網頁前端分析:關於淘寶頁面編碼的疑惑
編輯:關於網頁技巧
網頁制作poluoluo文章簡介:因為即將開始淘寶的項目,在前端方面必然要深入了解taobao ued規范,規范還是比較全的,只是對taobao.com的編碼和字符集的選擇有很多困惑,由於歷史原因,taobao的頁面編碼是ASCII編碼,字符集采用gb2312,這並無不妥,麻煩的僅僅是做代碼開發的時候要抽出精力去對付復
因為即將開始淘寶的項目,在前端方面必然要深入了解taobao ued規范,規范還是比較全的,只是對taobao.com的編碼和字符集的選擇有很多困惑,由於歷史原因,taobao的頁面編碼是ASCII編碼,字符集采用gb2312,這並無不妥,麻煩的僅僅是做代碼開發的時候要抽出精力去對付復雜多元的字符集,比如在taobao首頁是ASCII,頁面的meta中指定的字符集是GB18030,但在window下,用firefox另存頁面到本地後,發現meta字段的字符集變為gb2312,而且在ie中打開淘寶首頁,浏覽器認為的字符集是gb2312,但gb18030本身范圍比gb2312要大,所以萬一有越界字符出現,浏覽器也會使用gb18030的字符集解釋頁面。
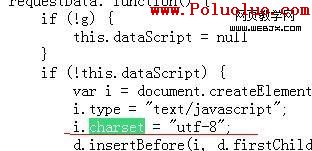
在純粹的html中,這種相同編碼字符集不同所帶來的隱患通常會被越來越強大的A級浏覽器hack掉,所以只要采用大致兼容的gb字符集,頁面大概不會有異常。但當一個ascII碼的html去引用utf編碼的css或者js文件的時候,則必須指定引用文件的編碼。但讓人困惑的是,在taobao首頁中卻存在引用非標注編碼的utf文件,而且不是個例,比如taobao首頁尾部的tbra-fp.js,就沒有指定其編碼,
<script type="text/javascript"
src="http://assets.taobaocdn.com/tbra/1.0/tbra-fp.js?
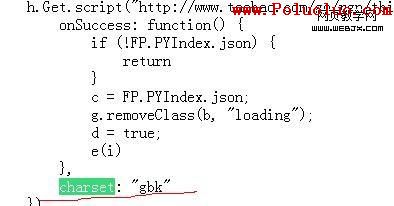
t=20090619.js"></script>而這裡的tbra-fp.js卻是utf8的編碼,還好這個文件中只有英文,而且沒有ajax相關的代碼,音位utf和ascII在英文范圍是可以兼通的,這個文件還算比較正確的能和首頁協同工作。而在首頁最下方的幾個沙箱引用的幾個js文件則規范的標注了charset=gb2312,
<script type="text/javascript"
src="http://cn2.adserver.yahoo.com/a?
f=2121060025&p=cntaobao&l=TBT1&c=r" charset="gb2312"></script>且這幾個沙箱引用的js也確實是ASCII編碼的文件,因為js中含有中文字符,為了避免亂碼則必須html編碼保持一致。上述這種文件編碼不統一的現象在首頁還有幾處存在,大概是bug吧。

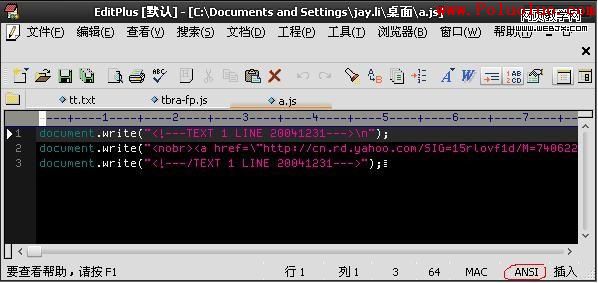
我們說gb系列的字符集都是基於ASCII的擴展,只是各個字符集的擴展程度不一致,而且不同的字符集可能會有重疊的現象,畢竟每一種擴展都是各個國家或者地區單獨行動,比如gb2312和big5為了能顯示簡體和繁體中文分別對ASCII作各自擴充,而這兩種擴充得到的字符集是不兼容的。也就是說一個包含簡體和繁體字的文件,不可能同時使用gb2312和big5來同時正確顯示所有的漢字。而且gb2312的漢字個數本來就不多,所以采用gb2312來處理中文是有很多隱患的。如果遇到前端和後台的字符集不一致的情況,會很麻煩。在taobao首頁的源碼中就有很多這種情況:


而調試編碼和字符集是需要不小的時間和精力的。如果正站統一采用unicode字符集的話,大概就不會出現各種各樣編碼不一造成的開發成本浪費和軟件隱患了。嗨,這也是做全站架構的時候需要考慮的事情,做開發的話只需去遵循規范就好了,只是在開發的時候細心一點,保證文件編碼和字符集保持一致即可,無他。
小編推薦
熱門推薦