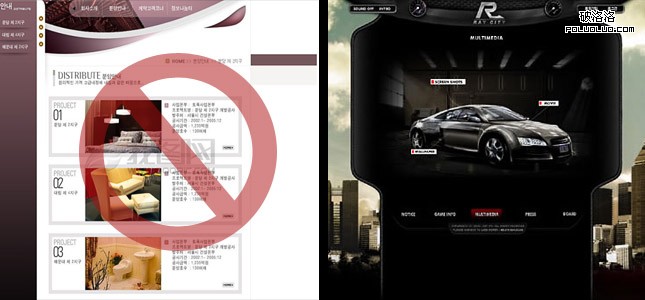
6. 對素材的模仿

當年國內WEB設計圈對韓國模板的崇拜風潮,正是這種俗氣的集大成之作。這個問題的根源在於對“流行”的盲目跟從,在沒有人願意思考的時候,往往某種錯誤的思考就容易形成風氣,比如“群眾的眼睛是雪亮的”這種低智商的說法,在設計圈就沒有依據,群眾雪亮的前提是,有部分先雪亮起來,並且先雪亮的人有足夠的話語權和領導力。
所有的素材僅僅是素材,提供一種便捷的構圖途徑,比如設計原型圖,以及初步的演示方案使用,無論從圖形的表現力,還有創意的層面來看,素材是無法應用到產品中的。因此,任何對素材的直接模仿,和視覺上的抄襲,最後看來總是感覺“好像沒有做完吧”,而部分設計師彷佛很安於這種現狀,樂於去Zcool這樣的網站淘寶 — 所以我說,ZCOOL的出現解決了很多美工的就業問題,也不算誇張。
如果以後你還覺得自己的作品老是有一些“不滿意”的地方,應該首先反思是不是自己對於素材的迷戀太多了,以至於影響了你的獨立思考,在過多的視覺轟炸面前,你也許該考慮多看一點文字,少看一些圖片。
好了,我只是說了一些俗氣話,講了一些糙道理,關於更深刻的視覺表現的經驗,我想還有很多要聊的。既然我們已經被俗氣包圍得透不過氣了,我們是否可以積極的改善一下惡劣的視覺環境?這無非是1000個字就能講得清楚的,如果設計師對品質還有點要求的話,不要讓你的作品變俗,比讓你的作品變好,更是我們的當務之急。
- 上一頁:分享比較熱門的原型設計工具
- 下一頁:交互設計(IxD)在中國